بهترین رنگ برای هدر سایت

هنگامی که قصد طراحی وبسایت را داشته باشید، باید به چیزهای مختلفی توجه کنید: یکی از آنها هدر مناسب برای وبسایت و رنگ آن است. البته این را هم باید بدانید که پاسخ یکتایی در جواب این پرسش که چه طرح و رنگ هدری مناسب است، وجود نخواهد داشت. رنگ و طرح مورد نظر شما قرار است تا بتوانند احساسی متناسب با هویت و اهداف برند شما القا کنند، بنابراین تفاوت زیادی مثلا میان طراحی فروشگاه اینترنتی و طراحی یک سایت شرکتی یا کاتالوگی وجود دارد.
نکته قابل توجه این است که اگر قصد طراحی سایت منحصر به فردی را دارید، تنها نباید به استخدام برنامهنویس حرفهای اکتفا کنید، بلکه باید از دانش یک طراح گرافیک هم در این راه کمک بگیرید. در وبسایتهای مختص دورکاری همیشه میتوانید طراحان گرافیک حاذقی را پیدا کنید که مسلط به مبحث UI/UX هستند و با استفاده از دانش آنها وبسایتی چشمنواز و کارا داشته باشید.
در این مطلب با اصول طراحی هدر سایت، انواع آن و رنگهای مناسب برای این کار آشنا میشویم.
هدر وبسایت چیست؟
هدر وبسایتهای یکی از اصلیترین و موثرترین بخشهای تعیین کننده موفقیت یک وبسایت هستند. به کمک یک هدر مناسب، کاربران وبسایت میتوانند راحتتر بخش مورد نظر خود را پیدا کنند، نام برند و لوگو در این بخش قرار میگیرد و بیشترین نمود را دارد، از سوی دیگر به کمک یک هدر مناسب میتوانید بیشترین درگیری را با مخاطب خود به دست آورید. به همین دلیل است که گفته میشود طراحی یک هدر مناسب میتواند وبسایت و برند شما را به شکل قابل توجهی ارتقا دهد.
هنگامی که به یک وبسایت مراجعه میکنیم، هدر وبسایت اولین چیزی است که متوجه آن خواهیم شد. یکی از دلایلی که همیشه و پیش از هر چیز دیگری توجه به بالای وبسایت جلب میشود این حقیقت است که چشم به صورت طبیعی اول به بخش بالایی تصویر نگاه میکند. علاوه بر این موضوع شاید برایتان چندان قابل باور نباشد، اما شیوه طراحی هدر یک سایت حرفهای زیادی برای گفتن دارد؛ چه درباره برند، چه درباره طراحان سایت و چه درباره مشتریانش.

