8 نکته کاربردی برای طراحی ایدهآل پس زمینه وب سایت

پس زمینه یا Background در حکم مجرای تنفسی در سایت عمل میکند. امروزه پس زمینهها به بخشی از زندگی روزانه ما تبدیل شدهاند. معمولاً به آنها توجهی نمیکنیم؛ مگر آنکه مشکلی ایجاد شود. پس زمینه در طراحی سایت با موفقیت و حیات وب سایت شما عجین شده و عملکرد سایر بخشهای سایت را بهبود میدهد. سایتها ابزار مهمی در بازاریابی آنلاین هستند؛ پس جذابیت بصری آنها هم اهمیت زیادی دارد. اول باید بدانیم که پس زمینه چیست؟
پس زمینه وب سایت چیست؟
پس زمینه وب سایت همان تصاویر، رنگها و طرحهای قرار گرفتن روی صفحه نمایش وب سایت هستند. اولین برداشت بازدیدکننده از وب سایت، برند و کسب و کارتان با این پس زمینهها شکل میگیرد، پس اهمیت دارد. پس زمینه ایده آل حاوی داستان برند شما است ولی یک وب سایت نامناسب، قادر به انتقال پیام مناسب نیست. پس زمینه وب سایت مثل لباس رسمی روز مصاحبه شغلی عمل میکند. آیا به دنبال سرگرم کردن مخاطب یا ارائه ظاهری خواستنی، پیچیده و منحصر به فرد هستید؟
طراحی گرافیکی این جنبه از وب سایت برخلاف اینکه ساده به نظر میرسد ولی جزئیات زیادی دارد. خوب به نظر رسیدن ظاهر پس زمینه کفایت نمیکند. افراد بازدیدکننده باید از آن لذت ببرند؛ درست همان گونه که در روز مصاحبه شغلی با پوشیدن لباس مناسب، داستان حرفهای خودتان را بیان کرده و مخاطب را با خودتان همراه میکنید. پس زمینهها به ایجاد تجربه کاربری (UX) خوب کمک میکنند.
اصول طراحی پس زمینه وب سایت
قبل از اشاره به هشت نکته کاربردی در ابتدا اصول طراحی پس زمینه در طراحی سایت را ذکر میکنیم.
انواع پس زمینه
در واقع دو نوع پس زمینه وب سایت وجود دارد که باید آنها را بشناسید و تهیه کنید.
پس زمینه بادی (body)
پس زمینه بادی غالب صفحه نمایش را پوشش میدهد. این پس زمینه از عکسها، بافتها، تصاویر کامل یا طراحی رنگی تشکیل میشود. در اغلب اوقات این پس زمینه به رنگ سفید یک دست تهیه میشود.
پس زمینه کانتنت (Content)
این نوع از پس زمینه تمام صفحه را در بر نمیگیرد. بیشتر در اطراف بخشهای خاصی مثل یک تصویر یا متن قرار میگیرد. این پس زمینه، ساختار را مشخص نموده و برای تأکید روی یک بخش یا تفکیک آن به کار میرود.

از Header ها در جهت افزایش جذابیت استفاده کنید
هدر ها، مهمترین بخش صفحه بوده و ابزار مهمی برای نمایش شخصیت وب سایت شما هستند. در این قسمت میتوانید از عناصر جذابی مثل عکسها یا رنگها استفاده کنید تا به خوبی عنوان را از محتوای زیرش تفکیک کنید.

به تضاد یا کنتراست، توجه کنید
کنتراست رنگ را در نظر بگیرید. کنتراست نامناسب، خواندن محتوای وب سایت را دشوار میکند. پس نسبت کنتراست را چک کنید تا محتوا به خوبی در اختیار مخاطب قرار بگیرید.
از گرافیک استفاده کنید
به کارگیری عناصر گرافیکی وب سایت، حس متمایزی را ایجاد نموده و با نمای بصری، ماجرای برند شما را بیان میکند. سبک این عناصر گرافیکی باید همسو با حال و هوای کلی وب سایت مورد استفاده قرار گیرد تا تجربه کاربری با ثباتی را در اختیار بازدیدکنندگان قرار دهید.

