تفاوت طراحی سایت داینامیک و استاتیک

آیا شما هم به دنبال سفارش طراحی سایت هستید؟ پس بهتر است با مفاهیم سایت داینامیک و استاتیک آشنا شوید. در اصل دو نوع وب سایت داینامیک و استاتیک وجود دارد. با این حال، این شرایط تا حدی گیج کننده است؛ چون با عناصر استاتیک در سایتی داینامیک یا عناصر داینامیک در سایتی استاتیک هم مواجه هستیم. با عبور از دوران وب اپلیکیشن های پیشرو (PWA) و شخصی سازی وب سایت، مرز بین مفاهیم داینامیک و استاتیک هم در حال محو شدن است.
مفاهیم داینامیک و استاتیک چیست؟
هنگام بحث در مورد داینامیک و استاتیک بودن یک سایت، باید بدانیم که در مورد چه جنبهای از سایت بحث میکنیم. کد صفحه (code of the page)، دلیوری پیج(delivery of the page) و مرورگر کاربر (client browser) همگی میتوانند داینامیک یا استاتیک در نظر گرفته شوند.

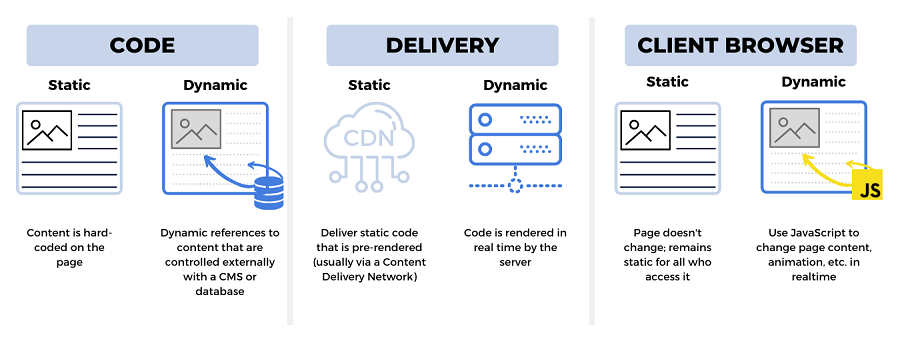
کد
یک صفحه وب میتواند از کد استاتیک یا داینامیک استفاده کند. این نسبتاً ساده است: محتوای استاتیک، محتوایی است که در یک صفحه به صورت سخت کدگذاری شده است. صفحات داینامیک به یک CMS (سیستم مدیریت محتوا) یا برخی از پایگاه دادههای خارجی، رفرنس میخورند.
دلیوری (تحویل)
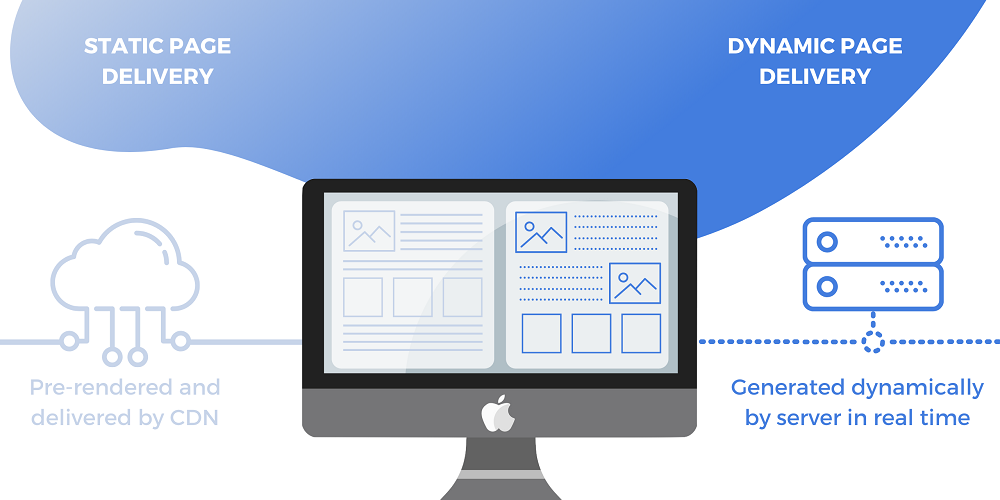
استاتیک یا داینامیک بودن در مورد دلیوری پیج هم صادق است. دلیوری استاتیک شامل صفحاتی از پیش رندر شده هستند که کش شده و از طریق یک شبکه تحویل محتوا یا CDN ارائه میشوند. صفحات داینامیک در لحظه درخواست، توسط سرور تولید میشوند.
مرورگر کاربر