هدر وبسایت چه نقشهایی را بر عهده دارد؟
معمولا هدر وبسایت نقشهای زیر را در هر وبسایتی ایفا میکند:
- معمولا لوگوی برند را در بر دارد.
- شکل دهنده حس اولیه کاربران نسبت به وبسایت است.
- نقش جدول محتوایی را برای وبسایت ایفا میکند.
- جستجو و یافتن محتوای مورد نظر را ساده میکند.(معمولا بخش جستجو هم در هدر قرار دارد)
- اطلاعات تکمیلی درباره شرکت و اطلاعات تماس را در بر میگیرد.
مطلب پیشنهادی: نکات طراحی سرچ باکس سایت
انواع هدر سایت
با وجود این که هدف کلی بخش هدر وبسایت در بیشتر سایتها یکی است، اما انواع مختلفی از هدر وجود دارند که میتوانید با توجه به نوع وبسایت خود از آنها استفاده کنید. در ادامه با هر یک از این انواع هدر آشنا خواهیم شد.
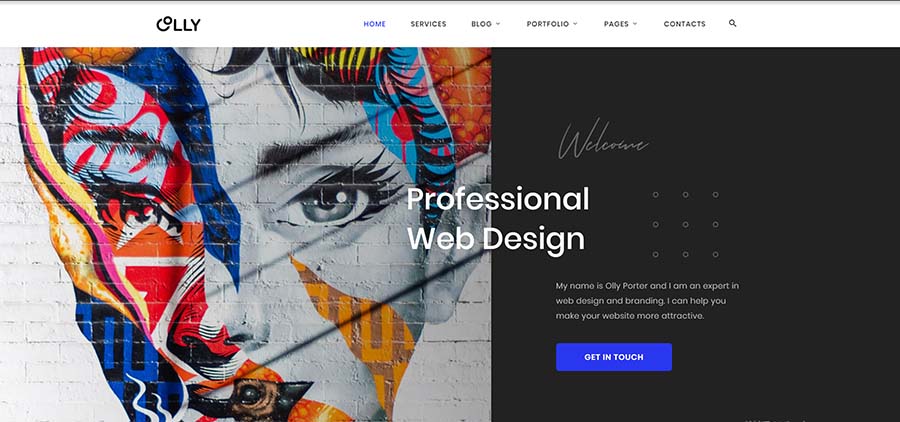
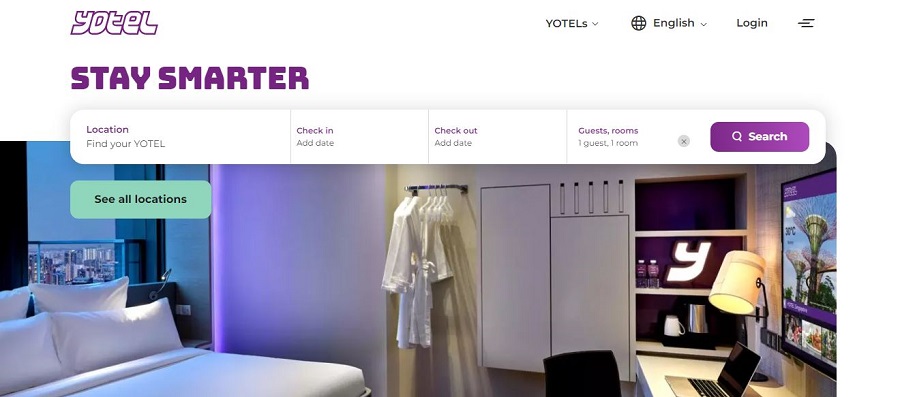
هدر یک خطی با قرار گرفتن لوگو در سمت چپ

این نوع هدر رایجترین حالت طراحی هدر است. بیشتر فروشگاههای اینترنتی، هدری با این ساختار دارند.
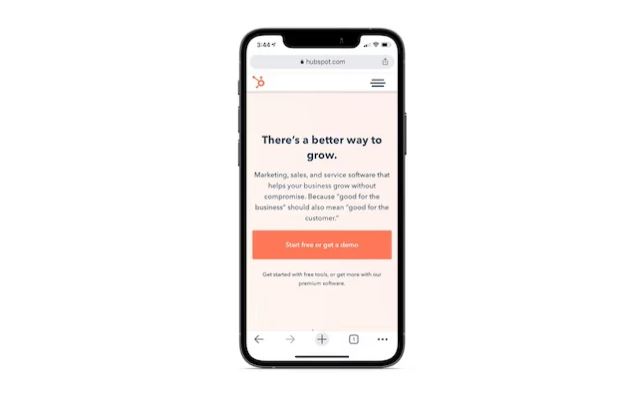
هدر مناسب برای موبایل

اپلیکیشن هاب اسپات یک نمونه خوب برای این نوع هدر است. در این نوع هدر معمولا لوگو در سمت چپ قرار دارد و بقیه لینکها را میتوانید با کلیک بر روی آیکون همبرگری شکل ببینید.
هدر ترکیبی موبایل و دسکتاپ