سفارش طراحی گرافیک
پس زمینه را تقویت کنید
پس زمینههای سفید، ساده هستند و عمر ندارند. ولی اگر پس زمینههای بادی در طراحی (به کارگیری تصویر کامل متحرک یا یک رنگ ثابت) به خوبی استفاده شوند؛ تأثیرگذار خواهند بود. تصویر خیلی روشن یا دارای نقاط تیره را انتخاب نکنید تا حواس مخاطب از محتوا پرت نشود. باید مطمئن شوید که کاربران به راحتی و به سرعت متوجه محتوای کسب و کارتان میشوند.
هایلایت ها را جدی بگیرید
هایلایت (خطوط بسیار ظریفی که به رنگهای مختلف، برخی از بخشهای وب سایت را تفکیک میکنند) به جدا کردن بلوکه های رنگی ثابت و افزایش خوانایی کمک میکنند.

هشت نکته کاربردی برای ساخت پس زمینه ایده آل برای وب سایت
1.هوشمندانه از رنگ استفاده کنید
در طراحی پس زمینه وب سایت، انتخاب رنگها و ترکیب آنها اهمیت زیادی در خوانایی سایت دارد. رنگ در طراحی وب باعث جلب توجه، برانگیختن هیجان و اشتیاق، محرک گفتگو و جلب وفاداری کاربران میشود. در این باره باید اطلاعات بیشتری در مورد نظریه رنگ کسب کنید.
2.تصویر پس زمینه باید خوانایی را به حداکثر برساند
تصویر پس زمینه ایده آل باید خوب به نظر برسد و محتوا را به خوبی نمایش دهد. اگر نتوانید متن روی تصویر را بخوانید، انتخاب تصویر زیبا فایدهای ندارد. اگر تصویر خوبی را انتخاب کردید ولی متن شما خوانایی ندارد، با کمک نرم افزار ویرایشگر یا CSS به تغییر کنتراست، کدری یا شفافیت تصویر بپردازید.

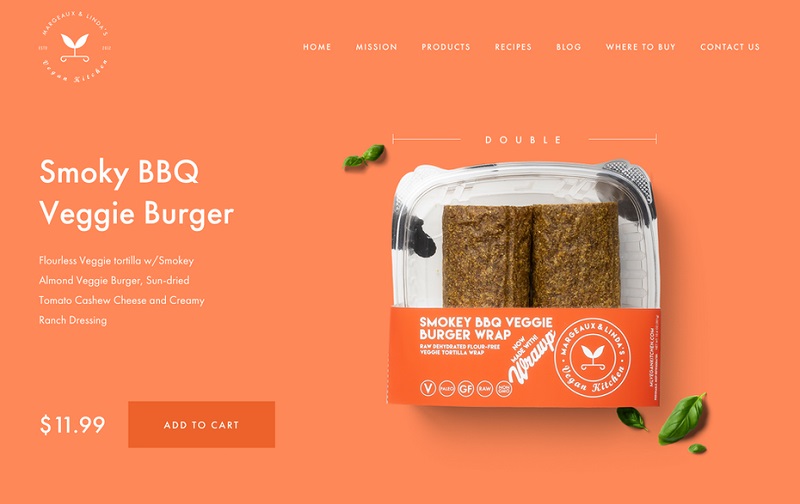
3.از پس زمینههای تک رنگ هم استفاده کنید
آیا عکس، مناسب وب سایت شما نیست؟ پس میتوانید از یک رنگ برای پس زمینه استفاده کنید. با این روش، خوانایی و کنتراست وب سایت به خوبی حفظ میشود. رنگ را هماهنگ با برند، صنعت و برداشت از کسب و کارتان انتخاب کنید. برای مثال رنگهای گرم مثل قرمز و صورتی اثر انرژی زا دارند و برای برندهای تناسب اندام مناسب هستند؛ ولی رنگهای سرد مثل سبز و آبی به طور کلی اثر آرامش بخش دارند و از رایجترین رنگها در وب سایتها هستند.

