طراح سایت و توسعه دهنده سایت چه فرقی با هم دارند؟

طراح سایت و توسعه دهنده سایت دو مورد از مشاغل مهم و درآمدزای فریلنسری در پلتفرمهای دورکاری همچون کارلنسر هستند. شاید برایتان اتفاق افتاده که وارد وب سایتی شدهاید و با خودتان میگویید، طراحی این سایت کاری ندارد. البته بسیاری از افراد به لطف سیستمهای مدیریت محتوا مثل وردپرس این کار را انجام میدهند. ولی طراحی یک وب سایت کاربرپسند و حرفهای نیازمند ترکیبی از مهارتهای کدنویسی و طراحی است.
همین امر استخدام طراح و توسعه دهنده سایت را به امری حیاتی برای کسب و کارهای رو به رشد و حرفهای مبدل نموده است. حالا کسب و کار شما بیشتر به کدامیک از این دو حرفه نیاز دارد؟ وب سایت شما چه هدفی را دنبال خواهد کرد؟
- آیا موفقیت وب سایت شما به عملکرد مناسب و ویژگیهای نوآوانه وابسته است؟ آیا بیشتر به کدنویسی کارآمد نیاز دارید؟
- یا به دنبال طراحی زیبا و کاربرپسند هستید تا مخاطب هدف را به سمت راه حل مدنظرش بکشانید؟
در حین استخدام طراح یا توسعه دهنده سایت به دو مورد فوق توجه کنید. در این مقاله تفاوتهای اصلی میان طراح سایت و توسعه دهنده سایت را بررسی کرده و به پرسشهای متداول در مورد هر کدام از این حرفهها پاسخ میدهیم.
- چه تفاوتی میان عملکرد طراح و توسعه دهنده سایت وجود دارد؟
- انواع مختلف طراحان و توسعه دهندگان سایت کدامند؟
- طراحان و توسعه دهندگان سایت به چه مجموعه مهارتهایی نیاز دارند؟
- طراحان و توسعه دهندگان سایت از چه ابزارهایی بهره میبرند؟
- میانگین درآمد طراح و توسعه دهنده سایت چقدر است؟
- چگونه میتوان به طراح سایت و توسعه دهنده سایت تبدیل شد؟
در ادامه هر یک از موارد فوق را بررسی خواهیم کرد.
چه تفاوتی میان عملکرد طراح و توسعه دهنده سایت وجود دارد؟
به طور کلی عملکرد هر کدام از این دو حرفه به صورت زیر است؟
- طراح سایت به ظاهر کلی وب سایت پرداخته و در موردش تصمیم گیری میکند.
- توسعه دهنده سایت در قبال عملکرد مطلوب وب سایت مسئول است.
در ادامه عملکرد هر کدام را تشریح میکنیم.
عملکرد توسعه دهنده سایت
توسعه دهنده سایت تمامی عناصر ساختاری وب سایت (ساختار کلی، طراحی کلی، نسخههای اولیه و غیره) را به کد تبدیل میکند. توسعه دهندگان سایت کاری با طراحی ندارند ولی در طول فرایند تهیه سایت، همکاری نزدیکی با طراحان سایت دارند.
این همکاری از ابتدای فرایند طراحی آغاز شده و میتوان از توسعه دهنده سایت به عنوان مشاور طراحی سایت استفاده کرد. بعد از اینکه طراح سایت به مفهوم سازی در مورد ظاهر کلی سایت پرداخت، توسعه دهنده سایت باید شرایط فنی و هزینه برنامه نویسی را ارزیابی کند.
طراحان و توسعه دهندگان سایت در مورد مشخصات کدنویسی هر صفحه از وب سایت هم با یکدیگر مشورت میکنند.
عملکرد طراح سایت
طراح سایت مثل توسعه دهنده سایت در قبال حوزه خاصی از وب سایت مسئولیت ندارند. آنها باید رابطهای دیجیتالی جذاب و خوشایندی را طراحی نمایند تا بازدید کننده به مشتری تبدیل شود. یعنی برای خرید یا ثبت اشتراک، ترغیب شود.
با این حال غالب فرایند طراحی نیازمند جستجو و آزمودن بازده طراحی است. پس تنها آگاهی از پالتهای رنگی جذاب کفایت نمیکند.
طراحان باید تجارب خوشایندی را متناسب با نیازها و انگیزههای کاربران نهایی رقم بزنند. آنها از تأثیر تصمیمات طراحی روی کدنویسی وب سایت آگاهی دارند. پس قبل از طراحی نهایی یک وب سایت باید به جستجوی گسترده در مورد کسب و کار و مخاطبان بپردازند.
انواع مختلف طراحان و توسعه دهندگان سایت کدامند؟
افراد و کسب و کارهای مختلف به وب سایت نیاز دارند پس طراحان و توسعه دهندگان مختلف به تهیه این وب سایت میپردازند.
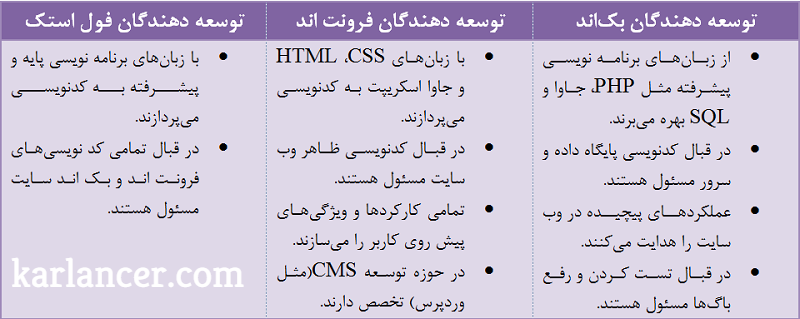
انواع توسعه دهندگان سایت
در جدول زیر انواع مختلف توسعه دهندگان سایت و مهارتهای مورد نیاز هر کدام تشریح شدهاند.