هدرهای ترکیبی موبایل و دسکتاپ شباهت بسیار زیادی به هدرهای یک خطی دارند. با این تفاوت که لینکهای دیگر در این وبسایت در یک آیکون همبرگری در دسترس قرار دارند و نه به صورت فهرست وار.
مطلب پیشنهادی: نکات طراحی پس زمینه وب سایت
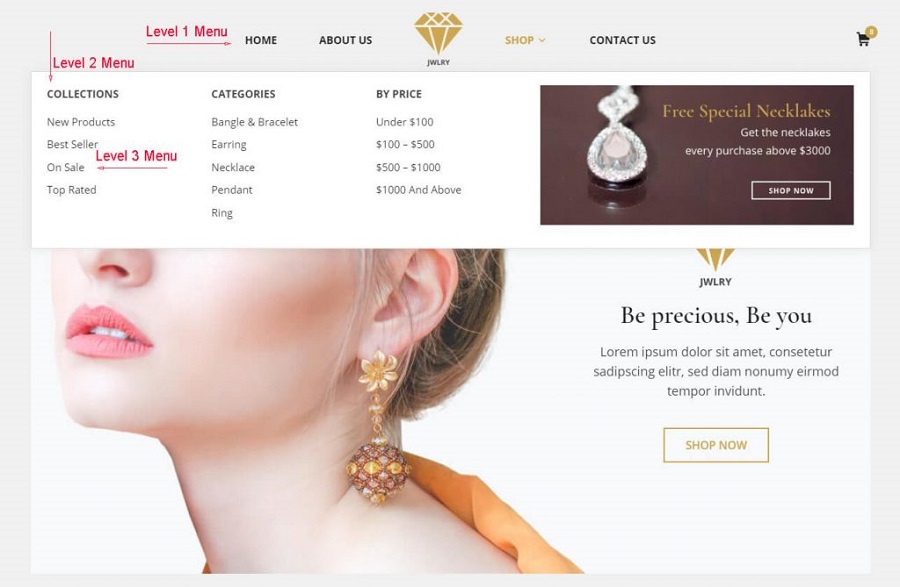
هدر منو دار

زمانی که به سراغ وبسایتهایی عظیم میرویم که از محتواهایی زیاد در حوزههای مختلف پشتیبانی میکنند، نمیتوان تنها یک دسته خاص را انتخاب کرد. به همین دلیل برخی از هدرها دارای منوهای بسیار بزرگ و گستردهای هستند که با نگه داشتن نشانگر موس بر روی آنها میتوانید، گزینههای دیگر موجود در منو را ببینید.
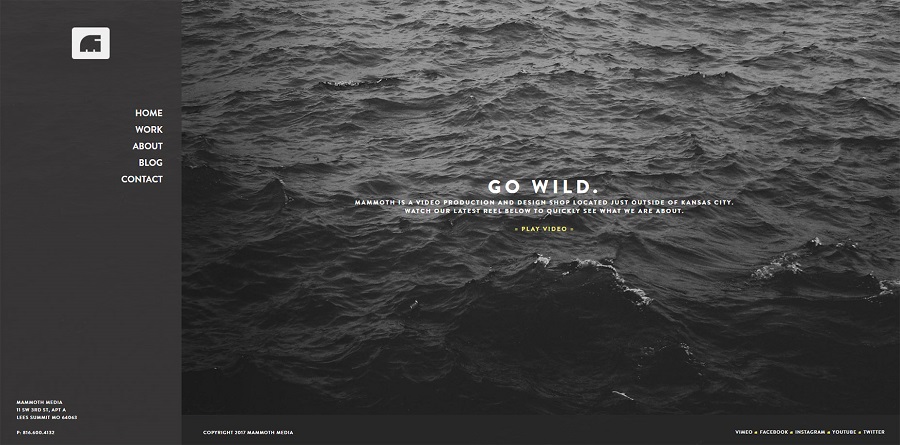
هدر عمودی

