JSON چیست؟ چگونه کار میکند و چگونه از آن استفاده کنیم؟

در این مقاله میخواهیم در مورد یک ابزار بسیار مهم برای تمامی برنامه نویس ها صحبت کنیم. پس با ما همراه باشید.
JSON چیست؟
جِی سان (JSON) خلاصه شده کلمه JavaScript Object Notation است، که یک ابزار برای ذخیره اطلاعات به صورت سازماندهی شده و دسترسی آسان به اطلاعات به حساب می آید.
به طور خلاصه؛ این ابزار اطلاعات را به گونه ای که برای انسان خوانا باشد ارائه می دهد.
فواید استفاده از JSON چیست؟
- جمع و جور و در فرمتی کارآمد: ساختار JSON روشی آسان و سریع برای تجزیه اطلاعات ارائه میدهد.
- خوانا بودن: هم انسان و هم کامپیوتر میتواند در زمان کم و با کمترین ارور با این ابزار ارتباط برقرار کند.
- فرمت انعطاف پذیر: JSON گستره بسیار وسیعی از نوع داده ها را دربر میگیرد که میتواند در توصیف ساختار بسیاری از داده ها استفاده شود.
مطلب پیشنهادی: برنامه نویسی شی گرا چیست؟
ذخیره سازی اطلاعات JSON
یک مثال ساده از نحوه ذخیره سازی داده ها در JSON به این شکل است:
var jason = {
"age" : "24",
"hometown" : "Missoula, MT",
"gender" : "male"
};مثال بالا یک شیء ساخته و با استفاده از متغیر Jason میتوانیم به این شیء دسترسی پیدا کنیم.
با قراردادن اطلاعات متغیر بین آکولاد ها ( {data} )، این متغیر یک شیء تعریف می شود.
درون این شیء ما میتوانیم به هر تعداد تعریف که میخواهیم با استفاده از این الگو “name”: “value” به این شیء اضافه کنیم ، و با استفاده از کاما ( , ) این تعریف ها را از هم جدا کنیم.
برای دسترسی به تعریف های هر شیء میتوانیم به آسانی و فقط با استفاده از نام تعریف و نام شیء به آن دسترسی پیدا کنیم. برای مثال برای دسترسی پیدا کردن به تعریف سن و تعریف جنسیت مثال بالا میتوانیم از کد زیر استفاده کنیم:
document.write('Jason is ' jason.age); // Output: Jason is 24
document.write('Jason is a ' jason.gender); // Output: Jason is a maleذخیره سازی اطلاعات JSON در آرایه ها
یک مثال پیچیده تر که در این مثال، اطلاعات دو نفر از یک خانواده در یک متغیر ذخیره می شود.
برای انجام این کار ما باید چند شیء را بین کروشه ها ( [ ] ) قرار دهیم که این عمل باعث به وجود آمدن یک آرایه از اشیا می شود. به مثال زیر توجه کنید:
var family = [{
"name" : "Jason",
"age" : "24",
"gender" : "male"
},
{
"name" : "Kyle",
"age" : "21",
"gender" : "male"
}];
برای دسترسی به اطلاعات هر فرد، ما باید از جایگاه هر فرد در آرایه استفاده کنیم (Array Index).
برای مثال در کد زیر ما میخواهیم به اسم فرد دوم و سن فرد اول در مثال بالا دسترسی پیدا کنیم:
document.write(family[1].name); // Output: Kyle
document.write(family[0].age); // Output: 24توجه: جایگاه آرایه ها برخلاف نحوه استفاده از اعداد در دنیای واقعی از عدد صفر شروع می شود، پس برای دسترسی به شیء اول باید از جایگاه صفر آرایه فراخوانی را انجام بدهیم.
مطلب پیشنهادی: چگونه یک برنامه نویس موفق شویم؟
ساختار سازی اطلاعات در JSON
