نکات طراحی سرچ باکس (دکمه جستجو) و نتایج جستجو در سایت و اپلیکیشن

چقدر از مدت زمان حضورتان در فضای آنلاین را صرف سرچ یا جستجو کردن میکنید؟ آیا در صفحه اول مرورگر لپ تاپ، تبلت یا موبایلتان یک سرچ باکس محبوب مثل گوگل دارید؟ سرچ کردن در شبکههای اجتماعی مثل فیسبوک، اینستاگرام، پینترست و غیره تا چه حد به شما کمک میکند؟
سرچ کردن مثل گفتگویی میان کاربر با سایت یا اپلیکیشن عمل میکند. کاربر، اطلاعات مدنظرش را در قالب کلیدواژه یا پرسش مطرح میکند و اپلیکیشن یا وب سایت هم پاسخهای مرتبط را در قالب نتایج جستجو ارائه میدهد.
کاربر به دنبال سرچ راحت است و به سرعت بر اساس کیفیت یک یا دو مجموعه نتایج جستجو در مورد اپلیکیشن یا سایت محل سرچ، قضاوت میکند.
در حین طراحی رابط کاربری سرچ باکس و نتایج جستجو باید به نکاتی دقت کنید. این مقاله به عنوان راهنمایی در این حوزه به دو حوزه کلیدی تقسیم میشود. اولی طراحی سرچ باکس و دومی هم مربوط به نحوه ارائه صفحه نتایج است.
نکات طراحی مطرح شده در این مقاله باید با نیازها و اهدافتان هماهنگ شود (برای مثال سرچ باکس میتواند فیچر اولیه یا ثانویه در سایت شما محسوب شود یا این که به طور ساده یا پیشرفته لحاظ شود). نکات این مقاله برای انواع سایتها و اپلیکیشنها مناسب است.
قبل از ادامه مطالعه این مقاله اول به این پرسش مهم پاسخ دهید که در چه هنگامی به سرچ نیاز دارید؟
مطلب پیشنهادی: تاثیر طراحی UI در سئو سایت
چه هنگامی به سرچ باکس روی سایت نیاز دارید (یا ندارید)؟
سایتهای کوچک چندان نیازی به سرچ باکس ندارند. هنگامی که محتوای محدودی (کمتر از 100 تا 200 صفحه) در سایت وجود داردT دیگر نیازی به سرچ ندارید.

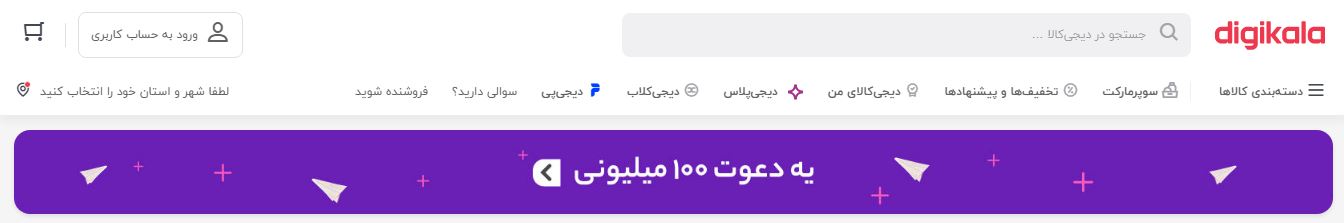
با بزرگتر شدن سایت و افزایش پیچیدگی آن، قابلیت سرچ در آن هم اهمیت پیدا میکند. سایتهای تجارت الکترونیک به سرچ باکس نیاز دارند تا مشتریان بتوانند محصولات را جستجو کنند. در سایتهای تجارت الکترونیک و فروشگاهی بزرگ مثل آمازون و دیجی کالا سرچ باکس در بالای سایت قرار گرفته و نقش کلیدی در رابط کاربری (UI) دارد. در حدود 30 درصد از بازدیدکنندگان از ابزار سرچ درون سایت استفاده میکنند. این خریداران با انگیزه دقیقاً میدانند که به دنبال چه چیزی میگردند.

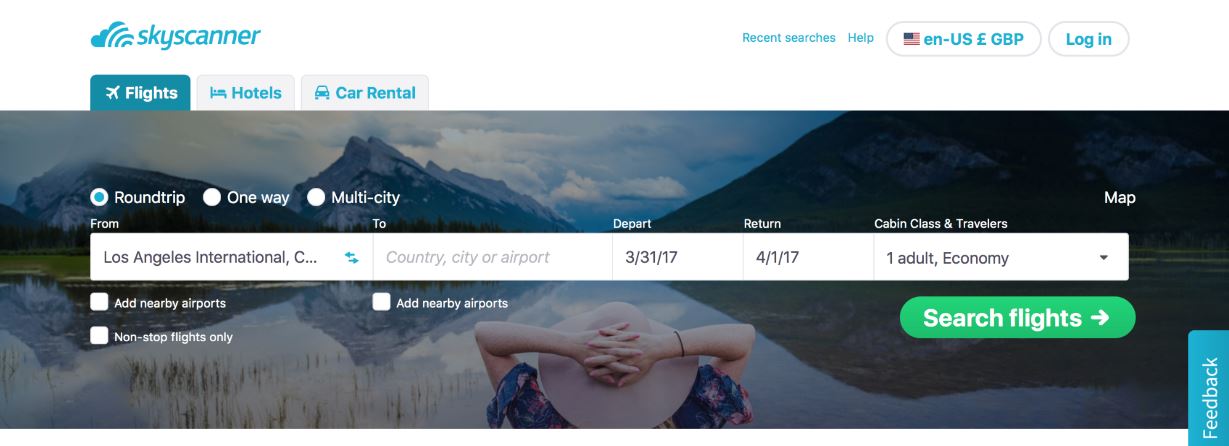
قابلیت سرچ کردن در سایتهایی که به ارائه اطلاعات میپردازند (سایتهای خبری) و وب سایتهایی که رزرو پروازها، هتلها، معاملات و غیره را انجام میدهند؛ ضرورت دارد.

