وایرفریم چیست؟ آشنایی با Wireframe

آیا تا به حال برای شما پیش آمده که برای طراحی وبسایت یا طراحی اپلیکیشن مورد نظر خود ایدههای خاصی در نظر داشته باشید؟ حال تصور کنید که در زمینه طراحی UI/UX با اصول و اصطلاحات تخصصی آشنایی ندارید، اما فکرهایی برای چینش صفحات در سر دارید. در این صورت، با طراحی وایرفریم به راحتی میتوانید هرچه در ذهن میپرورانید را به تصویر بکشید. یکی از مزایای وایرفریم این است که برای طراحی آن نیز به تخصص یا ابزار خاصی نیاز ندارید و چیزهایی که مد نظر دارید را به راحتی میتوانید حتی با خودکار روی کاغذ به تصویر بکشید. از این رو، وایرفریمها از لحاظ میزان جزییات و تخصصی بودن طراحی، به چند دسته تقسیم میشوند که در این بلاگ به توضیح انواع وایرفریمها و سوالات دیگر شما درباره وایرفریم میپردازیم.
در عصر دیجیتال با وجود سرعت باورنکردنی در پیشرفت و پیادهسازی ایدههای نوآورانه، وایرفریم ابزاری ضروری به حساب میآید. وایرفریم بخش مهمی از فرآیند طراحی محصول است. از این رو، بیشک هر متخصص طراحی UX با وایرفریم و کار با آن آشناست.
در این مطلب، همه چیزهایی که در مورد وایرفریمها باید بدانید را شرح خواهیم داد:
- وایرفریم چیست؟
- وایرفریمینگ چه زمانی انجام می شود؟
- هدف از وایرفریمینگ چیست؟
- انواع مختلف وایرفریمها
- وایرفریم شامل چه چیزهایی میشود؟
- مقایسه وایرفریم وبسایت با وایرفریم موبایل
- ابزارهای لازم برای طراحی وایرفریم
وایرفریم چیست؟
وایرفریم که بی شباهت به طرح های معماری نیست، یک طرح کلی دوبعدی از یک صفحه سایت یا اپلیکیشن است که یک نمای کلی از ساختار صفحه، طرحبندی، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر ارائه میدهد. همانطور که یک طرح کلی، معمولاً مفهوم اولیه محصول را نشان می دهد و در آن استایل، رنگ و گرافیک کمترین اهمیت را دارند.
وایرفریمها را می توان بسته به میزان جزئیات مورد نیاز با دست ترسیم کرد یا به صورت دیجیتالی ایجاد کرد. طراحی وایرفریم روشی است که معمولاً توسط طراحان UX یا طراحان تجربه کابری استفاده می شود. این فرآیند باعث میشود تا قبل از این که طراحان سایت یا اپ، کدنویسی مربوط به ظاهر سایت یا اپلیکیشن را انجام دهند، در مورد مکان قرار گرفتن اطلاعات به توافق برسند.

وایرفریمینگ چه زمانی انجام می شود؟
فرآیند طراحی وایرفریم بهتر است در طول مرحله اکتشافی چرخه عمر محصول اتفاق بیفتد. در طول این مرحله، طراحان در حال انجام طوفان فکری، پرداختن به ایدههای مختلف و شناسایی الزامات تجاری برای هر محصول هستند. وایرفریم معمولاً تکرار اولیه یک صفحه وب است که به عنوان نقطه پرش برای طراحی محصول استفاده می شود.
طراحان با کمک دیدگاههای مختلف جمعآوریشده از طرف کاربران، میتوانند یک وایرفریم یا نمونه اولیه از محصول جدیدی را، دقیقتر از محصول قبلی و بدون ضعفهای ذکرشده بسازند.
مطلب پیشنهادی: MVP چیست؟
هدف از طراحی وایرفریم چیست؟
وایرفریمها سه هدف کلیدی را دنبال میکنند:
- همه چیز به صورت کاربر-محور در نظر گرفته میشود.
- ویژگیهای وبسایت را به صورت واضح نشان میدهند.
- طراحی وایرفریم آسان و ارزان است.