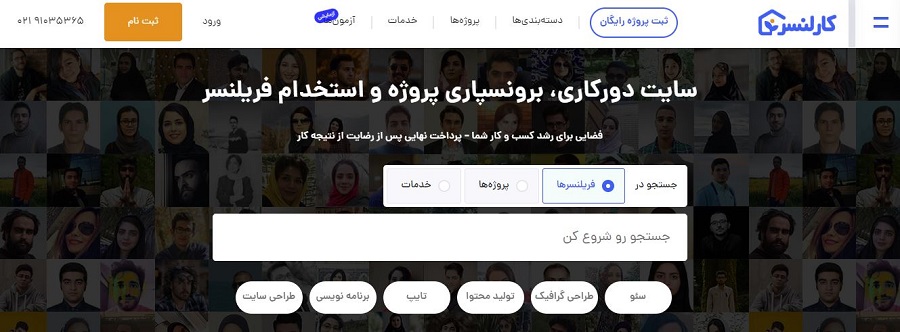
برخی از وبسایتها، مانند وبسایتهای مواد خوراکی به جای منوهای افقی به سراغ منوهای عمودی میروند که در سمت راست یا چپ وبسایت قرار گرفتهاند. این موضوع به آنها قابلیت این را میدهد که بتوانند فضای بیشتری را به تصاویر اختصاص دهند. بیشتر وبسایتهای خدمات به سراغ این نوع هدر میروند.
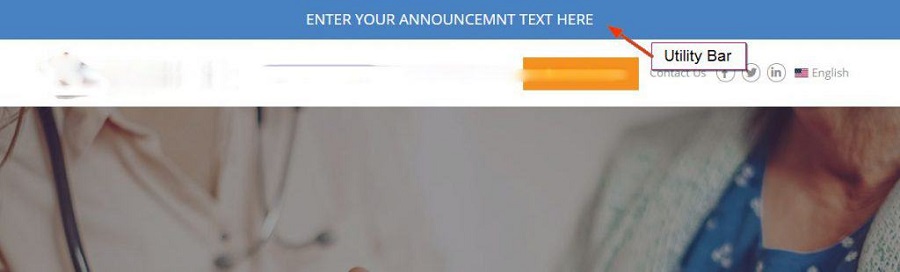
هدر به همراه نوار ابزار

این نوع از هدرها زمانی کاربرد دارند که یک وبسایت بخواهد نوار ابزار یا برخی اطلاعات درباره موقعیت مکانی، یا آدرسهای شبکههای اجتماعی به جای قرار گرفتن در بخش پایینی وبسایت در بالای هدر دیده شوند.
مطلب پیشنهادی: ساخت پالت رنگی از روی عکس
کدام رنگ مناسب هدر وبسایت است؟
همانطور که در بخش قبل اشاره شد، هدرهای وبسایت انواع مختلفی دارند. به همین دلیل انتخاب رنگ مناسب برای هر کدام از این هدرها تا حد بسیار زیادی به نوع هدر وبسایت شما وابسته است. به عنوان مثال اگر قرار باشد نوع هدر عمودی را انتخاب کنید که بر روی پس زمینه عکسی رنگارنگ قرار دارد، باید طیف رنگهایی که انتخاب میکنید خنثی و ساده باشند تا وبسایت به نظر خیلی شلوغ نرسد و المانهایی که روی هدر قرار گرفتهاند به خوبی قابل مشاهده باشند.
مهمترین عاملی که هنگام انتخاب رنگ هدر باید مورد توجه قرار بگیرد، رنگهای لوگو است. زیرا در بیشتر موارد لوگو روی هدر قرار میگیرد و هدف شما در هنگام طراحی هدر باید این باشد که لوگو به بهترین شکل ممکن دیده شود و توجه کاربر را جلب کند. از سوی دیگر باید از رنگهای درخشان پرهیز کنید زیرا نه تنها جلوه لوگو را خواهند گرفت بلکه باعث ناخوانایی دیگر المانهای قرار گرفته بر روی هدر هم خواهند شد.
کلام آخر
به طور کلی میتوان گفت که رنگهای مات و خنثی در بیشتر موارد انتخاب بهتری برای هدر وبسایت هستند، تنالیته رنگی که برای هدر انتخاب میکنید به میزان زیادی به رنگی برای پس زمینه وبسایت انتخاب کردید بستگی دارد. اگر رنگ پس زمینه سایت، تنالیته روشنی دارد میتوانید از تنالیتههای تیره برای هدر استفاده کنید؛ البته این تنها در صورتی است که این تنالیته با رنگهای لوگو شما سازگاری داشته باشد.
قاعده کلی در این مورد این است که با حفظ سادگی باید رنگی انتخاب کرد که برای نوشتههای روی هدر بیشترین خوانایی را ایجاد کند، با رنگ پس زمینه اندکی تضاد داشته باشد تا مجزا بودن این دو بخش مشخص شود و مهمتر از همه با رنگ لوگو در سازگاری کامل باشد.





.svg)