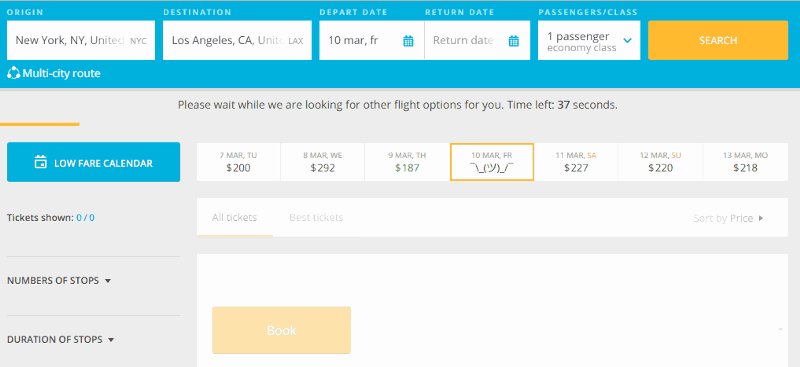
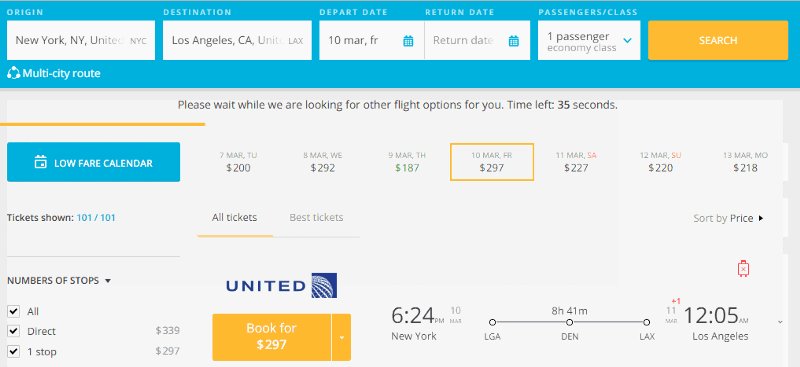
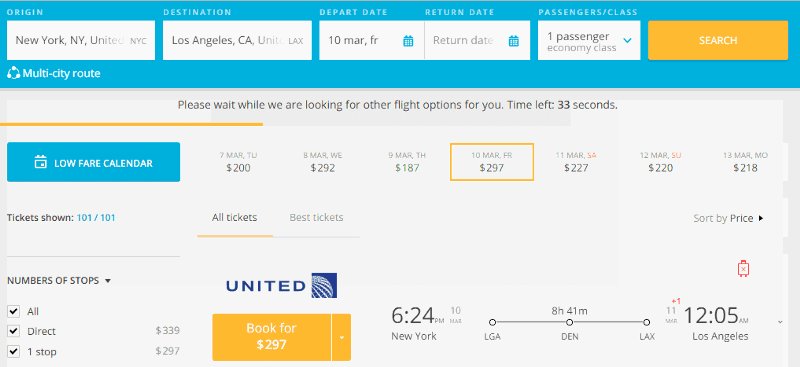
برای مثال هنگامی که وارد هوم پیج سایت Skyscanner میشوید، توجه شما به سمت سرچ باکس جلب خواهد شد.
مطلب پیشنهادی: سایت یا اپلیکیشن ؟
طراحی سرچ باکس
هر سرچ باکس، ترکیبی از فیلد ورودی و دکمه ارسال است. شاید فکر کنید که سرچ باکس نیازی به طراحی ندارد، چون فقط از دو عنصر ساده تشکیل شده است. ولی سرچ باکس به طور مداوم در وب سایتهای سنگین مورد استفاده قرار میگیرد، پس کارایی آن اهمیت دارد.
فیلد سرچ را به طور مشخص، نمایش دهید
قاعده مهم در طراحی سرچ باکس، سهولت در قابلیت مشاهده آن است. اگر سرچ کردن یکی از قابلیتهای مهم سایت یا اپلیکیشن شماست، پس باید آن را به طور برجسته و مشخص، نشان دهید تا سریعتر پیدا شود.

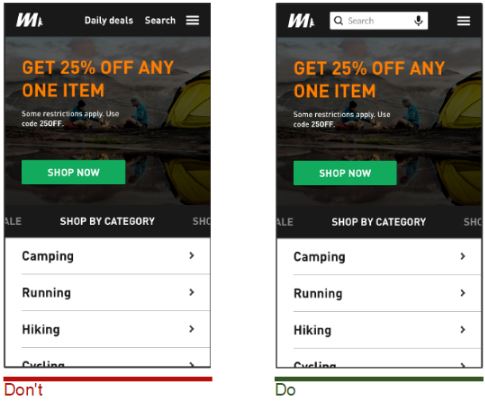
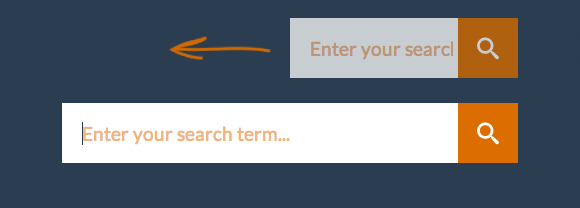
فیلد سرچ باز برای ورود متن را لحاظ کنید. کاربران به دنبال مکانی هستند که به سرعت عبارت مدنظرشان را سرچ کنند. کادر سرچ مخفی شده در پشت یک آیکون، پیامدهای منفی را به همراه دارد:
- فیچر سرچ دیگر چندان قابل مشاهده نیست. هنگامی که از آیکون بدون فیلد باز برای ورود عبارت مدنظر کاربر استفاده میکنید، آیکون سرچ فضای کمتری را اشغال میکند. پس به خوبی دیده نشده و کمتر به آن توجه میشود.
- هزینه برقراری تعامل در کسب و کارتان افزایش مییابد. به عبارت دیگر، کاربران برای رسیدن به سرچ باکس باید کارهای جانبی بیشتری انجام دهند.

مثل تصویر فوق از سرچ پیش رونده استفاده نکنید، چون متن سرچ شده را پنهان میکند.
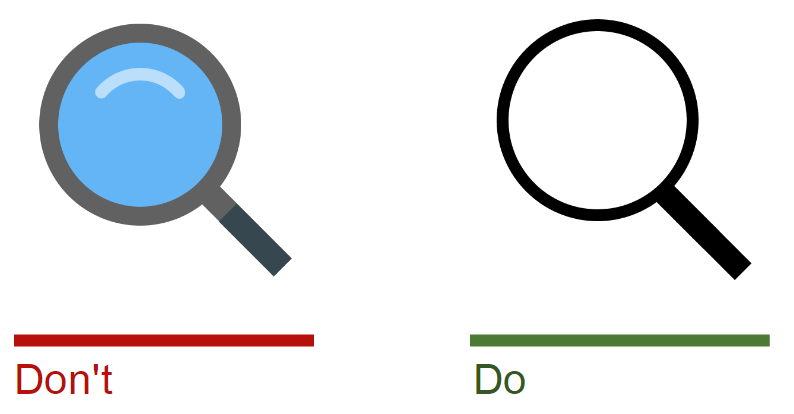
همواره سرچ باکس را با آیکون ذره بین همراه کنید
آیکونها در حکم نمایش بصری موضوع مدنظر یا ایده، عمل میکنند. برخی از آیکونها برای کاربران سراسر جهان قابل تشخیص هستند. آیکون ذره بین یکی از این آیکونها است. کاربران آیکون ذره بین را در حکم سرچ میشناسند، حتی اگر هیچ برچسبی برایش مشخص نشده باشد.
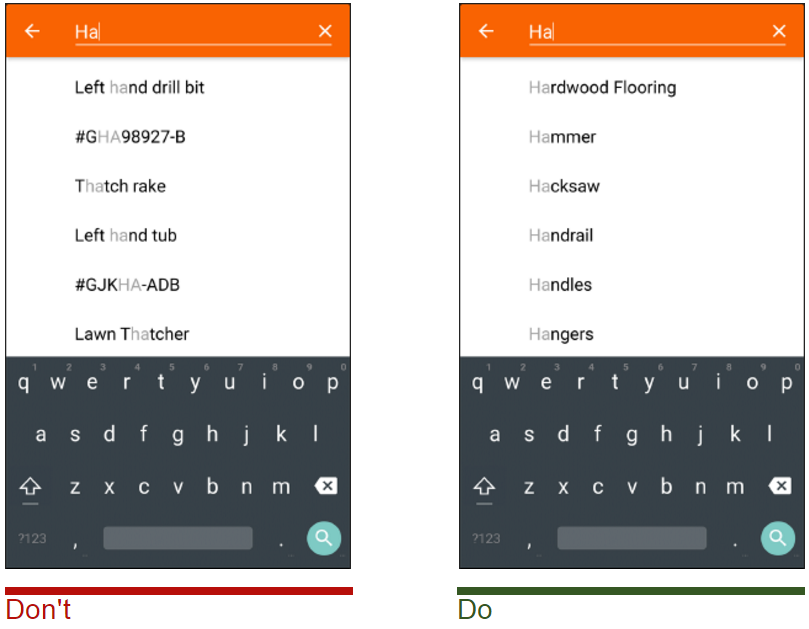
- نکته: از ساده ترین نوع ذره بین استفاده کنید، چون جزئیات گرافیکی کمتر، سرعت تشخیص آیکون را افزایش میدهد.