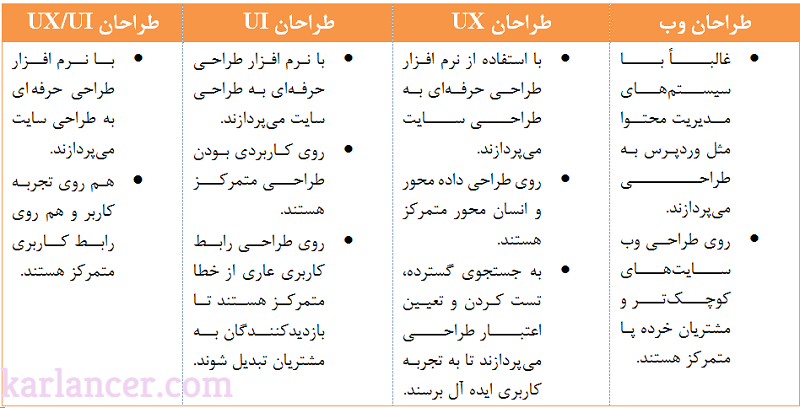
انواع طراحان سایت

طراحان و توسعه دهندگان سایت به چه مجموعه مهارتهایی نیاز دارند؟
با اینکه برخی از مسئولیتهای اجرایی طراح سایت و توسعه دهنده سایت با هم همپوشی دارد؛ ولی مهارتهای شغلی آنها از تفاوت زیادی با هم برخوردار است.
مهارتهای مورد نیاز توسعه دهنده سایت
توسعه دهنده وب با جنبه فنی وب سایت سروکار دارد؛ پس به مهارت بالای کدنویسی نیازمند است. توسعه دهندگان وب در قبال برنامه نویسی بخشهای مختلف وب سایت مسئول هستند. از این رو به فهرستی از مهارتهای زیر نیاز دارند. برخی از آنها به برخی حوزهها علاقمندی بیشتری دارند و تقویت یکی از مهارتهای زیر را در اولویت قرار میدهند.
- HTML: زبان پایه برای نگارش متن در مرورگرهای وب است (فرونت اند).
- CSS: زبان پایه برای قالب بندی عناصر قرار گرفته روی صفحه وب است (فرونت اند).
- جاوا اسکریپت: زبان برنامه نویسی پایه برای طراحی یک صفحه وب تعاملی است (فرونت اند).
- PHP: زبان برنامه نویسی پیشرفته برای سرور که به توسعه دهنده اجازه میدهد تا با رابط خط فرمان (command-Line) به کدنویسی زیربنایی وب سایت بپردازد (بکاند).
- پیش پردازشگرهای CSS (مثل SASS یا LESS): ابزاری که کدنویسی با CSS را کارآمدتر میکند.
- چهارچوبهای جاوا اسکریپ (مثل Jquery): ابزاری که کار اجرای کد جاوا اسکریپت را برای توسعه دهنده وب ساده میکند.
- کتابخانههای جاوا اسکریپ و CSS: منابعی که از قبل کدنویسی شدهاند تا توسعه دهندگان با استفاده از آنها سریعتر به نگارش هر مؤلفه بپردازند.
- Git: نسخهای برای پلتفرم کنترل که کار روی بازنگریهای مختلف از یک وب سایت و مدیریت آنها را ساده میکند.
داشتن مهارتهای زیر علاوه بر مهارتهای برنامه ریزی، نوعی مزیت برای توسعه دهندگان سایت محسوب میشود:
- مهارت خوب در مدیریت پروژه و مدیریت زمان
- طراحی وب پاسخگو
- بهینه سازی موتور جستجو (سئو)
- مهارت حل مسأله (به ویژه برای رفع باگها)
- مهارتهای ارتباطی و همکاری