مرورگری که کاربر استفاده میکند هم میتواند روی استاتیک و داینامیک بودن سایت تأثیر بگذارد. سایتهای استاتیک برای همه افرادی که به آن دسترسی دارند بدون توجه به مرورگرشان یکسان باقی میمانند. صفحات داینامیک میتوانند در لحظه از جاوا اسکریپت تحت سرور برای داینامیک کردن صفحات استفاده کنند.
مطلب پیشنهادی: کاربردهای جاوا اسکریپت
تفاوتهای اصلی بین سایتهای داینامیک (Server Rendered) و استاتیک (Pre-Rendered)
به عنوان یک قاعده کلی، سایتهای داینامیک برای ایجاد و تولید یک صفحه و محتوایش از زبانهای سرور ساید (تحت سرور) برای پردازش درخواستها در لحظه استفاده میکنند. در مقابل، صفحات استاتیک از قبل رندر شده، کش (Cache) میشوند و به کاربر تحویل داده میشوند.
وقتی به ابتدای ظهور اینترنت فکر میکنیم، همه صفحات وب محتوای یکسانی را برای هر کاربر نمایش میدادند. با گذشت زمان، وبسایتها با پایگاههای دادهای یکپارچه شدندکه با زبانهایی مانند Python، PHP، ASP، Ruby، Java و غیره پشتیبانی میشدند. این امر باعث داینامیک شدن سایتها میشود و محتوای مرتبط را بر اساس تنظیمات یا ورودی، به کاربر نمایش دهند.
در این مقاله، منظورمان از داینامیک و استاتیک بودن به نحوه دلیوری یا تحویل پیج به کاربر اشاره دارد. سایتها را میتوان به صورت داینامیک تولید، کش و به صورت استاتیک ارائه کرد. سایتهای استاتیک میتوانند از اجزای داینامیک تشکیل شوند. این مقاله، به طور کلی نحوه رندر شدن یک سایت ، چه توسط سرور در زمان درخواست (داینامیک) و چه از قبل رندر شده و ارائه شده از طریق CDN (استاتیک) را بررسی میکند.