سرچ باکس را در جایی قرار دهید که کاربران، انتظارش را دارند
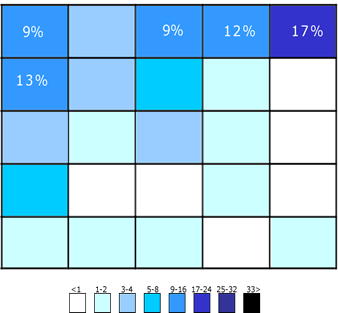
همواره در مورد بهترین مکان قرارگیری سرچ باکس درون سایت، بحث و جدل وجود دارد. اکثر وب سایتهای محبوب مثل یوتیوب، آمازون، بست بای و IMDB، سرچ باکس خودشان را در مرکز یا گوشه سمت راست و بالای صفحه قرار دادهاند. داون شیخ و کیسی لنز (Dawn Shaikh و Keisi Lenz)، جدولی را طراحی کردهاند که موقعیت مورد انتظار کادر سرچ سایت را طبق نظرسنجی روی 142 شرکت کننده در مطالعه نشان میدهد. طبق نتایج این مطالعه، اکثر کاربران گوشه بالایی سمت راست یا چپ هر سایت را برای قرارگیری سرچ باکس ترجیح میدهند. آنها به راحتی به الگوی F شکل رسیدند. قرارگیری سرچ در هر جای دیگری به این معناست که کاربران باید برای یافتن سرچ باکس، بیشتر تلاش کنند.

کاربران اول از همه به گوشه سمت راست بالای سایت نگاه میکنند. اگر سرچ باکس را پیدا نکردند به بررسی سایر قسمتهای بالایی صفحه میپردازند.
- نکته: فعالیت کاربران این مطالعه با هیت مپ یا ابزار ردیابی حرکات چشم مورد بررسی قرار گرفت. با این بررسی میتوانید نقاط مورد توجه کاربر را پیدا کنید و سرچ باکس را همانجا قرار دهید.
دکمه سرچ را در سرچ باکس طراحی کنید
به راحتی با زدن دکمه «Enter» هم سرچ انجام میشود. با این حال هنوز هم بسیاری از کاربران میخواهند روی دکمه جستجو کلیک کنند. حتی اگر کاربران بخواهند روی Enter کلیک کنند، با وجود دکمه سرچ میدانند که در صورت بروز هرگونه مشکل در صفحه کلیدشان، روش دیگری برای سرچ کردن وجود دارد.

نکات:
- دکمه جستجو یا سرچ را در اندازه مناسب طراحی کنید تا کاربران به راحتی رویش با ماوس یا انگشت کلیک کنند. دکمه بزرگتر، کلیک کردن را سادهتر میکند.
- امکان کلیک کردن روی آیکون و زدن کلید Enter را برای کاربران فراهم کنید. بسیاری از کاربران هنوز عادت دارند که روی دکمه جستجو کلیک کنند. پس اگر هر مشکلی برای صفحه کلیدشان به وجود بیاید، باید امکان ادامه کار با ماوس را فراهم کنید. پس تست کردن این نظریه اهمیت دارد. تست کردن کیبورد، ساده است. از کلید tab برای جابجایی در صفحه استفاده کرده و کلید Enter را هم به عنوان عنصر اجرایی انتخاب کنید.
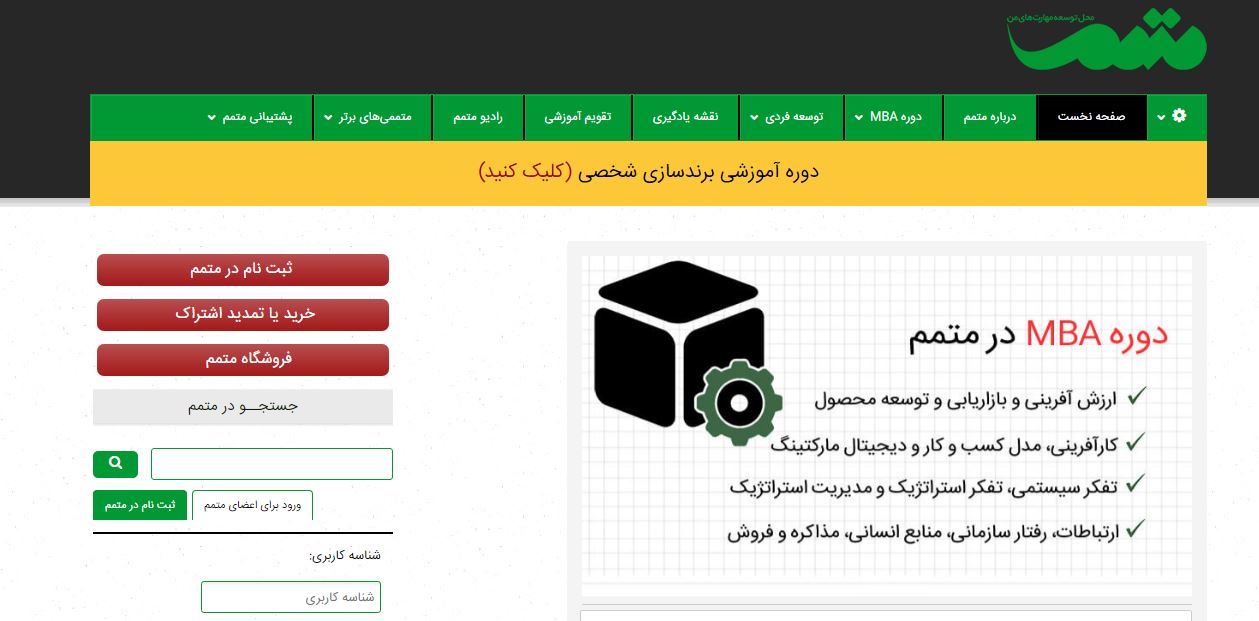
برای مثال دکمه سرچ باکس در سایت متمم لحاظ شده، ولی اندازه آیکون و کادر سرچ کوچک بوده و در قسمت بالای صفحه قرار ندارد.

موضوعات سرچ را برای کاربران مشخص کنید
قرار دادن نمونه موضوعات جستجو در فیلد سرچ برای کاربران مفید است. اگر کاربری به دنبال معیاری چندگانه است به خوبی میتواند از این درونداد موضوعی برای تشریح عبارت مدنظرش استفاده کنید. پس موضوعات مدنظرتان را به چند کلمه خلاصه کنید. در غیر این صورت مدت زمان درک آنها از جانب کاربر افزایش مییابد. موضوعات کلی به کاربران کمک میکند که عبارت مدنظرشان را جستجو کنند.