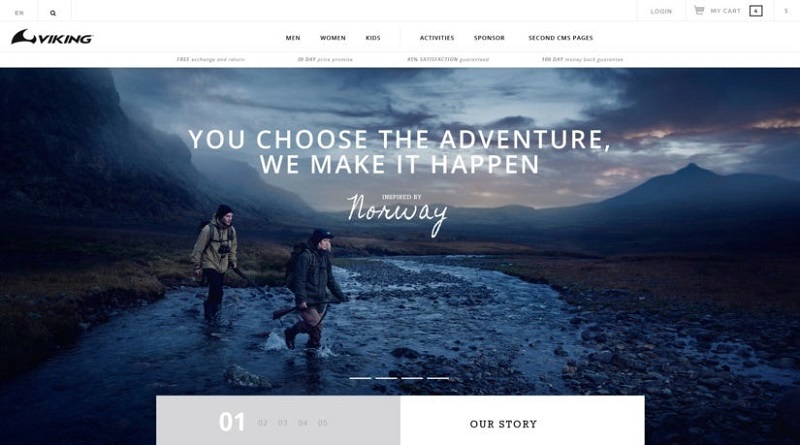
4.از تصاویر شلوغ و آشفته اجتناب کنید
این نکته در هنگامی که میخواهید روی تصویر، متن قرار دهید؛ اهمیت دارد. تصویری تأثیرگذار و هماهنگ با پیام و ماجرای برند را انتخاب کنید. برای مثال منظره های جذاب و ساده، تصاویر فوق العاده ای برای وب سایتها هستند.

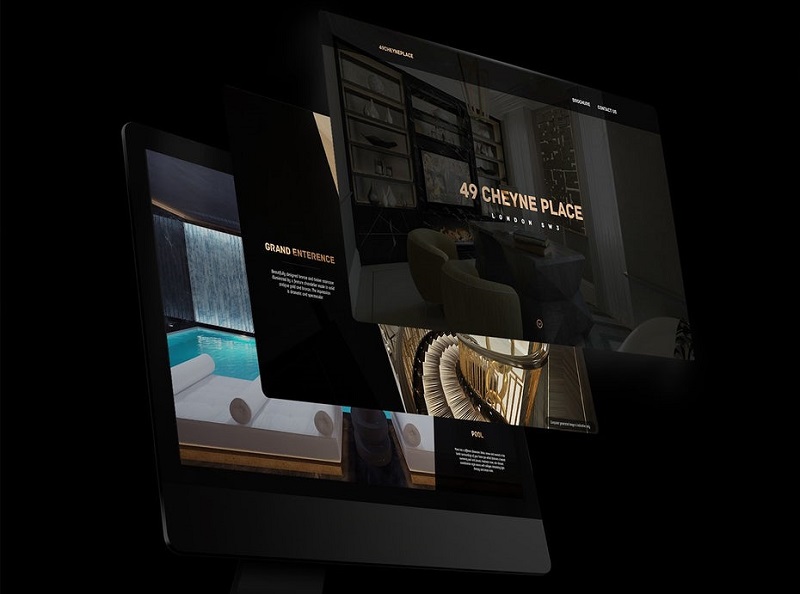
5.هماهنگ با ترندهای روز عمل کنید
پس زمینه هماهنگ با ترندهای روز، حس جدید بودن و مدرن بودن را به وب سایت میدهد. برخی از ترندهای بزرگ طراحی وب، اشکال هندسی، عناصر سه بعدی، طرحهای رنگی درخشان، حالت تاریک یا رنگ سال را در طراحی مورد استفاده قرار دهید. به کارگیری طراحی هماهنگ با ترندهای روز به معنای به روزرسانی سریعتر وب سایت است.

6.از متحرک سازی استفاده کنید
پس زمینه متحرک روش خوبی برای جان دادن به وب سایت است. متحرک سازی موضوعی فرعی است و نباید توجه مخاطب را از تصویر یا پیام اصلی شما پرت کند. متحرک سازی، انرژی را به وب سایت آورده و به کارگیری ترکیب رنگهای فرعی در آن هم فکر خوبی است.
7.از گرادینت استفاده کنید
گرادینتها (gradients) ترند دهه 90 هستند که دوباره طوفانی در طراحی به پا کردهاند. گرادینتها طیفی از تغییر یک رنگ به رنگ دیگر هستند. این ترکیب رنگی به لحاظ بصری جذاب است و میتوان به عنوان یک پس زمینه منحصر یا لایهای در زیر تصویر اصلی از آن استفاده کرد تا جذابیت وب سایت افزایش یابد.