همه چیز به صورت کاربر-محور در نظر گرفته میشود.
وایرفریمها به طور موثر به عنوان ابزار ارتباطی استفاده می شود. آنها دریافت بازخورد از کاربران را تسهیل می کنند، باعث گفتگو بین سرمایهگذاران پروژه میشود و باعث ایجاد ایدههای خلاقانه بین طراحان گرافیک حرفهای میشود. آزمون و خطا کردن کاربران در مرحله اولیه طراحی وایرفریم به طراح گرافیک اجازه میدهد تا بازخورد صادقانه کاربر را بداند و نقاط ضعف کلیدی را شناسایی کند که به طراحی وایرفریم محصول کمک میکند.
طراحی وایرفریم، راه مناسبی برای طراحان برای سنجش نحوه تعامل کاربر با رابط است. با استفاده از مواردی مانند لورم ایپسوم (نوشته ای آزمایشی و بی معنی که بهعنوان یک مشخص کنندهی جا، برای محتوای آینده عمل میکند) طراحان میتوانند سؤالاتی مانند “انتظار دارید چه چیزی در اینجا نوشته شود؟” از کاربران بپرسند.
این بینشها به طراح وایرفریم کمک میکند تا بفهمد چه چیزی برای کاربر شهودی است و محصولاتی ایجاد کند که استفاده از آنها راحت و آسان باشد.
ویژگیهای وبسایت را به صورت واضح نشان میدهد.
هنگامی که ایده های خود را به مشتریان منتقل می کنید، آنها ممکن است واژگان تخصصی لازم برای همراهی با عباراتی مانند تصویر قهرمان (Hero image) [عکس یا گرافیک بزرگی که برای جلب توجه بیشتر و انتقال پیام مورد نظر، در صفحه اصلی وبسایت قرار داده می شود.] یا کال تو اکشن (Call to action) را نداشته باشند. ویژگی های خاص وایرفریم، به طور واضح به مشتریان شما نحوه عملکرد و هدف آنها را نشان می دهد. همچنین همه سرمایهگذاران را قادر میسازد تا میزان فضای لازم برای تخصیص هر ویژگی را بسنجند، معماری اطلاعات سایت را به طراحی بصری آن متصل کنند و عملکرد صفحه را ارتقا دهند.
مطلب پیشنهادی: معماری سایت چیست؟
مشاهده ویژگیهای یک وایرفریم همچنین به شما امکان میدهد تا نحوه کار همه چیز را با هم تجسم و شبیهسازی کنید. در این مرحله میتوان تصمیم گرفت تا برخی ویژگیها و امکانات حذف شوند.

طراحی وایرفریم آسان و ارزان است.
بهترین بخش در مورد وایرفریم این است که طراحی وایرفریم نسبتا به صرفه و ایجاد آنها آسان است. در واقع حتی با یک قلم و کاغذ در دست هم میتوانید به سرعت یک وایرفریم را بدون خرج کردن یک ریال ترسیم کنید. با وجود ابزارهای زیادی که برای طراحی وایرفریم وجود دارند، میتوان در چند دقیقه یک وایرفریم ساخت.
انواع مختلف وایرفریمها
سه نوع اصلی از وایرفریمها وجود دارد:
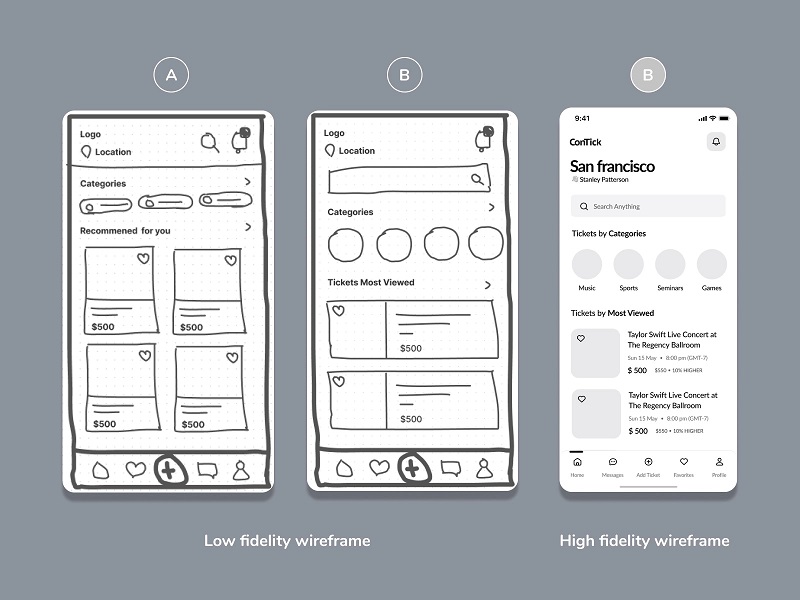
- وایرفریم های با کیفیت پایین
- وایرفریم های با کیفیت متوسط
- وایرفریم های با کیفیت بالا
مهمترین عامل تمایز بین این وایرفریمها، میزان جزئیات آنهاست. در ادامه به توضیح هر کدام از انواع وایرفریمها میپردازیم.