البته قید کردن این موضوعات کلی در برخی موارد مشکل ساز میشوند. برای مثال اگر متن این موضوعات، روشنتر یا پر رنگتر از متن عادی باشند، مشکل در کنتراست ایجاد میشود. (نسبت متن عادی طبق استاندرهای جهانی برابر با 1: 5/4 است).
سایت کارلنسر هم نمونه موضوعات پرسرچ و پیشنهادی را برای کاربران مشخص کرده است:

سرچ باکس را در تمامی صفحات قرار دهید
کاربران باید در تمامی صفحات سایت یا اپلیکیشن به سرچ دسترسی پیدا کنند. کاربران در هنگامی که محتوای مدنظرشان را پیدا نمیکنند، از سرچ باکس استفاده میکنند. این شرایط حتی در صفحات بدون نتیجه و مرده مثل 404 هم صادق است.

اندازه مناسب فیلد سرچ
طراحی فیلد سرچ بسیار کوچک یکی از اشتباهات متداول در میان طراحان است. با این که کاربران در فیلدهای کوچک هم قادر به تایپ عبارتهای طولانی هستند، ولی تنها بخشی از متن قابل مشاهده است. پس کاربران قادر به مرور و ویرایش عبارت کامل نیستند. همین امر تجربه کاربری بدی را رقم میزند. در واقع هنگامی که سرچ باکس دارای محدودیت در نمایش کاراکترهای تایپ شده است، کاربران هم از عبارات کوتاهتر و دقیقتری استفاده میکنند. چون خواندن عبارات طولانیتر در کادرهای کوچک، دشوار است. اگر اندازه فیلدسرچ در حد انتظار کاربران طراحی شود، خواندن و تفسیرش برایشان راحتتر است. به طور کلی باید حداقل 27 کاراکتر درون فیلد یا کادر سرچ جا شود (افزایش اندازه فیلد تا 27 کاراکتر حداقل با 90 درصد از عبارات جستجو شده، هماهنگ است).
مطلب پیشنهادی: طراحی سایت بدون کدنویسی با المنتور

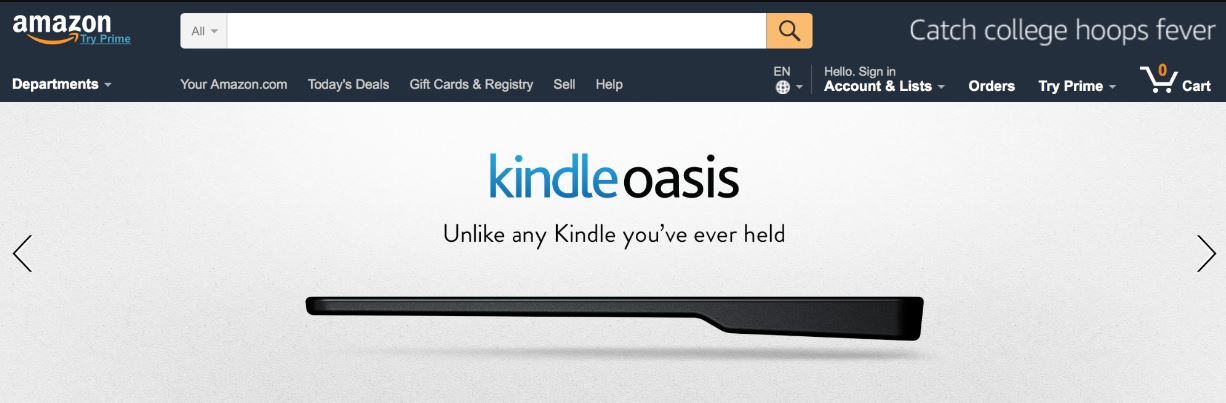
سرچ باکس گوگل آنقدر بزرگ است که حتی جملات طولانی هم در آن جا میگیرند.

نوار سرچ آمازون هم بزرگ است، چون کارکرد اصلی درون هر صفحه از این سایت، سرچ کردن است.
نکات:
- عرض فیلد را علاوه بر پیکسل و نقطه با کمک em مشخص کنید. هر یک em برابر با عرض و ارتفاع یک کاراکتر «m» است (که برحسب سایز فونت مورد استفاده در وب سایت مشخص میشود).
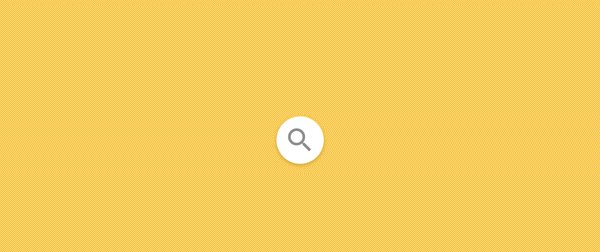
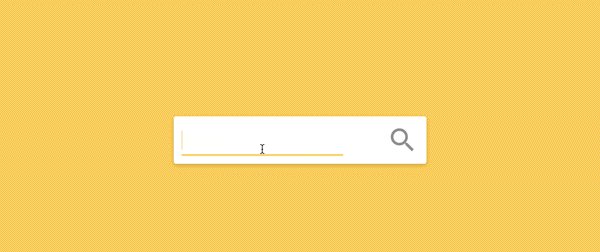
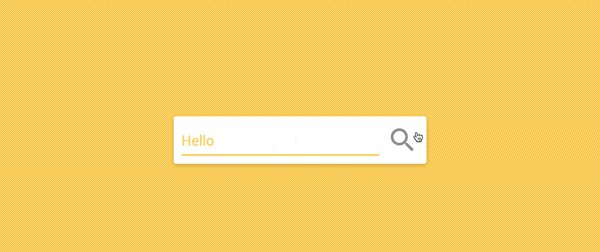
- اگر باید در فضا صرفه جویی کنید، باز هم میتوانید سرچ باکس برجسته طراحی نمایید. این گونه نوارهای سرچ در صورت کلیک شدن، بزرگتر میشوند. پس علاوه بر صرفه جویی در فضای صفحه نمایش، میتوانید نشانههای بصری مناسب را در اختیار کاربران قرار دهید تا به سرعت فضای سرچ را پیدا کرده و اجرا کنند.

هنگامی که کاربر روی فیلد کلیک میکند، کادر هم بزرگتر خواهد شد تا کاربران عبارت مدنظرشان را وارد کنند.
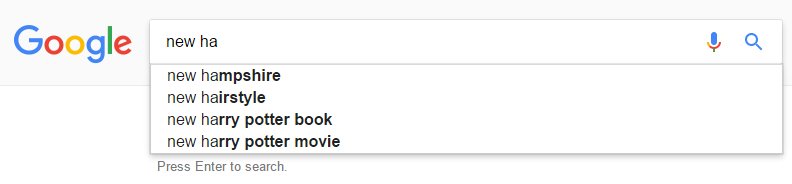
از مکانیزم پیشنهاد دهی خودکار (Auto-Suggestion) استفاده کنید
پیشنهاد دهی خودکار، ابزاری قدرتمند برای کاهش ورودی داده است. به اعتقاد طراحان سایت، این پیشنهاد دهی خودکار، سرعت ورود داده از جانب کاربر را افزایش میدهد و برای راهنمایی کاربر در طول فرایند جستجو هم مفید است. کاربران عادی، اطلاعات کمی در مورد جستجو دارند. اگر آنها به نتایج خوبی در اولین نتایج جستجو نرسند، به ندرت در دفعات بعدی موفق خواهند بود. هنگامی که پیشنهاد دهی خودکار به خوبی عمل کند، کاربر هم بهتر میتواند منظورش را برساند.