مهارتهای مورد نیاز طراح سایت
طراحان سایت تمامی مهارتهای مربوط به رابط کاربری وب سایت را دارند. مهارتهای آنها فراتر از مفاهیم پایه طراحی یا نظریه رنگ میرود.
اگر به دنبال تجربه کاربری یا تجربه تعاملی (UX or UI) مطلوبی هستید پس به مجموعه مهارتهای گستردهتری نیاز دارید. هر طراح به برخی از مهارتهای زیر بیشتر از سایرین نیاز دارد:
- برند سازی: شناخت هویت برند یک شرکت و اثرش روی طراحی و پیام رسانی روی طراحی وب سایت اثر دارد. این امر در توسعه برندسازی (طراحی لوگو) اهمیت بالایی دارد ولی در طراحی سایت هم مهم است.
- نظریه رنگ: تنها جذابیت پالتهای رنگی هماهنگ کفایت نمیکند. رنگها به لحاظ فرهنگی و روانشناسی معنای متفاوتی دارند که باید در نظر گرفته شوند.
- چیدمان: طراحی و چیدمان وب سایت با کوچکتر شدن صفحات نمایش به عامل مهمی در فرایند طراحی سایت تبدیل شده است.
- نقشه برداری از سفر مشتری: طراحان سایت باید مسیر حرکت مشتریان هدف را مجسم نمایند تا آنرا طراحی کنند(طراحی UI/UX).
- توسعه قیف فروش: طراح نیازمند آشنایی با هدف کاربر و دیدگاههای متفاوت کاربران است. طراحی باید قیفهای متفاوت فروش را مدنظر قرار دهد (طراحی UI/UX).
- طراحی عاطفی: همدلی نقش مهمی در فرایند طراحی سایت دارد. با مهارت همدلی میتوانید سایتی مناسب پرسونای مخاطب را طراحی کنید.
- طراحی پاسخگو: با وجود پلتفرمهایی مثل وردپرس، طراحی پاسخگو ساده شده ولی طراح سایت باید از تأثیر تصمیمات طراحی خودش روی تجربه کاربر در دستگاهها و مرورگرهای مختلف مطلع شود.
- طراحی تعاملی: این بخش روی افزایش کلیک و برقراری تعامل با عناصر کلیدی وب سایت متمرکز است.
بعلاوه داشتن مهارتهای زیر هم نوعی مزیت برای طراحان سایت محسوب میشود:
- مهارتهای خوب در مدیریت پروژه و مدیریت زمان
- آشنایی با بهترین روشهای دسترسی به وب
- مهارت کد نویسی HTML و CSS
- بهینه سازی موتور جستجو (سئو)
- بهینه سازی نرخ تبدل مشتری
- ارتباط با مشتری
- همکاری تیمی
طراحان و توسعه دهندگان سایت از چه ابزارهایی بهره میبرند؟
طراحان و توسعه دهندگان روی بخشهای کاملاً متفاوتی از وب سایت متمرکز میشوند در نتیجه از ابزارهای متفاوتی در این زمینه استفاده میکنند. در ادامه به معرفی این ابزارها میپردازیم.
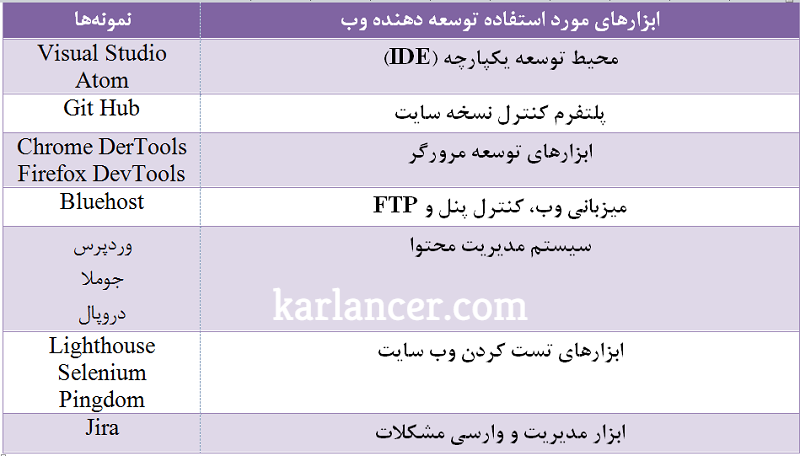
ابزارهای مورد استفاده توسعه دهندگان سایت
توسعه دهندگان علاوه بر کار با زبان کدنویسی به مهارت در استفاده از ابزارهای زیر هم نیاز دارند:

ابزارهای مورد استفاده طراحان سایت

طراح و توسعه دهنده سایت از چه ابزارهای مشترکی بهره میبرند؟
طراح سایت و توسعه دهنده سایت همکاری نزدیکی با هم دارند. در نتیجه از مجموعه ابزارهای خاصی به طور مشترک استفاده میکنند تا راحتتر به برقراری ارتباط با هم بپردازند. برای مثال:
- ابزار همکاری طراح و توسعه دهنده( مثل Figma و InVision)
- نرم افزار مدیریت پروژه ( مثل Team Work و Trello)
- نرم افزار چت تیمی( مثل اسکایپ و اسلک)
میانگین درآمد طراح و توسعه دهنده سایت چقدر است؟
عوامل خاصی روی مقدار حقوق دریافتی طراح سایت و توسعه دهنده سایت اثر دارد. نوع طراحی و توسعه دهندگی، نوع شرکت محل فعالیت و میزان تجربه، روی حقوق دریافتی اثر دارد. به طور کلی حقوق طراحان وب کمتر از سایر انواع طراحان و توسعه دهندگان است. البته اگر دارای تخصص در حوزه UX یا UI شوند از حقوق بالاتری برخوردار میشوند.

برای استخدام طراحان و توسعه دهندگان میتوان از فریلنسرها در شرکتهای دورکاری مثل کارلنسر کمک گرفت. رزومه و نمونه کارهای فریلنسرهای طراح سایت و توسعه دهنده سایت، معیار خوبی برای ارزیابی توانمندی آنها است.
چگونه میتوان به طراح سایت و توسعه دهنده سایت تبدیل شد؟
دو روش برای تبدل شدن به طراح و توسعه دهنده سایت وجود دارد. در این دو روش، آموزش کافی برای این حرفهها را کسب خواهید کرد. البته قبل از هر چیز علاقمندی به کار با کامپیوتر و فضای سایت یکی از پیشنیازهای فعالیت در این دو حرفه محسوب میشود.
کسب مدرک تحصیلی در حوزه طراحی سایت و توسعه سایت
- توسعه دهنده سایت: بسیاری از توسعه دهندگان دارای مدرک کامپیوتر یا برنامه نویسی هستند. این رشته در دانشگاههای دولتی و غیردولتی تدریس میشود و امکان تحصیل در مقاطع تحصیلات تکمیلی و دکتری هم وجود دارد.
- طراح سایت: طراحان سایت دارای مدرک تحصیلی در حوزههای هنری، طراحی رسانه دیجیتال و فناوری هستند. هیچ یک از این رشتهها به تنهایی از شما یک طراح سایت نمیسازد و به ترکیبی از آموزشها در حوزه علوم کامپیوتر و طراحی وب نیاز دارید.
شرکت در دورههای خودآموز
- توسعه دهنده سایت: میتوانید دورههای توسعه سایت را در مراکز فنی حضوری و آنلاین طی کنید. یعنی مهارت کدنویسی را یاد بگیرید. شهریه دورههای پایه و پیشرفته در مراکز مختلف، متفاوت است.
- طراح سایت: دورههای کامل طراحی سایت به صورت آنلاین و حضوری در مراکز فنی دولتی و خصوصی برگزار میشوند. میتوانید نرم افزارهای مورد استفاده برای طراحی سایت را تهیه کرده و منابع آموزشی ویدئویی را خریداری نمایید. هر چقدر بیشتر با مراحل طراحی سایت به طور عملی در ویدئوها آشنا شوید به مهارت بیشتری میرسید.
در نهایت . . .
طراحی سایت و توسعه سایت دو حرفه و مهارت ضروری در دنیای بازاریابی آنلاین و دیجیتال هستند. این دو حرفه، پیشخوان فروش و بازاریابی را برای کسب و کارها میسازند تا مخاطبان هدف را به مشتریان وفادار تبدیل کنند. برای استخدام فریلنسرها در این حوزه یا یادگیری مهارتهای این دو حرفه میتوانید از پلتفرمهای دورکاری و آزاد کاری کمک بگیرید.
مطلب پیشنهادی: گام های راه اندازی سایت





.svg)
