نکات اساسی که باید قبل از تعویض قالب سایت وردپرس بدانید

آیا میدانید که قبل از تعویض قالب وبسایت وردپرس باید چه کارهایی انجام دهید؟
هنگام تغییر قالب یا تم وردپرس، باید چند مرحله بسیار مهم را طی کنید. با این کار از درستی این فرآیند اطمینان حاصل کرده و هیچ داده مهمی را از دست نمیدهید.
در این چک لیست وردپرسی، کارهای مهمی را مطرح خواهیم کرد که باید قبل از تغییر قالب وبسایت وردپرس انجام دهید.
تغییر قالب یک تصمیم مهم است که هر صاحب وب سایتی، حداقل هر چند سال یک بار با آن مواجه میشود.
البته باید دلیل این تغییر را بدانید و قالبی را انتخاب کنید که با تمام نیازهای شما هماهنگ است.
پس از انتخاب قالب جدید باید چک لیست زیر را دنبال کنید تا مطمئن شوید که هیچ محتوا یا دادهای را در طول این فرآیند، از دست نمیدهید.
1. هر گونه سفارشی سازی قالب وبسایت وردپرس را یادداشت کنید
برخی از صاحبان وبسایت وردپرس، قالبهای وردپرس خودشان را با افزودن مستقیم قطعات کد به فایلهای قالب خودشان، سفارشی میکنند. این قطعات کد، راهی عالی برای افزودن ویژگیهای جدید به وب سایت است که بخشی از قالب نیستند.
اما، اگر آن قطعات را مستقیماً به فایلهای قالب خودتان اضافه کنید، به راحتی امکان ردیابی آنها را از دست میدهید.
اگر تغییرات را به عنوان یک توسعهدهنده وب ایجاد کردهاید، مطمئن شوید که فایلهای قالب فعلی را بررسی کرده و تمام کدهای اضافه شده را یادداشت کنید. [بخوانید: تفاوت طراح سایت و توسعه دهنده سایت]

برای افزودن کد اسنیپت در آینده، توصیه میکنیم تا از یک پلاگین مخصوص سایت یا افزونه اسنیپت کد (code snippets plugin) استفاده کنید. به این ترتیب، حتی اگر بعداً تمها را تغییر دهید، باز هم میتوانید آن قطعات را نگه دارید.
2. معیارهای عملکردی قالب وبسایت وردپرس فعلی را مشخص کنید
قبل از تعویض قالب وبسایت وردپرس، باید سرعت بارگذاری و عملکرد وب سایت فعلی خودتان را بررسی کنید. با این کار، هر گونه تفاوت در زمان بارگذاری صفحه را پس از تغییر قالب، مقایسه میکنید.
از آنجایی که سرعت و عملکرد وردپرس نقش مهمی در تجربه کاربر و سئوی وردپرس دارد، باید مطمئن شوید که قالب جدید، سریعتر از قالب فعلی است.
به راحتی میتوانید معیارهای سرعت وب سایت فعلی خودتان را با استفاده از ابزارهای تست سرعت وردپرسی مانند ابزار رایگان تست سرعت وب سایت IsItWP بررسی کنید.