در تصویر فوق مکانیزم پیشنهاد دهی خودکار گوگل را مشاهده میکنید.
مطلب پیشنهادی: کاربران گوگل چگونه جستجو میکنند؟
نکات:
- از مفید بودن پیشنهاد دهی خودکار اطمینان پیدا کنید. مکانیزمهایی که به طور ضعیف طراحی شدهاند باعث سردرگمی کاربران میشوند. بنابراین از پیشنهاد دهی خودکار در حوزه تلفظ، شناسایی ریشه کلمات و پیش بینی متنی استفاده کنید تا ابزارتان را ارتقاء دهید.

- کمتر از 10 آیتم را پیشنهاد دهید (بدون اسکرول بار یا نوار پیمایش) تا کاربر درون انبوهی از اطلاعات غرق نشود.
- امکان بررسی آیتمهای پیشنهادی را فراهم کنید. هنگامی که کاربر به انتهای لیست پیشنهادی میرسد باید بتواند دوباره به بالای لیست برگردد. کاربران باید بتوانند با فشار دادن کلید Esc به راحتی از لیست خارج شوند.
- تفاوت میان اطلاعات ورودی و پیشنهادی را مشخص کنید. برای مثال، متن ورودی وزن استانداردی دارد، ولی عبارات پیشنهادی به صورت بولد یا برجسته به نمایش در میآیند.
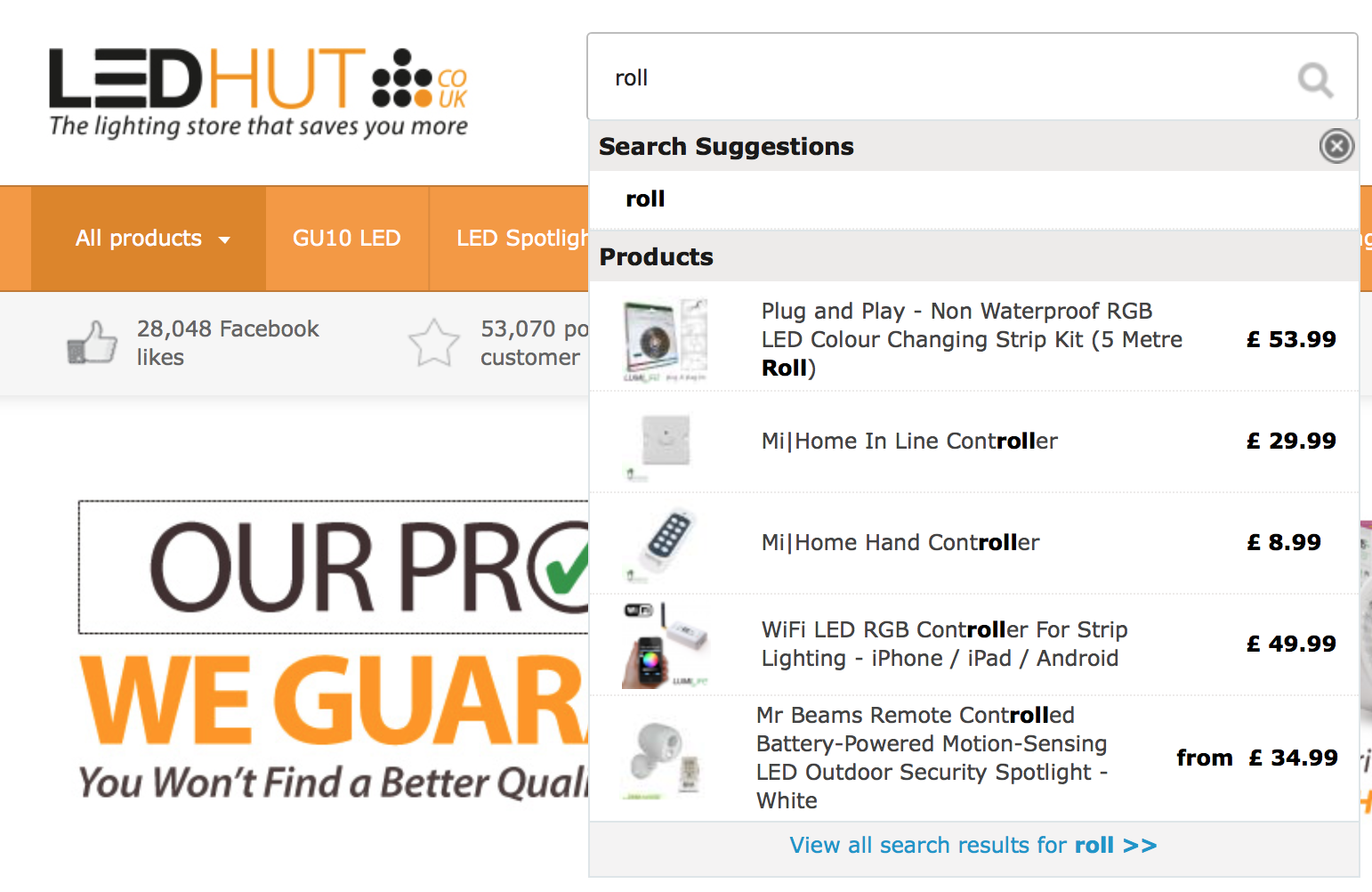
- میتوانید تصاویر مربوط به آیتمهای پیشنهادی را با توصیف آن ارائه دهید تا قابلیت پیشنهاددهی خودکار را تقویت کنید.

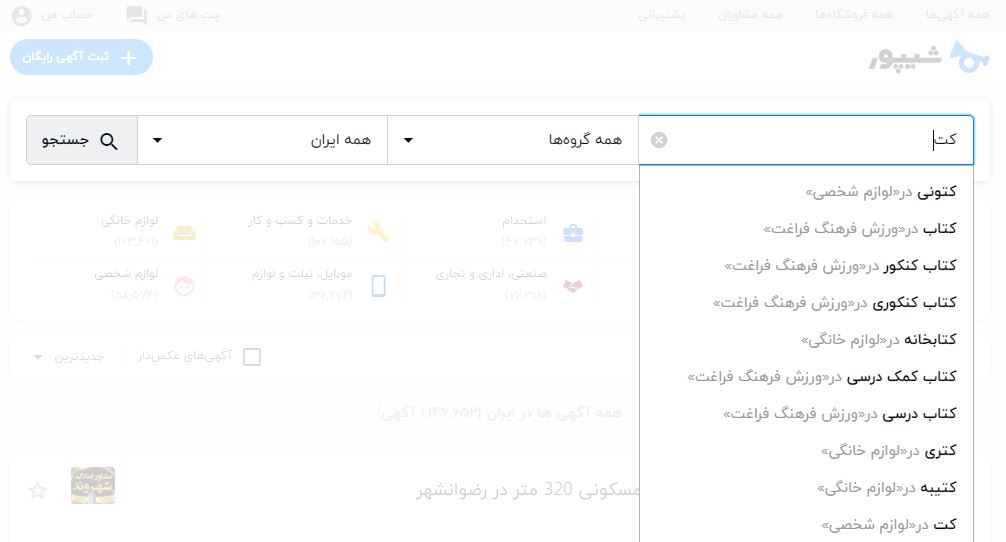
برای مثال بعد از این که سایت LED HUT، تصویر را به آیتمهای پیشنهادی اضافه کرد، نرخ تبدیل مشتریان از طریق سرچ، افزایش یافت. این مکانیزم به خوبی در سایتهای نیازمندی ایرانی مثل شیپور مشاهده میشود و به کاربران برای جستجوی بهینه محصول یا خدمت مدنظرشان کمک میکند.