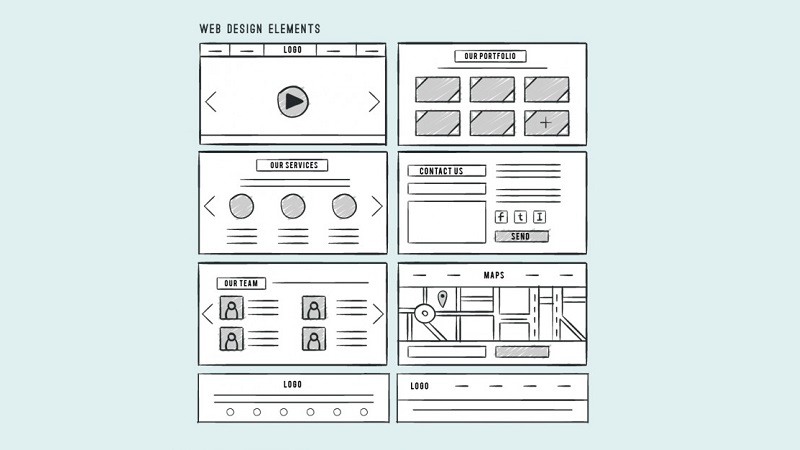
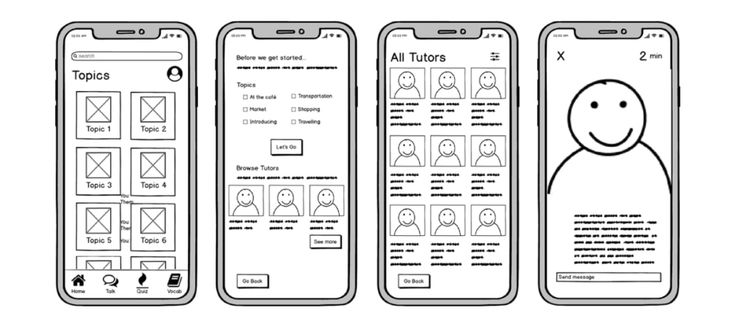
فریم های سیمی با کیفیت پایین

وایرفریم با کیفیت پایین، اسکلت یک صفحه دیجیتال، صفحه وب یا اپلیکیشن است. وایرفریم در حقیقت استخوان بندی کلی را نشان میدهد در پروژه تمام شده گنجانده خواهد شد. وایرفریمهای با کیفیت پایین به طراحان و برنامهنویسان ایده میدهند که تصاویر، متن، دکمهها و عناصر تعاملی در کجا قرار میگیرند.