3. از روی سایدبارها و موقعیت ویجتهای قالب فعلی، یادداشت برداری کنید
نوارهای کناری یا سایدبارها برای افزودن ویجتهای مختلف به وب سایت شما، مانند فرمهای اشتراک خبرنامه ایمیلی، دکمههای شبکههای اجتماعی، پستهای محبوب و موارد دیگر به کار میروند.
از آنجایی که هر قالب دارای بخشهای ویجت متفاوتی است، در صورت تغییر، شاید ویجتهای شما هم به طور غیرمنتظرهای در سایت شما جابهجا یا ناپدید شوند.
به همین دلیل مهم است که قبل از تعویض قالب وبسایت وردپرس یادداشتی از ویجتهایی که در نوارهای کناری وردپرس و سایر قسمتهای ویجت وبسایت خودتان دارید، تهیه کنید. سپس میتوانید پس از تعویض قالب وبسایت وردپرس به راحتی آنها را تکرار کنید.
اگر کد سفارشی یا کد کوتاهی اضافه کردهاید، مطمئن شوید که این کد را کپی کرده و در جایی امن ذخیره کنید تا بتوانید در قالب جدید خودتان از آن استفاده کنید.
مطلب پیشنهادی: نحوه اضافه کردن گوگل مپ به سایت وردپرسی
4.کدهای رهگیری وردپرس فعلی را کپی کنید
بسیاری از کاربران، کد رهگیری آنالیتیکس (Analytics tracking code) را مستقیماً به پروندههای تم خودشان اضافه میکنند. همچنین برخی از تمها یا قالبهای وردپرسی به شما این امکان را میدهند که کدهای رهگیری را مستقیماً به پنل گزینههای تم خودتان اضافه کنید.
نادیده گرفتن این کدهای رهگیری مهم، یک اشتباه رایج است.
باید مطمئن شوید که تمام کدهای رهگیری فعلی و مورد استفاده برای تجزیه و تحلیل، تبلیغات و سایر موارد را کپی کردهاید تا بتوانید آنها را به وب سایت جدید خودتان اضافه کنید.
اگر میخواهید این کار را برای خودتان آسان کنید، توصیه میکنیم از افزونهای مانند MonsterInsights برای نصب گوگل آنالیتیکس در وردپرس استفاده کنید.
با استفاده از MonsterInsights، مطمئن میشوید که هیچ وقفهای در تجزیه و تحلیل شما یا دادههای از دست رفته وجود نخواهد داشت. همچنین میتوانید رهگیریهایی مانند کلیکهای روی لینک و کلیک روی دکمهها، تحلیل دستهها و برچسبهای وردپرس، رهگیری نویسنده و موارد دیگر را انجام دهید.

برای سایر کدهای رهگیری، میتوانید از افزونه Insert Headers and Footers استفاده کنید.
5. از وبسایت وردپرس فعلی خودتان، نسخه پشتیبان تهیه کنید
همیشه گرفتن نسخه پشتیبان (بکاپ) از وب سایت خودتان، ایده ی خوبی است. قبل از تغییر قالب، باید از پستها، صفحات، پلاگینها، شبکهها و پایگاههای اطلاعاتی خودتان نسخه پشتیبان تهیه کنید.
ساده ترین راه برای انجام این کار، استفاده از یک افزونه پشتیبان وردپرس برای ایجاد یک نسخه پشتیبان از کل سایت است. یکی از این افزونهها یا پلاگینها، UpdraftPlus است.
این کار به شما کمک میکند تا در صورت بروز هر گونه مشکل در هنگام تغییر قالب وبسایت وردپرس، به راحتی وب سایت خودتان را بازیابی کنید.
مطلب پیشنهادی: بهترین قالبهای وردپرس برای طراحان گرافیک
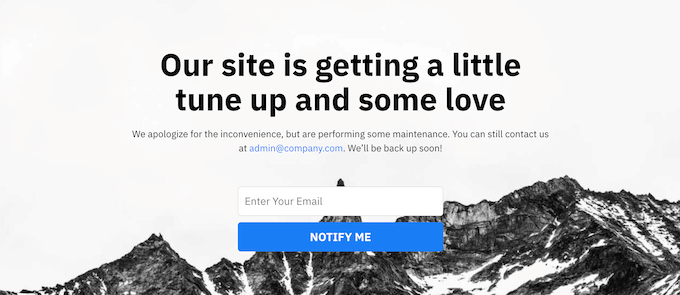
6. سایت وردپرس خودتان را در حالت در دست تعمیر (Maintenance) قرار دهید
هنگام ایجاد تغییرات در سایت خودتان، همیشه خوب است که وب سایت خودتان را در حالت “در دست تعمیر” قرار دهید. در این حالت، یک اخطار کاربرپسند را به بازدیدکنندگان خودتان نشان میدهید.