صفحات نتایج
بعد از این که به کاربران کمک کردید تا عبارت جستجو را هر چه سریعتر، سادهتر و دقیقتر وارد کادر جستجو کنند، حالا باید دقیقترین نتایج را به روشی منطقی و قابل درک در اختیارشان قرار دهید. صفحه نتایج بخشی مهم از تجربه جستجوگری است. این نتایج در حکم فرصتی برای تأمین اطلاعات مورد نیاز کاربران محسوب میشود.
مطلب پیشنهادی: نکات طراحی پس زمینه سایت
بعد از این که کاربر روی دکمه جستجو کلیک کرد، عبارت جستجو شده را پاک نکنید
متن اصلی سرچ شده را در سرچ باکس نگه دارید. اطلاعات جستجو شده گامی حیاتی در بسیاری از سفرهای اطلاعاتی محسوب میشود. اگر کاربر به اطلاعات مدنظرش نرسد، احتمالاً میخواهد با تغییر عبارتهای اولیه دوباره به جستجو مشغول شود. پس عبارات سرچ اولیه را درون کادر سرچ حفظ کنید تا مجبور به تایپ مجدد نشوند.
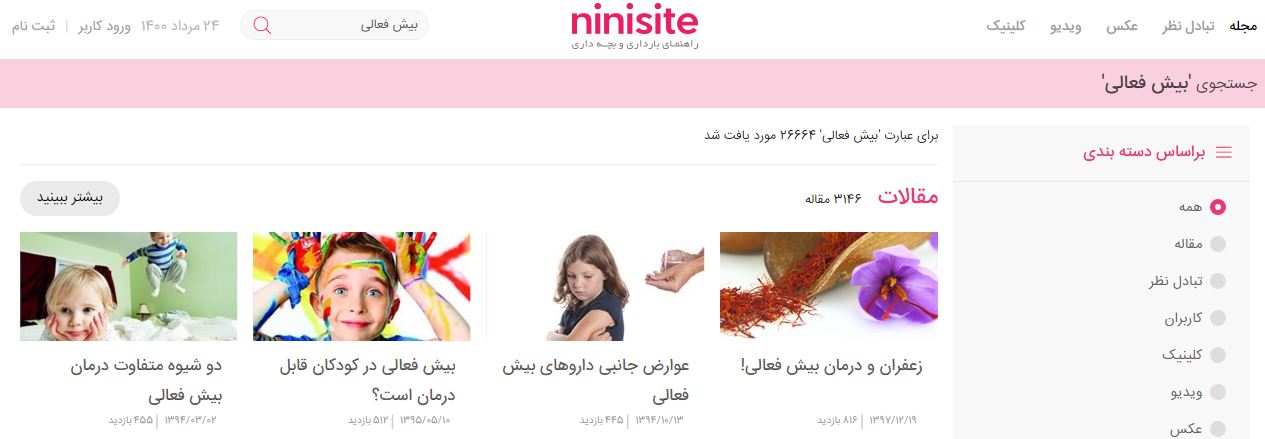
این قابلیت در اغلب سایتهای برتر ایرانی مثل نی نی سایت رعایت میشود:

چیدمان مناسبی را برای دادههایتان انتخاب کنید
یکی از چالشها در نمایش نتایج جستجو در مورد چیدمانهای مختلف برای انواع مختلف محتوا است. دو چیدمان اصلی برای ارائه محتوا به صورت نمایش فهرستی (List-view) و نمایش شبکهای (grid-view) است.
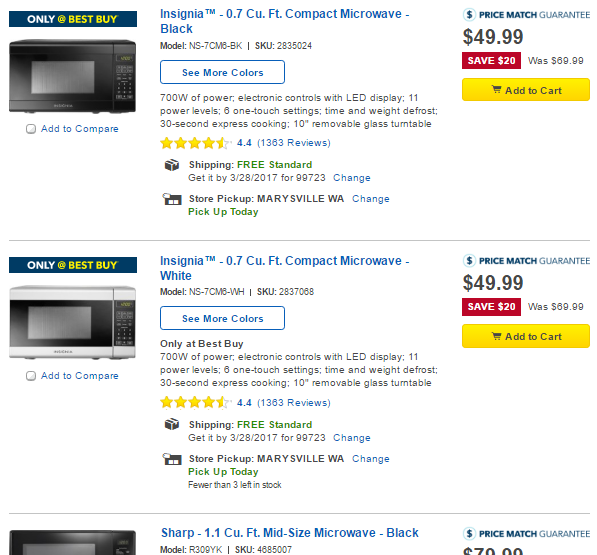
تفاوت میان نمایش فهرستی و شبکهای به اطلاعات مورد نیاز کاربر در مورد محصولات وابسته است. برای مثال در مورد محصولاتی مثل لوازم خانگی به نمایش شماره مدل، رتبه بندی و عوامل اصلی مدنظر مصرف کننده نیاز دارید. پس نمایش فهرستی برایش مناسب است.