وب سایت داینامیک چیست؟
سایتهای داینامیک از زبانهای سرور ساید برای پردازش درخواستها در لحظه ایجاد و تولید یک صفحه و محتوای آن استفاده میکنند. یعنی وب سایتهای داینامیک با کاربر در حال دسترسی به سایت، تعامل برقرار میکنند و بسته به اقدامات یا تنظیمات مد نظر کاربر، محتوا را ارائه میدهند. یکی از نمونههای وبسایت داینامیک، برنامههای وب هستند. به عنوان مثال توییتر را در نظر بگیرید. وقتی وارد این سیستم میشوید، محتوا را فقط برای شما نمایش میدهد.
در حالی که سایتهای داینامیک بسیار قدرتمند هستند، پیچیدهتر هم هستند. در کنار این پیچیدگی، ساخت سایت داینامیک مزایا و معایب زیادی دارد.
مزایای سایت داینامیک
پشتیبانی شده توسط پایگاههای داده
با اتصال سایت داینامیک به یک پایگاه داده، به راحتی اطلاعات را به صورت سازمان یافته و ساختاریافته برای تهیه و نمایش محتوا بسته به نیاز کاربر، درخواست میکنید.

اتصال به سیستم مدیریت محتوا (CMS)
قابلیت اتصال به پایگاه داده به این معنی است که میتوانید به یک CMS هم متصل شوید. محتوای ذخیره شده در CMS بسیار متنوع و از متن گرفته تا تصاویر قابل نمایش، طرح بندی صفحه، تنظیمات سایت و موارد دیگر متفاوت است. این امکان، انعطاف پذیری فوق العادهای را هنگام ساخت سایت فراهم میکند و همچنین به کاربران متعدد اجازه میدهد تا بتوانند در صورت نیاز، محتوا را دستکاری کنند.
هزینه نگهداری مستمر کمی دارد
از آنجایی که میتوانید یک سایت داینامیک را به یک CMS متصل کنید، هزینههای نگهداری آن، کم یا بدون هزینه است، مگر این که تغییری در طراحی اولیه ایجاد شود یا قابلیت جانبی به سایت اضافه شود.
مطلب پیشنهادی: تفاوت طراحی سایت با وردپرس و کدنویسی
معایب سایت داینامیک
محدودیتهای طراحی
هنگام تولید محتوا در یک صفحه، معمولاً محتوا را از یک پایگاه داده جذب میکنید و به آن میگویید که بدون توجه به محتوا، به روش خاصی نمایش داده شود. همین امر میتواند طراحی را دشوار کند، زیرا شما احتمالاً یک رویکرد را برای همه انتخاب خواهید کرد. بسته به نوع CMS، ساخت چندین طرح برای نمایش انواع مختلف محتوا به روشهای مختلف میتواند دشوار باشد.
با سایتهای داینامیک، مجبور به استفاده از تمپلیتهایی برای صفحه خودتان هستید یا باید تمپلیتهای سفارشی را برای هر صفحه بسازید. انجام این کار در برخی از CMSها مانند Zesty آسان تر است، اما در برخی دیگر مانند وردپرس یا دروپال دشوارتر است.
شاید هزینههای ساخت اولیه را متحمل شوید
هنگام ساختن یک سایت داینامیک، ممکن است بیشتر کار از قبل انجام شود چون شما سایت را به یک پایگاه داده متصل میکنید، پایه و اساس سایت را برای تولید محتوا میسازید و غیره. هر چقدر که عمر بیشتری از سایت میگذرد، اضافه کردن ویژگیها به سایت داینامیک هزینه بیشتری را به همراه دارد. در حالی که هزینههای تعمیر و نگهداری یک سایت داینامیک کم است، ولی شاید هزینههای ساخت اولیه بسیار بالاتری نسبت به یک سایت استاتیک داشته باشد.
وب سایت استاتیک چیست؟
وبسایتهای استاتیک از قبل رندر شده، معمولاً کش شده و قابل ارائه با CDN هستند. این سایت توسط فایلهای جداگانه ای از پیش تولید شده است که به یک روش به همه کاربران تحویل داده میشود. طراحی سایت استاتیک، مزایا و معایبی دارد.

مزایای سایت استاتیک
انعطاف پذیری
مزیت اصلی سایت استاتیک انعطاف پذیری آن است. هر صفحه میتواند متفاوت باشد. طرحها میتوانند تغییر کنند، چیدمانها میتوانند متفاوت باشند و طراح مجبور نیست یک طرح متناسب با قالب را برای چندین نوع از نمایش محتوا روی پیج بسازد.
هزینه
هزینههای اولیه طراحی سایت استاتیک میتواند کمتر از ساخت سایت داینامیک تمام شود. چون صفحات برای تولید محتوا و نمایش نما نیازی به اتصال به پایگاه داده ندارند، بنابراین ساخت آنها نسبت به یک سایت داینامیک هزینه بسیار کمتری دارد. با این حال، اتصال CMS بدون هد به سایت ساز استاتیک و سپس به یک شبکه تحویل، میتواند طراحی سایت استاتیک را گران کند.
زمان بارگذاری
از آنجایی که سایتهای استاتیک از قبل رندر شدهاند، زمان بارگذاری بسیار سریعی دارند. این سایتها معمولاً بدون داشتن اسکریپت نویسی پیچیده، پایگاه داده، تجزیه و تحلیل محتوا از طریق زبانهای قالب و غیره، در یک لحظه بارگذاری میشوند.