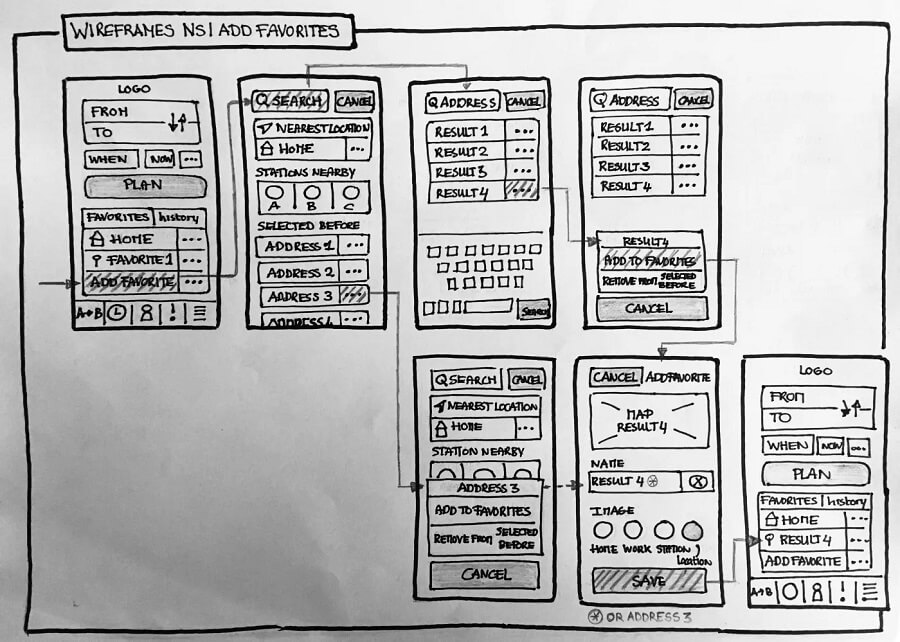
قاب سیمی با کیفیت متوسط

وایرفریم با کیفیت متوسط یک پله بالاتر از وایرفریم با کیفیت پایین است. وایرفریم با کیفیت متوسط دارای جزئیات بیشتری است؛ از جمله فاصله دقیق، سرفصلها و دکمهها. حتی ممکن است آنها با هم در یک توالی به نام Wireflow نمایش داده شوند که دقیقاً نحوه کار صفحات وب را با هم نشان میدهد.
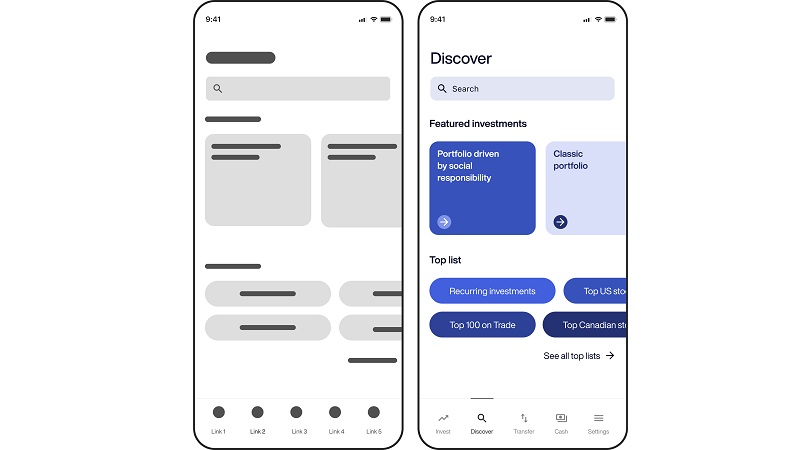
وایرفریم های با کیفیت بالا

وایرفریم با کیفیت بالا یک نمونه اولیه واقعی است که شباهت زیادی به طراحی نهایی یک پروژه دارد. این می تواند شامل تایپوگرافی، رنگ ها، تصاویر، آیکون ها و دکمه های CTA باشد. طراحی این نوع وایرفریمها بیشتر از طراحی وایرفریم با کیفیت پایین و متوسط طول میکشند؛ به این معنی که معمولاً منابع بیشتری برای تکمیل آنها تخصیص داده میشود.