نمایش فهرستی برای چیدمان حاوی جزئیات مناسب است. محصولاتی که جزئیات مفصلی دارند باید خلاصهای از محصول را در نتایج جستجو نشان دهید تا مصرف کننده، راحتتر انتخاب کند.
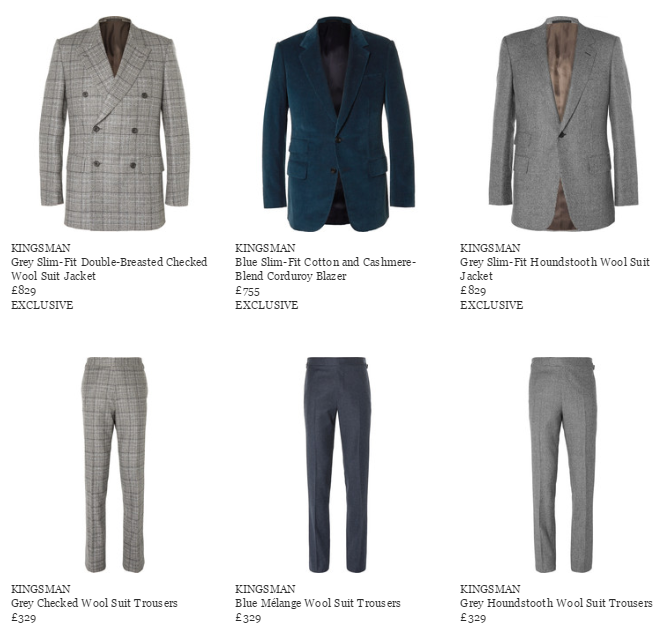
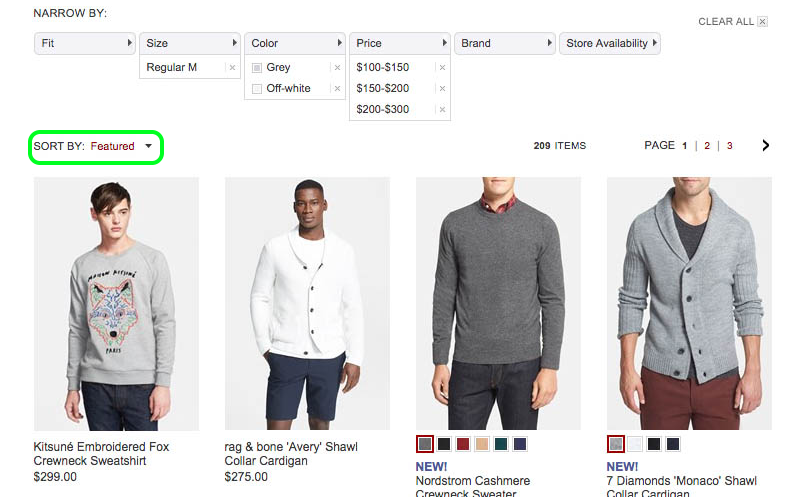
هنگامی که باید اطلاعات کمتری در مورد محصول ارائه دهید، نمایش شبکهای بهتر است. نمایش شبکهای معمولاً برای محصولاتی مثل پوشاک استفاده میشود. چون کاربران به جای توصیف این نوع محصولات، بیشتر براساس ظاهرشان، خرید میکنند. کاربران در مورد این نوع محصولات به تفاوتهای ظاهری میان اقلام مختلف توجه میکنند. پس بیشتر در یک صفحه طولانی پیمایش انجام میدهند. در این حالت دیگر بین صفحه فهرست محصولات و صفحه جزئیات محصول، جابجا نمیشوند.

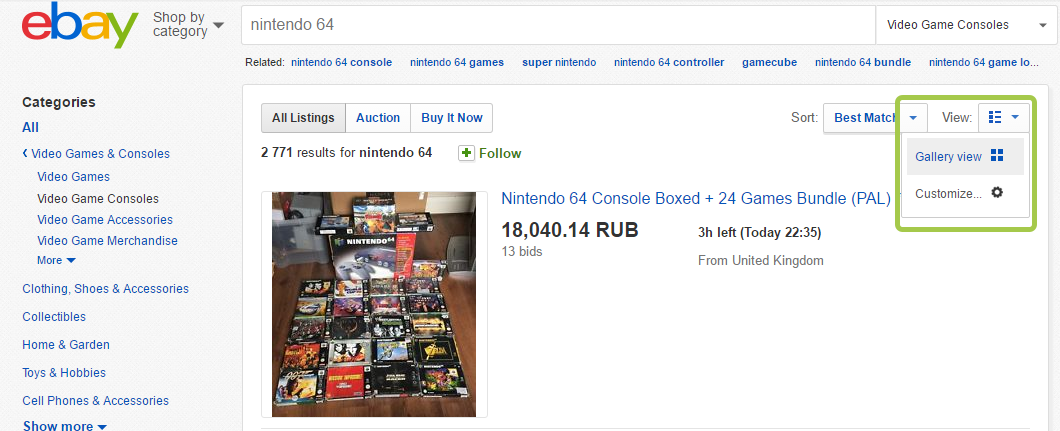
به کاربران اجازه دهید که بین نمایش فهرستی و شبکهای جابجا شوند. در این حالت میتوانند نتایج را هر طور که ترجیح میدهند؛ ببینند.

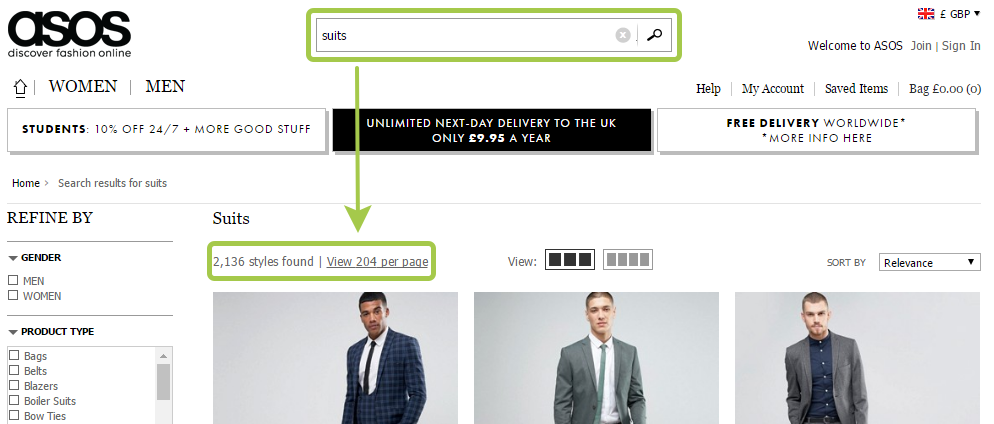
عدد مربوط به نتایج را نمایش دهید
هنگامی که عدد مربوط به هر قلم کالای مشاهده شده را نمایش میدهید، کاربران هم میتوانند در مورد اینکه چقدر میخواهند به بررسی نتایج ادامه دهند، تصمیم گیری کنند.

ارائه عدد هر نتیجه، به جستجوی آگاهانه کاربران کمک میکند.
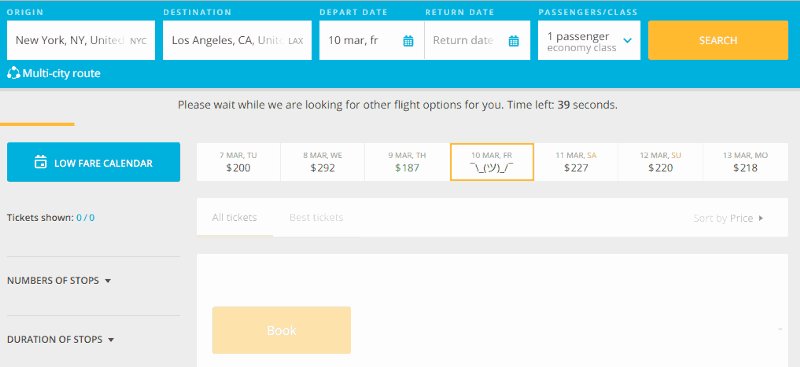
میزان پیشرفت جستجو را نمایش دهید
در حالت ایده آل، نتایج جستجو باید هر چه سریعتر به نمایش درآیند. اگر این شرایط محیا نیست، میتوانید شاخص پیشرفت را به عنوان بازخورد سیستمی در اختیار کاربر قرار دهید، باید به کاربر بگویید که چقدر منتظر خواهد ماند.

- نکته: اگر سرچ خیلی طول میکشد (بیشتر از 10 ثانیه) میتوانید از انیمیشن استفاده کنید. انیمیشن مناسب به خوبی حواس کاربر را از مدت زمان صرف شده برای سرچ کردن، پرت میکند.