معایب سایت استاتیک
به روز رسانی دشوارتر است
تغییر سایتهای استاتیک پس از طراحی میتواند چالشبرانگیز باشد، حتی ایجاد تغییرات کوچک در محتوای هم شاید چالشبرانگیز شود، مگر این که با HTML، CSS و کد سایت آشنا باشید، در غیر این صورت باید از توسعه دهنده سایت خودتان بخواهید تا تغییراتی را در سایت برای شما ایجاد کند.
مطلب پیشنهادی: فرق طراح سایت و توسعه دهنده سایت
توسعه آن دشوارتر است
افزودن به محتوای یک سایت استاتیک هم با گذشت زمان میتواند دشوارتر از سایت داینامیک است. به عنوان مثال، ایجاد صفحات محصول به این معنی است که هر بار که میخواهید صفحه محصول جدیدی را اضافه کنید، باید یک صفحه جدید بسازید که کاری زمان بر است و هزینههای نگهداری مداوم را متحمل میشوید.
هزینههای تعمیر و نگهداری مداوم
همانطور که در بالا ذکر شد، افزودن به محتوای سایت یا ایجاد تغییرات در آن هزینههایی را به همراه خواهد داشت. این بدان معناست که با گذشت زمان، حفظ یک سایت استاتیک هزینههای نگهداری مداومی را به همراه دارد. با طراحی سایت داینامیک میتوانید از این هزینهها اجتناب کنید.
چه زمانی به وب سایت داینامیک یا استاتیک نیاز دارم؟

موقعیتها و انواع مختلفی از سایتها وجود دارند که شاید به دنبال طراحی آنها هستید. اینکه آیا به طراحی داینامیک یا استاتیک نیاز دارید کمی گیج کننده است. معمولاً پاسخش این است که اگر به دنبال اتصال سایت به پایگاه داده برای تولید محتوا در لحظه هستید، پس طراحی مناسب، داینامیک است. در اینجا چند نمونه از موقعیتهای مناسب طراحی سایت داینامیک یا استاتیک مطرح شده است:
| موقعیت | توصیف موقعیت | داینامیک یا استاتیک بودن؟ |
| شخصی سازی | به دنبال ارائه محتوا به افراد خاص یا بخشهایی از مخاطبان هدف هستید. | داینامیک |
| لاگین | به دنبال لاگین شدن کاربران به سایت برای دسترسی داشتن به محتوا هستید. | داینامیک |
| قابل توسعه | میخواهید تعداد صفحات، نوع صفحات و غیره را افزایش دهید. | داینامیک |
| کاربری CMS | میخواهید چند نفر بدون دسترسی به کد سایت، محتوایش را دستکاری کنند. | داینامیک |
| وب اپلیکیشن | میخواهید اپلیکیشنی مثل PWA طراحی کنید. | داینامیک |
| زبانهای برنامه نویسی چند گانه | به چند زبان برنامه نویسی روی سایت نیاز دارید. | داینامیک یا استاتیک بودن بستگی به رویکرد طراحی دارد. |
| سایت بروشوری (کاتالوگی) | به دنبال سایتی ساده هستید که زیاد تغییر نکند. | استاتیک |
| بلاگ | به دنبال طراحی بلاگی ساده هستید. | استاتیک |
| لندینگ پیج | به دنبال لندینگ پیج حاوی اطلاعات و ثبت اشتراک هستید. | استاتیک |
مطلب پیشنهادی: سئو کلاه سیاه، کلاه سفید و خاکستری چه فرقی با هم دارند؟
مزایا و معایب وب سایتهای داینامیک و استاتیک
مزایای وب سایت استاتیک
- سریع: از آنجایی که یک سایت استاتیک، محتوا را در لحظه از پایگاه داده تولید نمیکند، معمولاً خیلی سریع بارگذاری میشود.
- ارزان: معمولاً میزبانی یک سایت استاتیک نسبت به سایت داینامیک ارزان تر است.
- طراحی آسان: راه اندازی سایتهای استاتیک برای یک توسعه دهنده، بسیار ساده تر از سایت داینامیک است.
- امنیت: وب سایتهای داینامیک به دلیل تعامل با کاربر، اغلب در معرض خطر حمله بیشتری قرار دارند.
- توسعه پذیری: افزایش ترافیک در سایت داینامیک ممکن است آن را خراب کند.
- در دسترس بودن: از آنجایی که سایتهای استاتیک به طور قابل توجهی پیچیدگی کمتری نسبت به سایتهای داینامیک دارند، کمتر دچار خرابی میشوند.
- سئو: از آنجایی که سایتهای استاتیک معمولا سریعتر هستند و محتوایشان به راحتی کراول میشود، رتبه آنها در موتورهای جستجو میتواند بالاتر از سایتهای داینامیک قرار بگیرد.
- ریکاوری سریع: در صورت خرابی سایت، تنها کاری که برای بازیابی آن باید انجام دهید، بازگردانی مجدد است.