مطلب پیشنهادی: تفاوت رابط کاربری (UI) و تجربه کاربری (UX)
وایرفریم شامل چه چیزهایی میشود؟
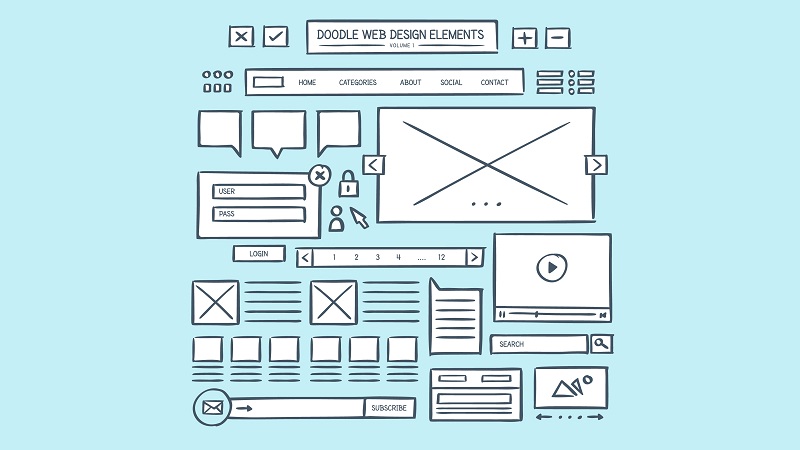
همانطور که قبلاً به آن اشاره کردیم، تعداد امکانات و جزییاتی که در یک وایرفریم گنجانده شده است تا حد زیادی به این بستگی دارد که وایرفریم با کیفیت کم، متوسط یا بالا باشد. با این حال، عناصری که معمولاً در همه وایرفریمها یافت میشوند عبارتند از لوگو، کادر سرچ، تیترها، دکمههای اشتراکگذاری و متن لورم ایپسوم.
وایرفریمهای باکیفیت بالا ممکن است شامل اطلاعات تماس و اطلاعات فوتر نیز باشند. تایپوگرافی و تصاویر نباید در یک وایرفریم با کیفیت پایین یا متوسط لحاظ شوند. اما طراحان اغلب با اندازه متن بازی می کنند تا سلسله مراتب اطلاعات را نشان دهند یا یک تیتر را نشان دهند.
وایرفریمها به طور سنتی در رنگ خاکستری ایجاد میشوند، بنابراین طراحان اغلب با سایهزنی بازی میکنند. طراحان اصولا از سایههای روشنتر خاکستری برای نمایش رنگهای روشن و سایههای تیرهتر برای نمایش رنگهای پررنگتر استفاده میکنند. در وایرفریمهای با کیفیت بالا، طراحان ممکن است گاهی از رنگ استفاده کنند. مانند قرمز برای نشان دادن هشدار یا پیام خطا یا آبی تیره برای نشان دادن یک لینک.
از آنجایی که وایرفریمها دو بعدی هستند، مهم است که در نظر داشته باشید که با نمایش ویژگیهای تعاملی مانند کشویی، حالتهای شناور یا آکاردئونی به خوبی عمل نمیکنند.
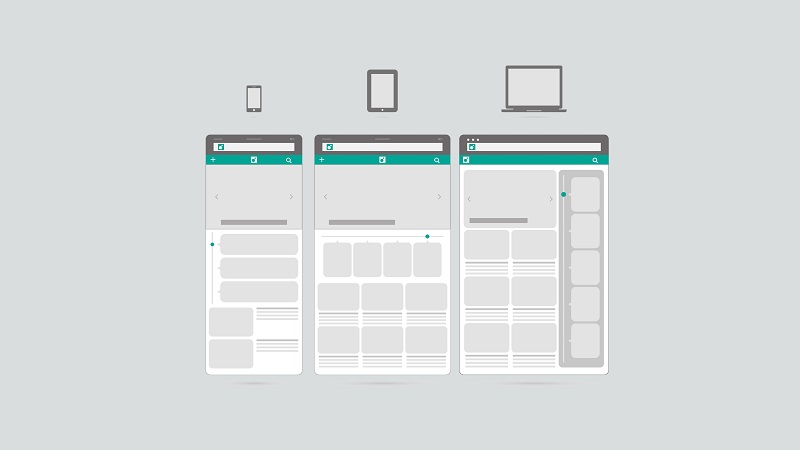
مقایسه وایرفریم وبسایت با وایرفریم موبایل

وقتی به وایرفریمها فکر می کنیم، اغلب ذهنمان به سمت وایرفریمهای وبسایت در دسکتاپ معطوف میشود. اما وایرفریمهای موبایل نیازمند ملاحظات خاصی هستند. در ادامه به شرح تفاوتهای وایرفریم موبایل و وبسایت میپردازیم.