بی نتیجه نمانید
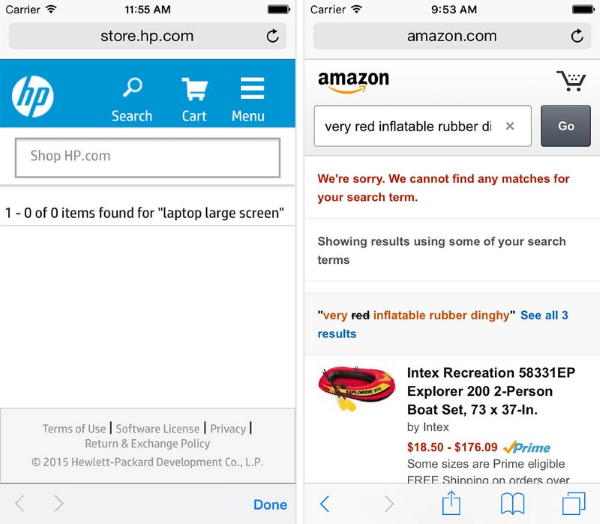
انداختن کاربر به صفحهای بدون نتایج مرتبط، ناامید کننده است. به ویژه اگر برای سرچ کردن، وقت صرف کرده باشند. در صفحه No Results از دو راهنمای زیر استفاده کنید تا به کاربران برای سرچ کردن کمک کنید:
- به طور واضح توضیح دهید که نتیجه هماهنگ با عبارت سرچ شده وجود ندارد.
- پیشنهادهای جایگزین برای ادامه مسیر را ارائه دهید (برای مثال فروشگاه آنلاین میتواند محصولات مشابه در همان دسته از محصول را پیشنهاد کند).

صفحات فاقد نتایج مرتبط در حکم پایان کار است. در مثال فوق پیشنهادات سایت آمازون را مشاهده میکنید.
مطلب پیشنهادی: وب اپلیکیشن یا PWA چیست؟
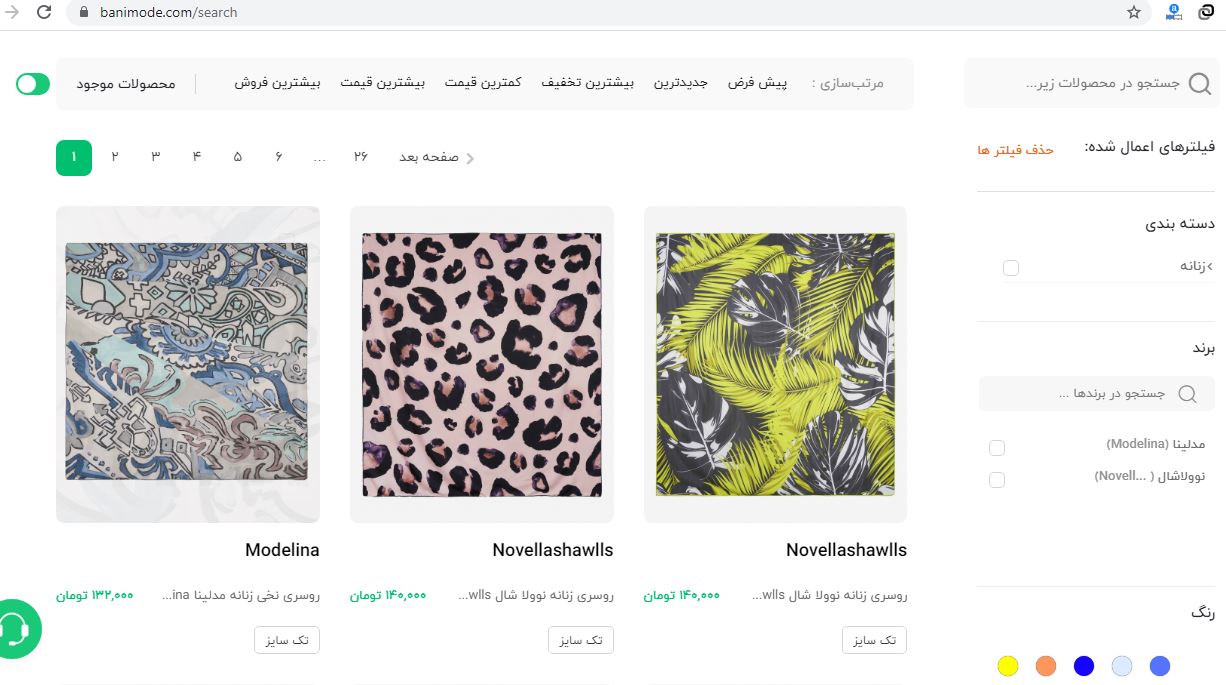
امکان فیلتر کردن و مرتب کردن را فراهم کنید
هنگامی که عبارت سرچ شده به نتایج نامرتبط یا بسیار زیادی میرسد، کاربران ناامید میشوند. کاربران با امکان فیلتر کردن و مرتب کردن دادهها میتوانند آنها را محدود کنند.
- فیلتر کردن و مرتب کردن، دو فعالیت مشابه نیستند. فیچر مرتب کردن یا Sort کردن را درون فیچر فیلتر کردن یا filtering قرار ندهید. آنها دو کار متفاوت هستند. سورت کردن برخلاف فیلتر کردن باعث محدود شدن نتایج نمیشود، بلکه ترتیب قرارگیری نتایج را عوض میکند.
- تعداد گزینههای فیلتر را محدود کنید. حافظه کوتاه مدت ما فقط مقدار کمی از اطلاعات را در خودش جای میدهد (در حدود 7 قلم یا کمتر). پس نباید کاربران را با گزینههای مختلف، سردرگم کرد. هفت گزینه فیلتر یا تعداد کمتری را به طور همزمان در معرض دید کاربر قرار دهید. اگر سرچ شما به گزینههای فیلترینگ زیادی نیاز دارد، پس به طور پیش فرض برخی را نمایش دهید. اگر برخی را پنهان کردهاید پس لینک «مشاهده تمامی فیلترها» یا «View All Filters» را قرار دهید.

- گزینههای فیلترینگ را اولویت بندی کنید. معیارهای اصلی سرچ در سایت خودتان را بشناسید. بر اساس همین یافتهها، فیلترها را قرار دهید. برای مثال سایت Airbnb میداند که اغلب مردم به دنبال فیلتر قیمت هستند و آن را در اولویت قرار میدهد.
- منطق سورت کردن را برای کاربر شرح دهید. هنگامی که لیست بلندی به نمایش در میآید، کاربران اول از همه به دنبال درک منطق سورتینگ هستند. یعنی این فهرست بر اساس کدام ویژگی مرتب شده است؟
- نوع فیلتر مورد استفاده در نتایج فعلی را هم نمایش دهید. هنگامی که کاربر میخواهد نتایج سرچ را محدود کند، بهتر است در بالای صفحه بداند که این محدودیتها به چه شکلی اعمال میشوند.
این دو قابلیت به خوبی در سایتهای فروش پوشاک ایرانی هم مشاهده میشود:

در نهایت . . .
سرچ کردن یکی از فعالیتهای اصلی و عناصر حیاتی در ساخت اپلیکیشن یا طراحی سایت پر محتوا است. تغییرات کوچکی مثل اندازه مناسب سرچ باکس یا نمایش اطلاعات درون کادر سرچ تا حد زیادی کارایی سرچ را افزایش میدهد. سرچ بهینه در نهایت تجربه کاربری مطلوبی را رقم میزند که رضایت مخاطبان و افزایش تعامل را به همراه خواهد داشت.







.svg)
