معماری سایت چیست و چه تاثیر و ارتباطی با سئو دارد؟

معماری سایت، نحوه ساختاربندی و لینک شدن صفحات به یکدیگر را مشخص میکند. یک معماری سایت ایده آل به کاربران و خزندههای موتورهای جستجو کمک میکند تا به راحتی محتوای مدنظرشان را در سایت پیدا کنند.
چرا معماری سایت از نظر سئو اهمیت دارد؟
سه دلیل برای اهمیت معماری سایت برای سئو وجود دارد:
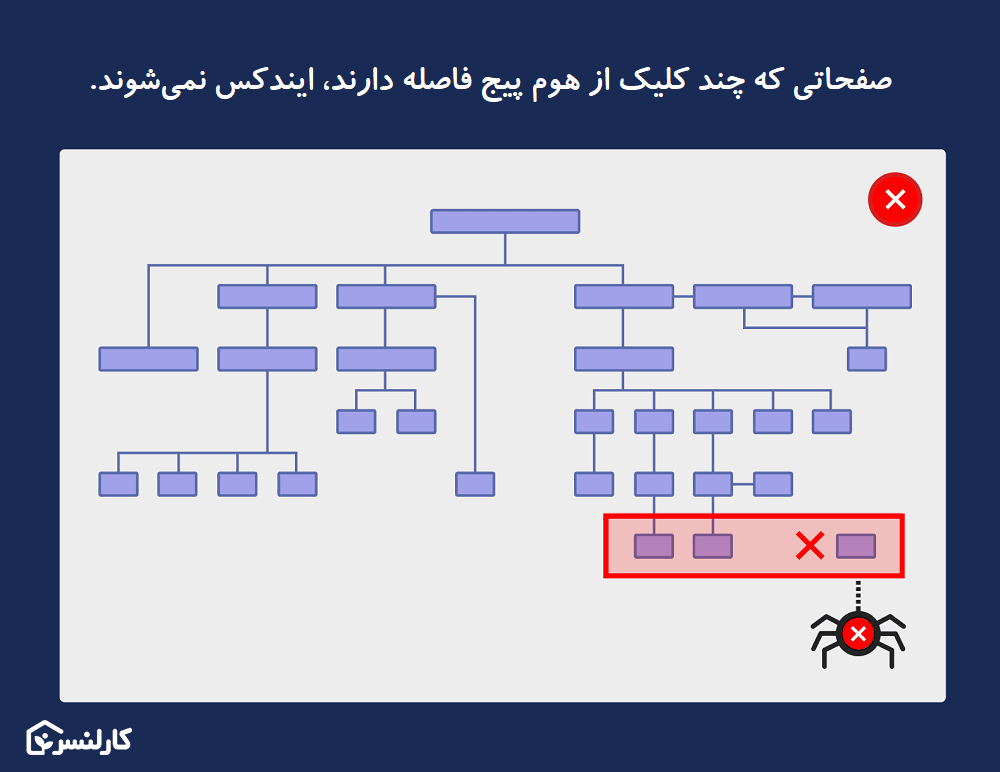
دلیل شماره 1: معماری بهینه شده سایت، به اسپایدرها یا عنکبوتهای موتور جستجو کمک میکند تا تمام صفحات وب سایت شما را پیدا کرده و ایندکس کنند.
اگر صفحاتی در سایت دارید که چندین کلیک از صفحه اصلی فاصله دارند (یا اصلاً از هیچ صفحه دیگری لینک نمیگیرند)، ربات گوگل برای یافتن و ایندکس کردن آن صفحات با مشکل مواجه خواهد شد.

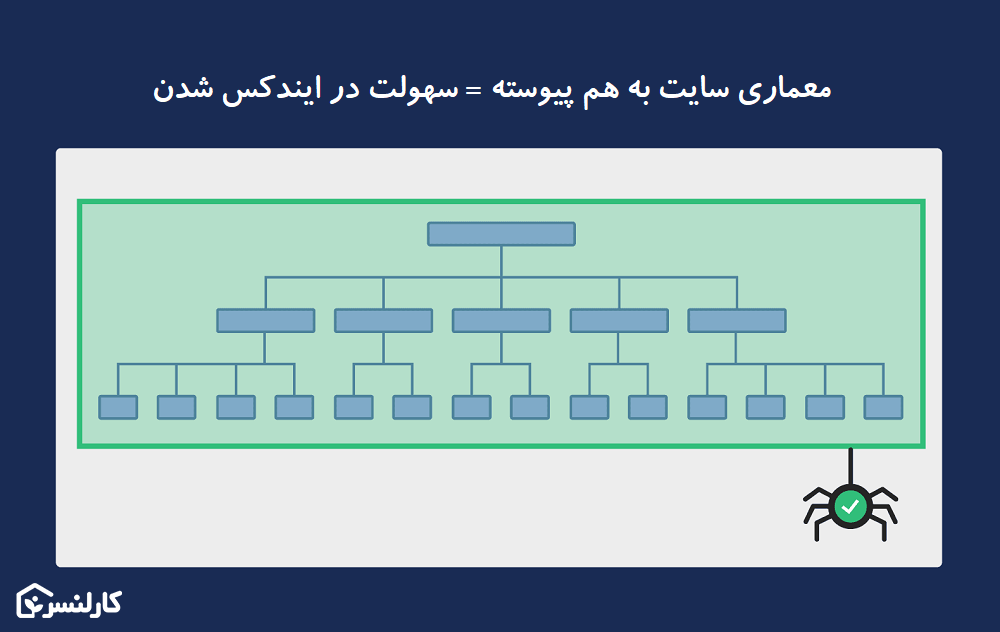
اما اگر معماری سایت شما به هم پیوسته (interlinked) است، اسپایدرها میتوانند لینکهای داخلی و 100% از صفحات سایت شما را دنبال کنند:

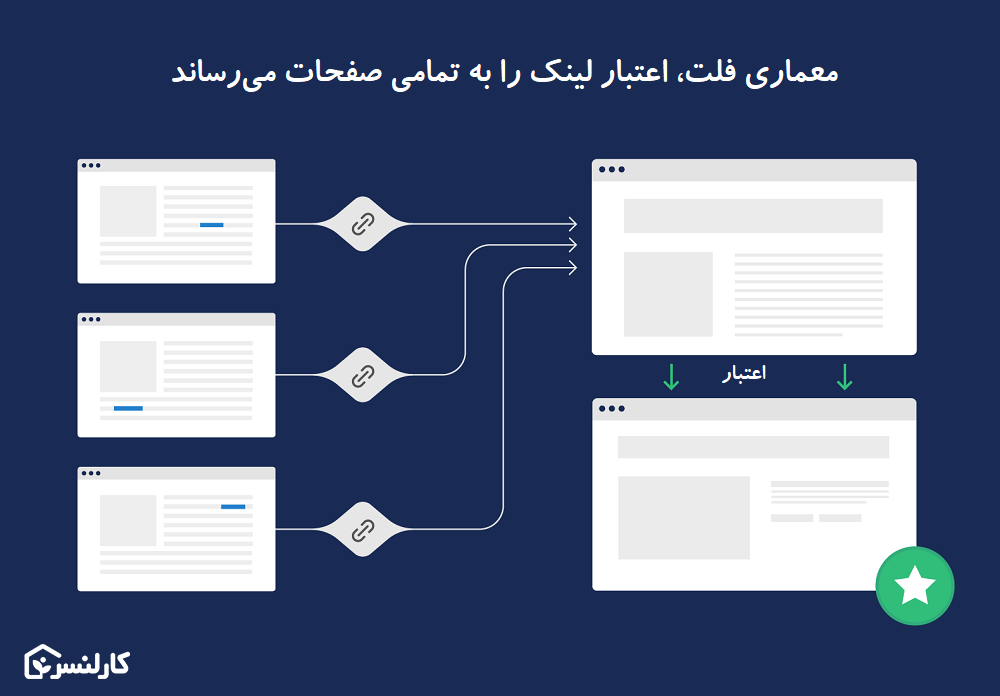
دلیل شماره 2: معماری سایت، به سایت شما اعتبار لینک (link authority) میدهد.
وقتی به صفحات دارای اولویت، لینک داخلی میدهید، اعتبار لینک (یا همان رتبه صفحه) بیشتری به سمت آن صفحات جریان مییابد. این امر میتواند به بهبود رتبه آنها در گوگل کمک کند.

دلیل شماره 3: معماری صحیح وب سایت باعث میشود تا بازدیدکنندگان، به راحتی محتوای مورد نیازشان را در سایت شما پیدا کنند (که میتواند به طور غیر مستقیم به سئوی سایت شما هم کمک کند).
مطلب پیشنهادی: افزایش سرعت ایندکس سایت
بهترین روشها برای بهبود معماری سایت
از معماری سایت «فلت» یا مسطح استفاده کنید
به طور کلی، معماری سایت «فلت» از نظر سئو بهتر است.
معماری فلت یا مسطح به این معنی است که کاربران (و خزندههای موتورهای جستجو) میتوانند با 4 کلیک یا کمتر، به هر صفحهای از سایت شما دسترسی پیدا کنند.
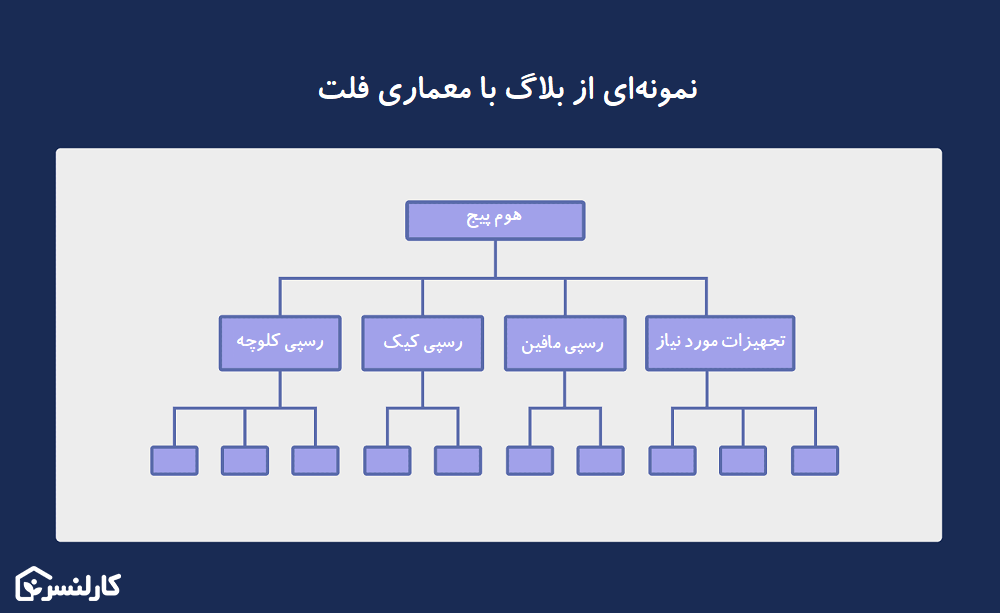
در اینجا تصویری از معماری سایت فلت را مشاهده میکنید:

از سوی دیگر، معماری سایت «دیپ» یا «عمیق» یعنی دسترسی به صفحات خاصی به بیش از 4 تا 10 کلیک نیاز دارد:

چرا معماری فلت مهم است؟
اول این که، معماری کم عمق سایت یعنی اعتبار لینک، از صفحاتی که تمایل به دریافت بک لینکهای زیادی دارند(مانند هوم پیج شما) به سمت صفحاتی که میخواهید رتبه بگیرند (مانند صفحه محصول) جریان مییابد. [بخوانید: بک لینک چیست؟]

دوم این که، معماری فلت یعنی اسپایدرهای گوگل میتوانند تمام صفحات وب سایت شما را پیدا کنند (که این امر، بودجه خزش شما را به حداکثر میرساند).
به عنوان مثال، فرض کنید به تازگی یک وبلاگ شیرینی پزی راه اندازی کرده اید.
در حالت ایده آل، میخواهید معماری سایت چیزی شبیه به این شود:

همانطور که میبینید، دستههای اصلی محتوای شما همگی مستقیماً از هوم پیج لینک گرفتهاند.
و تمام رسپیهای فردی شما در هر دسته قرار دارد.
مطلب پیشنهادی: مزرعه لینک چیست؟
کارها را ساده کنید
اگر وبلاگ یا سایتی با صدها صفحه راه اندازی کنید، دیگر سادگی چندان مهم نیست.
اما هنگامی که شروع به اضافه کردن هزاران (تا دهها هزار) صفحه مختلف به سایت خودتان میکنید، سادگی اهمیت پیدا میکند.
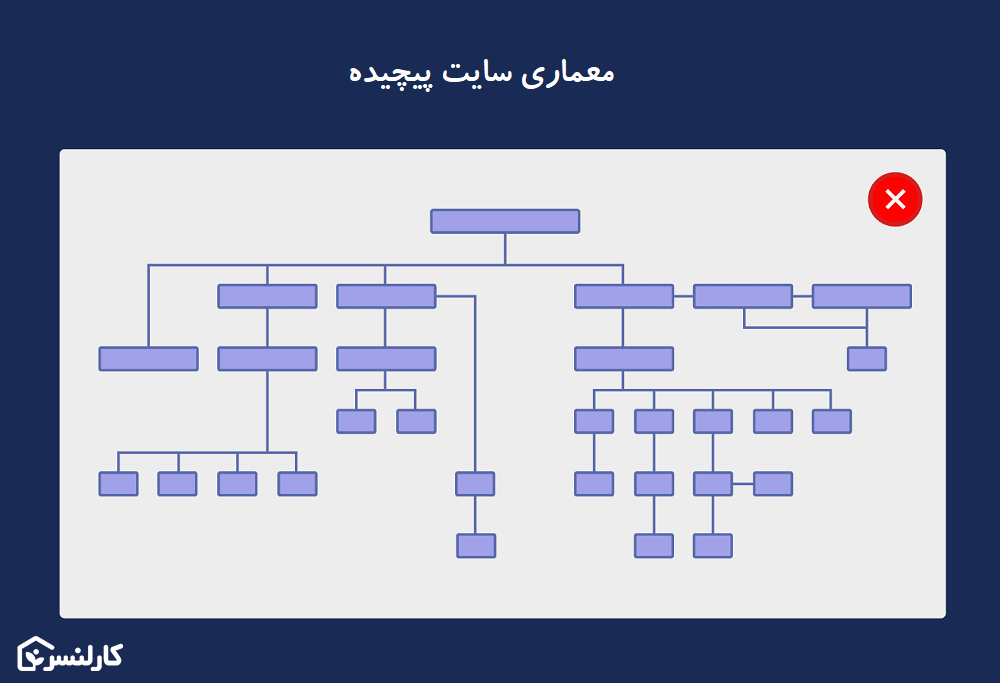
بارها با سایتهایی با معماری بسیار پیچیده مانند تصویر زیر روبرو شدهایم:

این شرایط نه تنها از نظر SEO بد است، بلکه یک تجربه کاربری بد را هم رقم میزند. تصور کنید که در یک صفحه تصادفی از آن سایت قرار گرفتهاید. حالا چقدر احتمال دارد تا صفحهای را پیدا کنید که واقعاً به آن نیاز دارید؟ عملا احتمالش صفر است.
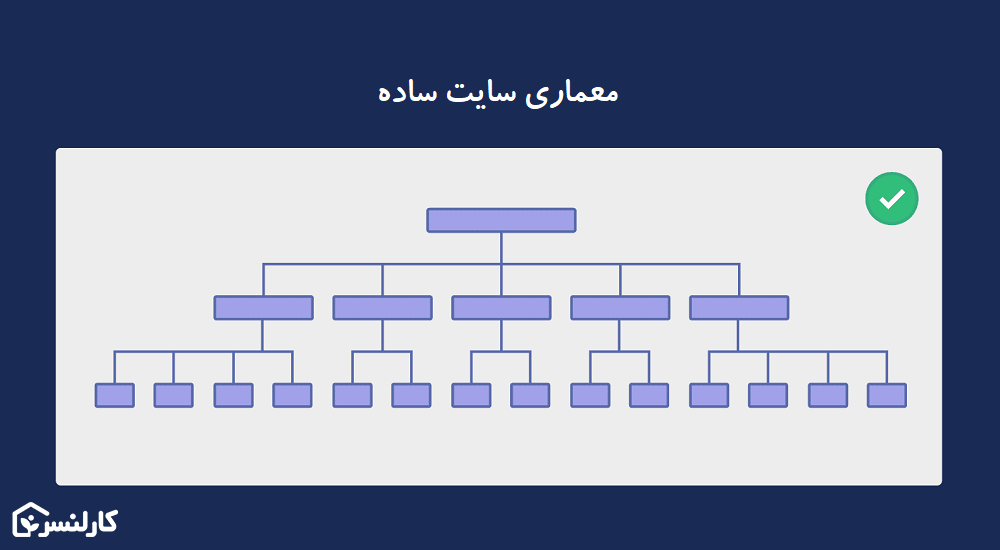
اما وقتی معماری سایت شما ساده است، کاربران به سادگی به سایت شما سر میزنند تا آنچه را که نیاز دارند، پیدا کنند.

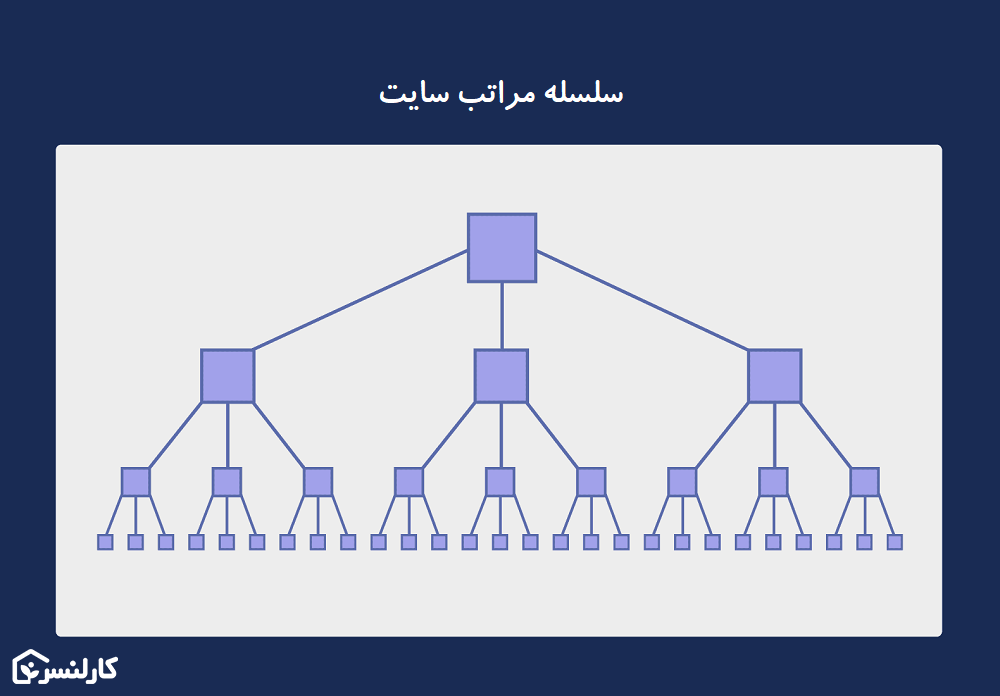
به همین دلیل باید از روز اول یک سلسله مراتب در وب سایت ایجاد کنید و با رشد سایت خودتان، به آن پایبند بمانید.
در اینجا نمونهای از ظاهر سلسله مراتب سایت آورده شده است:

اکثر سایتهایی که معماری پیچیدهای دارند، از اول به این شکل طراحی نشدند. آنها شروع به اضافه کردن دستهها، زیردامنهها و صفحات تصادفی کردند تا در نهایت به یک آشفتگی و درهمپیچیدگی رسیدند.
مطلب پیشنهادی: چک لیست سئو سایت
از صفحات دسته بندی استفاده کنید
صفحات دسته بندی در بلند مدت باعث سهولت در سازماندهی معماری سایت شما میشوند.
آیا میخواهید یک صفحه جدید راه اندازی کنید؟ آن را به یک دسته بندی موجود اضافه کنید و از صفحه دسته بندی، به آن لینک دهید.
آیا میخواهید تعداد زیادی صفحه جدید اضافه کنید؟ یک دسته بندی جدید ایجاد کنید. سپس به صفحات جدید از آن صفحه دسته بندی جدید، لینک دهید.
بدون وجود دسته بندی، صفحات به طور تصادفی اضافه میشوند. که معمولاً منجر به معماری پیچیده در سایت میشود.
نکته: اگر سایت نسبتاً کوچکی دارید(کمتر از 1000 صفحه)، شاید نیازی به دسته بندی پیدا نکنید.
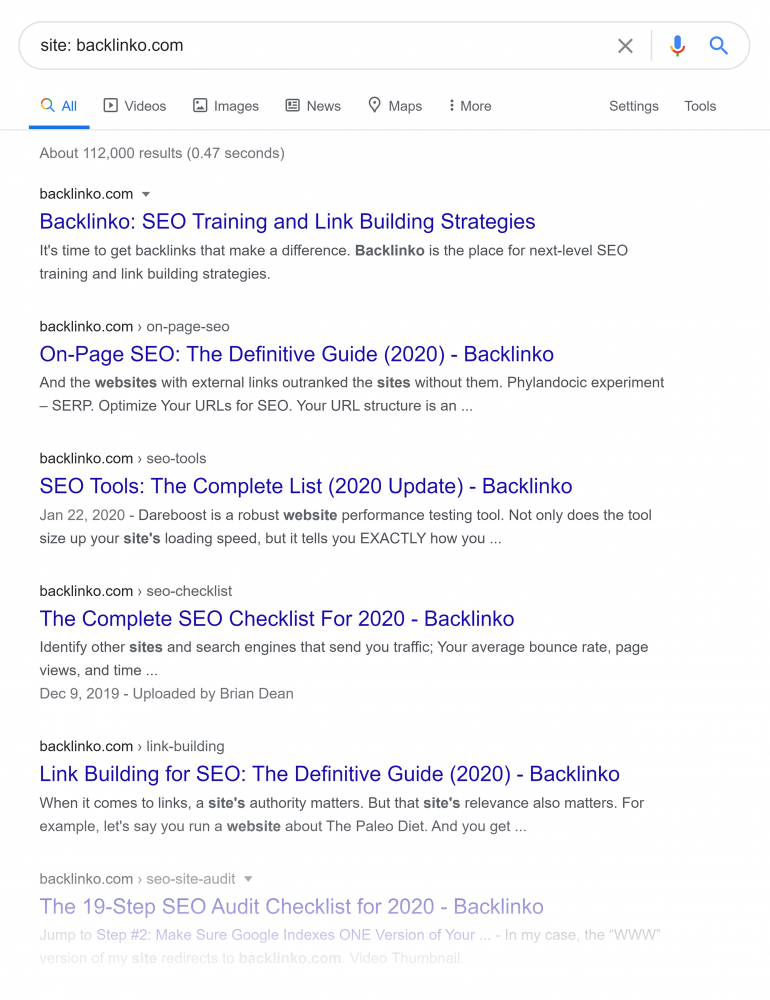
به عنوان مثال، سایت Backlinko حدود 120 صفحه ایندکس شده دارد:

و از آنجایی که هر بلاگ پست و صفحه به هم پیوسته هستند، بنابراین از صفحات دسته بندی استفاده نمیکنیم.
اما اگر سایت فروشگاهی با تعداد زیادی صفحه راه اندازی میکنید، دسته بندیها بسیار اهمیت دارند.
ساختار URL
ساختار URL شما باید به طور منطقی از دسته بندیهای شما پیروی کند.
در اینجا نمونهای از ساختار URL که بسیاری از سایتها از آن استفاده میکنند آورده شده است:
https://example.com/category/subcategory/keyword-keyword
لازم نیست URLهای شما دقیقاً شبیه به مثال فوق تهیه شوند. اما همه URLهای شما باید از یک ساختار پیروی کنند.
از لینکهای داخلی در معماری سایت استفاده کنید
در نهایت معماری سایت شما با نحوه لینک شدن صفحاتش به یکدیگر مشخص میشود.
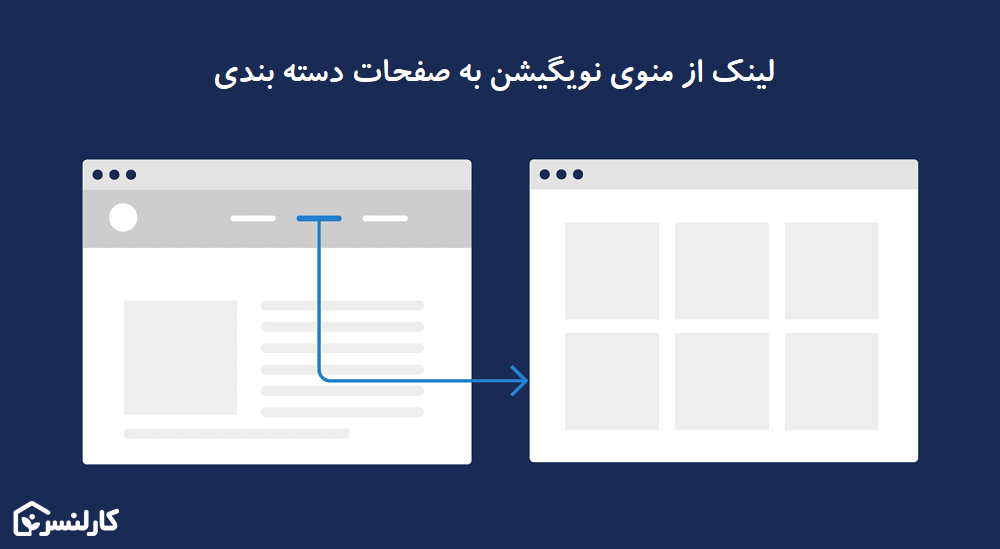
به همین دلیل است که باید از منوی نویگیشن (navigation) به صفحات دسته بندی خودتان لینک دهید:

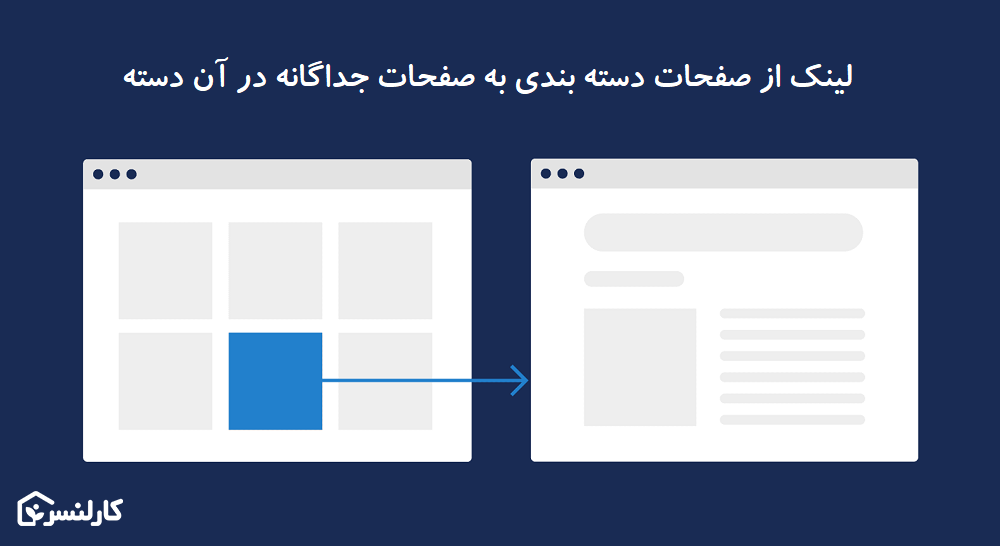
همچنین از صفحات دسته بندی به صفحات جداگانه در آن دسته لینک دهید:

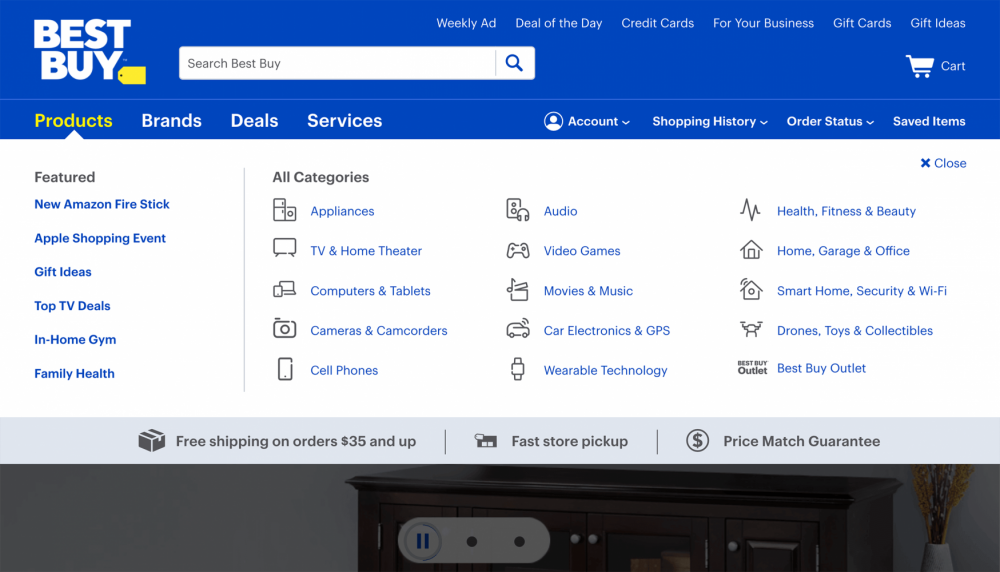
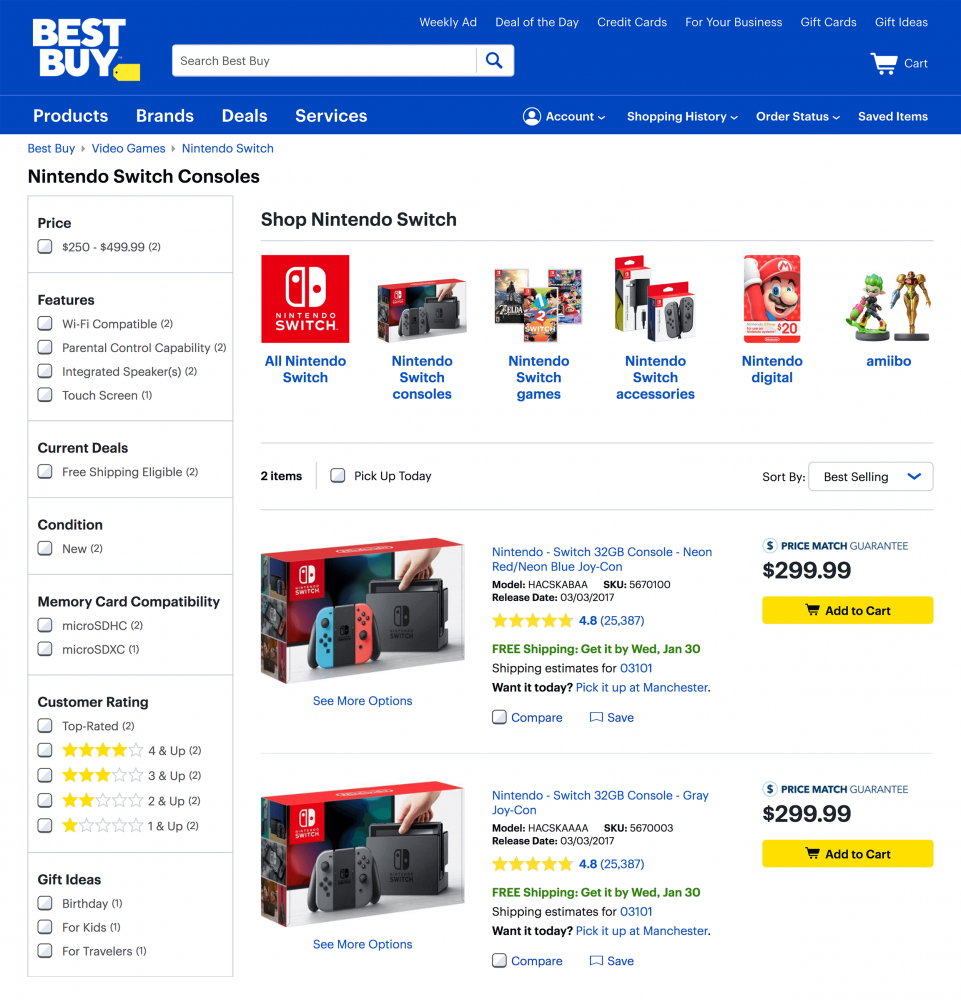
به عنوان مثال، سایت Best Buy از هوم پیج خودش به همه دستههایش لینک میدهد:

و این صفحات دستهبندی همگی به زیر شاخهها و صفحات محصولات یک سایت فروشگاهی، لینک دارند.

توجه: از HTML برای Navigation استفاده کنید.
همچنین میتوانید از لینک داخلی برای لینک دادن محتوای سایت خودتان به سایر صفحاتش استفاده کنید.
به عنوان مثال، در تصویر زیر لینکهای داخلی (با انکر تکست غنی از کلمات کلیدی) از محتوای بلاگ به سایر صفحات در سایت اضافه شده است:

این لینکهای داخلی فقط برای سئو مناسب نیست. آنها به کاربران کمک میکنند تا درباره موضوعی که من در موردش صحبت میکنم، اطلاعات بیشتری کسب کنند.
توجه: مطمئن شوید که لینکهای نویگیشن شما به جای JS یا Flash به صورت HTML هستند.
با اینکه گوگل میتواند تا حدی در جاوا اسکریپت بخزد و ایندکس کند، ولی بهتر است از پیوندهای نویگیشن HTML استفاده کنید.
مطلب پیشنهادی: کاربردهای جاوا اسکریپت
از سایت مپ یا نقشه سایت استفاده کنید
نقشه سایت یک راه عالی برای افزایش «قابلیت خزش» وب سایت شما است. همچنین به شما کمک میکند تا تمام دستهها، زیرمجموعهها و صفحات سایت خودتان را مجسم کنید.
در اینجا یک مثال ببینید:

سایت لینک (Sitelinks) و معماری سایت
سایت لینکها، مزیت حاصل از معماری قوی سایت هستند.
هیچ داده های ساختاریافته ای (structured data) برای سایت لینکها وجود ندارد. زمانی که سایت شما معتبر و مرتبط است، آنها را به طور خودکار خواهید داشت.
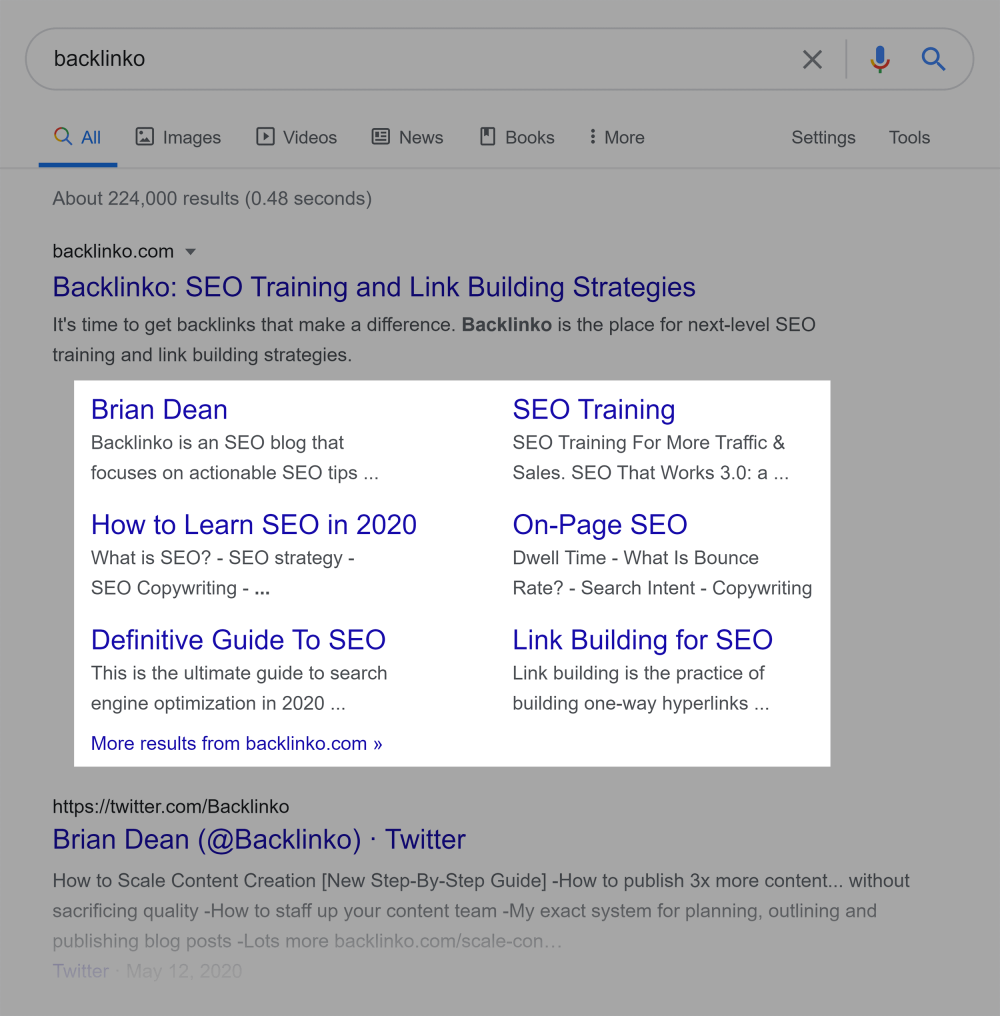
برای مثال، اگر عبارت «Backlinko» را در گوگل جستجو کنید، چندین لینک سایت را در نتایج جستجو میبینید:

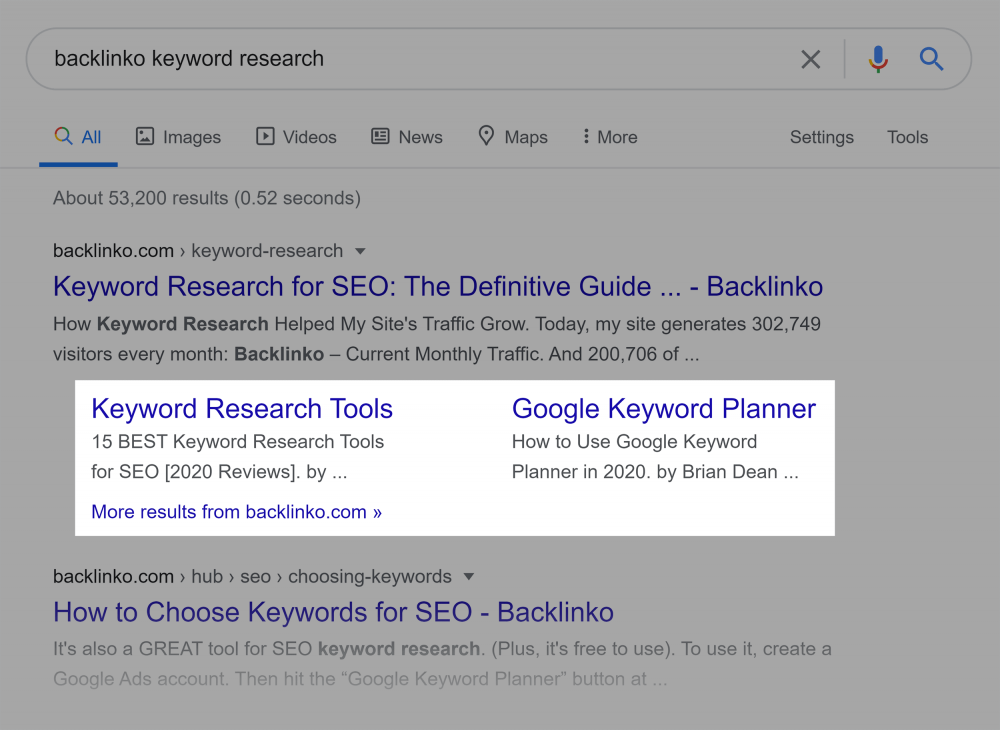
و هنگامی که عبارت «Backlinko Keyword Research» را جستجو میکنید، گوگل هم تعداد زیادی از صفحات در مورد آن موضوع را فهرست میکند که همگی به یکدیگر لینک دارند:

در نهایت…
با روشهای مختلف ارتقای معماری سایت و ارتباطشان با سئو آشنا شدید. تا به حال بیشتر از کدام یک استفاده کردهاید؟ لطفا نظرات خودتان را با ما در میان بگذارید.







.svg)