در بخش قبل گفتیم میتوانید از آرایه ها برای ذخیره سازی اطلاعات چند فرد در یک شیء استفاده کنیم. در این بخش روش دیگری برای ذخیره سازی چندین داده در یک شیء به شما معرفی کنیم. در این روش باید داده هارا ساختار سازی کنید (یک شیء که دو شیء دیگر را در برمیگیرد). برای انجام این کار به مثال زیر توجه کنید:
var family = {
"jason" : {
"name" : "Jason Lengstorf",
"age" : "24",
"gender" : "male"
},
"kyle" : {
"name" : "Kyle Lengstorf",
"age" : "21",
"gender" : "male"
}
}روش دسترسی به اطلاعات در شیء ساختارسازی شده قابل درکتر از روش دسترسی به اطلاعات ذخیره شده در آرایه ها است. برای مثال ما میخواهیم به اسم فرد اول در مثال بالا و سن فرد دوم دسترسی پیدا کنیم:
document.write(family.jason.name); // Output: Jason Lengstorf
document.write(family.kyle.age); // Output: 21
document.write(family.jason.gender); // Output: maleچرا باید از JSON استفاده کنیم؟
بعد از پیشرفت و افزایش تعداد سایت هایی که از تکنولوژی AJAX استفاده میکنند، قابلیت نمایش داده ها در زمان کم و بصورت غیر همزمان (asynchronously) اهمیت بسیار زیادی پیدا کرده است.
تکنولوژی JSON این مشکل را با استفاده از ساختار خوانا و ساده خود حل کرده و به کمک برنامه نویس های وب آمده است.
مطلب پیشنهادی: تفاوت برنامه نویسی فرانت اند و بک اند
چگونه از JSON استفاده کنیم؟
اولین چیزی که شما برای استفاده از JSON نیاز دارید یک تجزیه کننده (Parser) است تا داده های استفاده شده در JSON را برای شما تفسیر کند. زمانی که از JSON در برنامه خود استفاده میکنید، معمولا این داده ها در یک سلسله بسیار عظیمی از کاراکتر ها دریافت می شود و شما باید از تجزیه کننده استفاده کنید تا بتوانید داده ها را تجزیه کنید.
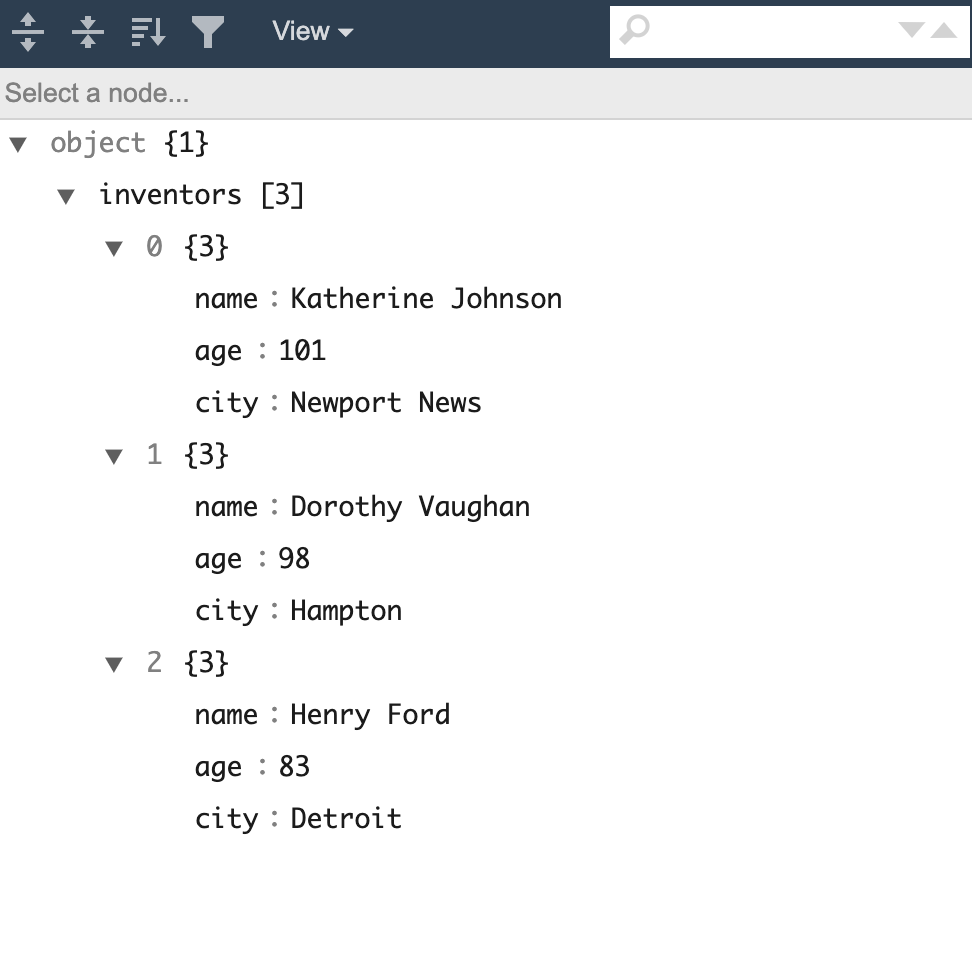
یک تجزیه کننده آنلاین JSON به شما معرفی می کنیم تا از آن برای تجزیه داده های خود استفاده کنید.
{"inventors":[
{ "name":"Katherine Johnson", "age":101, "city":"Newport News" },
{ "name":"Dorothy Vaughan", "age":98, "city":"Hampton" },
{ "name":"Henry Ford", "age":83, "city":"Detroit" }
]}این سایت، داده ها را به این صورت به شما تحویل میدهد:

بیشتر زبان های برنامه نویسی معروف و پر استفاده دنیا به گونه ای ساخته شده اند تا بتوانند داده های JSON را برای شما تجزیه کنند. برای خواندن نحوه تجزیه داده های JSON در زبان برنامه نویسی پایتون میتوانید از این لینک استفاده کنید. همچنین کتابخانه هایی برای زبان های برنامه نویسی جاوا اسکریپت، جاوا، روبی و سی شارپ ساخته شده که میتوانید استفاده کنید.
سفارش یا انجام پروژه های برنامه نویسی
جمع بندی
JSON باعث شده دنیای برنامه نویسی به راحتی به مسیر خود ادامه دهد
JSON به دلیل خوانایی، کارآمد بودن و نحوه استفاده آسان تبدیل به یکی از ابزار های کلیدی هر برنامه نویس شده است.
برای یادگیری این ابزار و اطلاعات بیشتر شما میتوانید از این منبع کامل از سایت Tutorialspoint استفاده کنید.
-
16 فروردین 1401
بسیار خوب و ساده توضیح دادید. دم نویسنده تون گرم







.svg)