معایب وب سایت استاتیک
- فاقد CMS: به روز رسانی سایت استاتیک معمولاً بر عهده توسعه دهنده برای ایجاد تغییرات است. با این حال، این شرایط با ظهور CMSهای بدون هد که همراه با سایت سازهای استاتیک استفاده میشوند، در حال تغییر است.
- فاقد تولید محتوای لحظهای: از آنجایی که سایتهای ثابت به پایگاه داده متصل نیستند، نمیتوانند نوتیفیکیشنها، توصیهها یا سایر به روز رسانیها را برای کاربران نمایش دهند.
- فاقد تعامل با کاربر: سایت استاتیک بنا به تعریف نمیتواند با کاربران تعامل برقرار کند. میتواند اطلاعات کاربر را جمعآوری کرده و به پایگاه داده ارسال کند، اما به عنوان مثال نمیتواند به کاربر اجازه ورود به سیستم را بدهد زیرا قادر به گرفتن اطلاعات کاربر از پایگاه داده نیست.
مزایای وب سایت داینامیک
- محتوای شخصی سازی شده: کاربران میتوانند برای تولید محتوای کاربردی با سایت تعامل برقرار کنند.
- کاربری CMS: بهروزرسانی محتوا یا طراحی سایت با CMS برای کاربران فنی و غیر فنی آسان است.
- قدرتمندتر: سایت داینامیک ویژگیهای بی پایانی مانند امکان ورود کاربران، پذیرش پرداخت برای تجارت و سایر موارد را دارد.
معایب وب سایت داینامیک
- پیچیدگی: طراح سایت برای تولید سایت داینامیک متشکل از صفحات وب حاوی محتوای ذخیره شده در پایگاه داده در مقایسه با سایت استاتیک به مهارت بیشتری نیاز دارد.
- سرعت: از آنجایی که محتوا از پایگاه داده فراخوانی میشود، احتمال کندی سایتهای داینامیک بهینه نشده وجود دارد.
- امنیت: از آنجایی که سایتهای داینامیک با کاربران تعامل دارند، بیشتر از سایتهای استاتیک در معرض هدف عوامل مخرب قرار دارند.
پنج سیستم مدیریت محتوا برای ساخت سایتهای داینامیک
دروپال

نوعی CMS منبع باز و قابل استفاده برای تقویت وب سایتهای داینامیک است. از آنجایی که دروپال فقط یک سیستم مدیریت محتوا در یک Web Stack است، به میزبانی و کش اضافی نیاز دارد تا اطمینان حاصل شود که یک سایت داینامیک از نظر سرعت و عملکرد بهینه شده است.
kentico

نوعی CMS که با ASP.NET ساخته شده است و میتواند برای تامین قدرت سایتهای داینامیک، اینترانتها، پورتالها، تجارت و غیره استفاده شود. مجموعه ویژگیهای آن شامل ویجتها، بخشهای وب، طرحبندی، پشتیبانی چند زبانه و غیره است.
sitecore

نوعی پلتفرم مدیریت تجربه مشتری در سطح سازمانی است که شامل CMS به عنوان بخشی از ارائه مدیریت تجربه دیجیتال است. همچنین این نرم افزار در دات نت (.NET) ساخته شده است، این نرم افزار بسته به نیاز شما میتواند در فضای ابری یا on-premises میزبانی شود.
contentstack