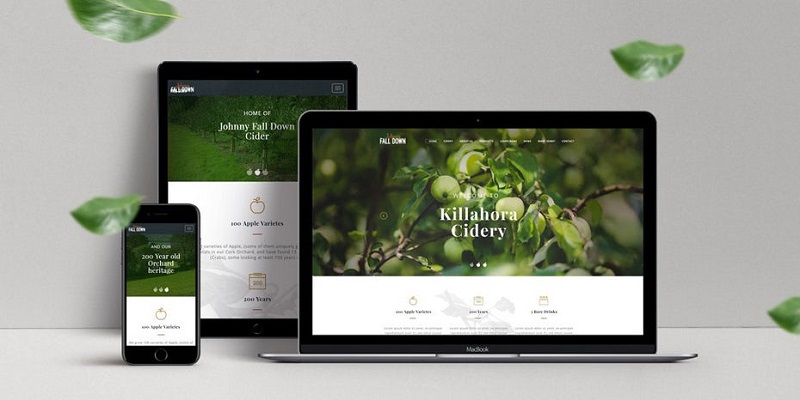
8.پس زمینههای سازگار با گوشی هوشمند
با این که وب سایت را برای دسکتاپ طراحی میکنید ولی در قرن 21، غالب محتوای آنلاین از طریق گوشیهای هوشمند مورد استفاده قرار میگیرند. برای تهیه وب سایت سازگار با گوشی هوشمند، نکات زیر را در نظر بگیرید:
- وب سایتی ریسپانسیو تهیه کنید.
- اطلاعات مورد نیاز را به راحتی در اختیار مخاطب قرار دهید.
- از Flash استفاده نکنید.
- از متاتگ viewport استفاده کنید.
- تکمیل خودکار فرمها را مدنظر قرار دهید.
- اندازه دکمههای قرار گرفته روی وب سایت را آنقدر بزرگ در نظر بگیرید که به راحتی روی موبایل لمس شوند.
- از اندازههای بزرگ خطوط استفاده کنید.
- تصاویر و CSS را فشرده کنید.
در هنگام انتخاب تصویر پس زمینه، تصاویر مناسب صفحه نمایشهای کوچکتر را انتخاب کنید. برای مثال تصاویر بسیار طویل مناسب نیستند.

در نهایت . . .
انتخاب پس زمینه مناسب، وب سایت شما را از سطح متوسط به سطح حرفهای میرساند. تجربه کاربر اهمیت زیادی دارد؛ پس تصاویر و رنگهای مناسب با بازدید کننده تعامل برقرار کرده و متن و محتوا را به خوبی به نمایش در میآورند. پس زمینههای تک رنگ را در نظر گرفته؛ از تصاویر آشفته اجتناب کنید؛ ترندهایی مثل گرادینتها یا اشکال هندسی را لحاظ کنید تا سایتی به روز و مدرن بسازید. اگر میخواهید در سیل رقابت برای طراحی وب سایت، پیروز شوید از متحرک سازی استفاده کرده و همواره پس زمینه مناسب با صفحه نمایشهای کوچکتر را در اولویت قرار دهید.
البته بدانید که هیچ قاعده خاصی در طراحی وجود ندارد. بهترین طراحیها در اغلب اوقات اصلاً از قواعد قبلی پیروی نمیکنند. پس تجربه کاربران و طراحی متناسب با هویت برند بیش از هر چیزی اهمیت دارد. برای شروع کار طراحی میتوانید از نکات ذکر شده در این مقاله استفاده کنید. ولی ابراز خلاقیت هنری خودتان اهمیت دارد. اگر از نکات فوق در طراحی وب سایت استفاده کردهاید؛ نظرات خودتان را با تیم کارلنسر در میان بگذارید.
مقاله پیشنهادی: گام های راه اندازی سایت
منبع
https://en.99designs.fr/blog/web-digital/website-backgrounds/
-
29 خرداد 1400
بسیار عالی بود این مطلب





.svg)