سایز
با توجه به تفاوت اندازه بین برنامه های تلفن همراه و وب سایتها در دسکتاپ، چینشها در وایرفریم باید بسیار با دقت مورد بررسی قرار گیرند. به عنوان مثال، به دلیل عرض صفحه در یک وب سایت دسکتاپ، وایرفریم وبسایت شما ممکن است دارای طرحی باشد که ستون و نوارهای خاصی در بالا و راست و چپ وجود داشته باشند.
در یک برنامه تلفن همراه، تعداد ستونها معمولاً حداکثر به یک یا دو ستون محدود میشود. شما باید تصمیم بگیرید که آیا کاربران تا بی نهایت اسکرول کنند یا اینکه می خواهید تعداد موارد در هر صفحه را کاهش دهید تا محتوای دیگری در زیر نمایش داده شود.
رفتار
دومین تفاوت اصلی، تفاوت رفتار کاربر اپلیکیشن موبایل با وبسایت است. در یک وب سایت، کاربر از موس یا صفحه لمسی برای کار با سیستم خود استفاده می کند. کاربر همچنین میتواند روی برخی ویژگیها کلیک کند تا اطلاعات بیشتری را نشان دهد، یا حتی روی فعل و انفعالات خاصی برای نمایش منوها حرکت کند.
با این حال، در یک اپلیکیشن تلفن همراه، کاربران باید برای باز کردن یک ویژگی، روی صفحه ضربه بزنند یا صفحه را لمس کنند. این به آن معناست که میبایست با دقت بیشتری درباره چگونگی تشویق کاربران برای ضربه زدن یک دکمه خاص ایدهپردازی کنید.
تعاملات کاربران
نحوه تعامل کاربران با اپلیکیشنهای تلفن همراه با نحوه تعامل آنها در دسکتاپ بسیار متفاوت است. بسیاری از اپلیکیشنها علاوه بر استفاده آنلاین، به کاربر امکان دانلود محتوا برای استفاده آفلاین را می دهند. این امکان استفاده به صورت آفلاین مخصوص اپلیکیشنهای موبایل باید در وایرفریم شما منعکس شود.
مطلب پیشنهادی: چک لیست طراحی ریسپانسیو سایت
ابزارهای لازم برای طراحی وایرفریم
در دنیای امروز تکنولوژی امروز، طراحان گرافیک حرفهای و ابزارهای متنوعی برای طراحی وایرفریم به صورت پیشرفته وجود دارند. اجزای داخلی رابط کاربری، مانند عناصر فرم، جاگذاری دکمهها و نحوه هدایت کاربران به طراحان اجازه می دهد تا طراحی از پیش ساخته انجام دهند و در کسری از زمان وایرفریم ایجاد کنند.

یکی از شناختهشدهترین ابزارهای وایرفریم، Sketch است که از ترکیبی از artboardها و وکتور استفاده میکند تا طراحان را قادر سازد تا به راحتی وایرفریم را بر روی بوم پیکسلی ایجاد کنند. Sketch همچنین دارای یک ویژگی به نام Symbols است، به این معنی که شما می توانید پس از ایجاد عناصر UI دوباره از آنها استفاده کنید.
سخن پایانی
در پایان، اهمیت طراحی وایرفریم در دنیای طراحی، قابل اغماض نیست. چه در پروژه های طراحی سایت، طراحی اپلیکیشن، و… ، درک و استفاده از وایرفریم فرآیند طراحی را ساده می کند و منجر به یک محصول نهایی فکر شده و موفق می شود. یک وایرفریم به عنوان طرح اولیه و اسکلت عمل می کند که نمودی از دیدگاههای خلاقانه شماست و امکان همکاری و ارتباط موثر بین طراحان، توسعه دهندگان و سرمایهگذاران را فراهم می کند. بنابراین، قدرت وایرفریمها را برای اشتراکگذاری ایدههای خود جدی گرفته و شاهد شکل گیری طرح های خود باشید.







.svg)