نوعی سیستم مدیریت محتوای headless است. از آنجایی که صرفاً بدون هد است، میتوان از آن برای ایجاد وب سایتهای داینامیک استفاده کرد. برای میزبانی و تولید آن صفحات به زیرساخت بیشتری نیاز دارید، زیرا یک CMS بدون هد به سادگی محتوا را از طریق APIها در دسترس قرار میدهد.
DotCMS
![]()
نوعی CMS ترکیبی است، یعنی میتواند صفحات وب کامل و همچنین APIهای محتوای بدون هد را تولید کند. DotCMS که با جاوا ساخته شده است به کاربران اجازه میدهد تا صفحات و نقاط پایانی داینامیک بسازند.
پنج سایت ساز استاتیک
سایت سازهای استاتیک یک رویکرد ترکیبی برای توسعه وب هستند. با آنها وب سایت خودتان را به صورت محلی میسازید، اما سایت را به منظور توسعه آتی در فایلهای استاتیک مستقر میکنید. از آنجایی که توسعهدهندگان وب، بیشتر سایتهای استاتیک میسازند و گزینههایی برای هماهنگی با اکثر زبانهای برنامهنویسی دارند، سایت سازهای استاتیک هم محبوبیت بیشتریتر پیدا کردهاند.
jekyll

با جکیل، متن ساده خودتان را سریع و آسان به وب سایتها و وبلاگهای استاتیک تبدیل کنید. این سایت ساز، زبانهای Markdown، Liquid، HTML و CSS را میخواند و آنها را به سایتهای استاتیک آماده تبدیل میکند. سایتهای جکیل را میتوان به نرمافزارهای CMS مبتنی بر ابر مانند CloudCannon، Forestry، Netlify یا Siteleaf متصل کرد و به ویرایشگرهای محتوا امکان میدهد تا محتوای سایت را بدون نیاز به دانستن نحوه کدنویسی تغییر دهند.
مطلب پیشنهادی: طراحی سایت بدون کدنویسی با المنتور
Gatsby

گتسبی یک سایت ساز استاتیک مبتنی بر React و قدرت گرفته از GraphQL است. این سایت ساز از محتوای CMS، Markdown و سایر دادههای انتخابی شما برای تهیه سایت استاتیک و آماده استقرار با میزبانهایی مانند Netlify، GitHub Pages، AWS Amplify و دیگران استفاده میکند.
Hugo

هوگو یکی از محبوب ترین سایت سازهای استاتیک منبع باز در جهان است. به نوشته Golang بسیار سریع است. به همین دلیل، یکی از سریع ترین فریم ورکهای جهان برای ساخت وب سایت است. همچنین Hugo به شما امکان میدهد تا محتوای خودتان را در فرمتهای مختلف از جمله JSON یا AMP خروجی بگیرید و ایجاد محتوا برای خودتان را آسان میکند. [بخوانید: بهترین فریمورکهای CSS]
Nuxt

نوعی فریم ورک Vue.js و بسیار انعطاف پذیر است. این ابزار معمولاً برای ایجاد اپلیکیشنهای سرور رندر Vue استفاده میشود. با این حال، میتوان از Nuxt برای ساخت صفحات HTML استاتیک برای تمامی مسیرها از طریق پروژه Vue استفاده کرد.
Middleman

میدلمن نوعی سایت ساز استاتیک منبع باز است که از تمام میانبرها و ابزارهای توسعه وب مدرن استفاده میکند. میدلمن با داشتن جامعه حمایتی بزرگ، افزونهها، تمپلیتها و راهحلهای استقرار انعطافپذیر، احتمالاً گزینه خوبی برای طراحی سایت استاتیک شما است.
در نهایت…
با مفاهیم طراحی سایت داینامیک و استاتیک در کنار کاربردها، مزایا، معایب و سایت سازهای اختصاصی هر کدام آشنا شدید. قبل از ثبت سفارش طراحی سایت، تمامی این جوانب را بسنجید و با طراح سایت در این مورد مشورت کنید.
منبع
https://www.zesty.io/mindshare/marketing-technology/dynamic-vs-static-websites
-
18 آبان 1401
سلام وقت بخیر ممنون از اطلاعات مفیدتون.هزینه ی هاست این دو سایت باهم متفاوته؟







.svg)