با این کار، دیگر بازدیدکنندگان تا زمانی که وب سایت شما نیمه تمام یا در حال ساخت است، آن را نمیببینند.
برای این کار توصیه میکنیم از افزونه SeedProd استفاده کنید. این افزونه بهترین صفحه ساز وردپرس و مورد استفاده در بیش از 1 میلیون وب سایت است.
از این رو به راحتی صفحات حالت نگهداری سفارشی، صفحات فرود، صفحات به زودی، صفحات 404 و سایر موارد را ایجاد کنید.

7. تمام عملکردها و پلاگینهای نصب شده روی وردپرس را تست کنید
هنگامی که یک قالب جدید وردپرس را فعال کردید، باید مطمئن شوید که عملکردی مشابه قبلی دارد و همه افزونههای قدیمی شما در تم جدید، هم کارایی دارد.
میتوانید کارتان را با اضافه کردن قطعات کدی که از فایلهای قالب وبسایت وردپرس قدیمی وردپرس خودتان کپی کردهاید، شروع کنید.
سپس، مدتی روی ویژگیهای سایت خودتان کار کنید که مورد پشتیبانی افزونههای وردپرس هستند.
8. قالب جدید وردپرس را در مرورگرها و دستگاههای مختلف آزمایش کنید
با آزمایش وب سایت جدید بین مرورگرهای مختلف، از مناسب بودن اندازه صفحه نمایش آن در سیستم عاملها و دستگاههای تلفن همراه، مطمئن میشوید.
اکثر بازدیدکنندگان احتمالاً از گوگل کروم برای بازدید از وبلاگ وردپرسی شما استفاده میکنند. با این حال، مرورگرهای وب دیگر مانند فایرفاکس، مایکروسافت اج، اپرا، سافاری و سایر موارد هم هنوز توسط صدها میلیون کاربر در سراسر جهان استفاده میشوند.
اگر وب سایت جدید شما روی یکی از آن مرورگرها درست کار نمیکند، بازدیدکنندگان و ترافیک را از دست میدهید.
خوشبختانه، میتوانید از انواع ابزارهای تست متقابل مرورگر استفاده کنید تا ببینید وبسایت شما در مرورگرها و دستگاههای مختلف چگونه به نظر میرسد.
مطلب پیشنهادی: المنتور وردپرس چیست؟
9. افزونههای وردپرسی که دیگر، نیازی به آنها ندارید را حذف کنید
برخی از تمهای وردپرسی در هنگام نصب شدن، پلاگین یا افزونههای را از قبل دارند. شاید برخی از این ها مفید باشند، اما به سایر موارد، نیازی نخواهید داشت.
به سادگی به مسیر (افزونه ها > افزونه های نصب شده (Plugins > Installed Plugins) بروید تا ببینید که آیا قالب شما افزونه جدیدی را اضافه کرده است یا خیر.

اکنون زمان خوبی برای مرور کل لیست افزونههای خودتان است تا ببینید که آیا هر کدام از افزونهها، ارزش حذف شدن را دارد یا خیر؟
10.به کاربران خودتان اطلاع دهید که وب سایت جدید شما فعال شده است
هنگامیکه آماده راه اندازی قالب جدید وردپرسی خودتان هستید، میتوانید حالت Maintenance یا تعمیر را خاموش کنید.

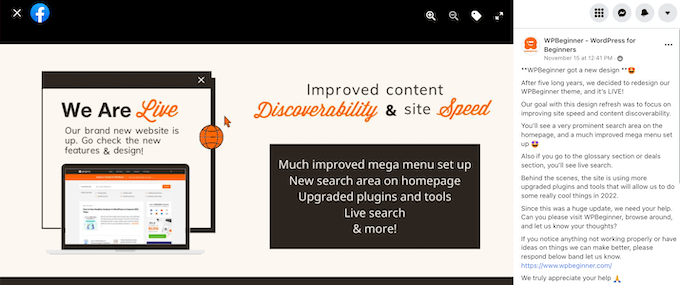
همچنین باید با خوانندگان خودتان در تماس باشید تا در مورد وب سایت جدید به آنها اطلاع رسانی کنید. این کار، مخاطبان را طوری آماده میکند تا با تغییرات بزرگ طراحی، سردرگم نشوند. همچنین مشترکین سایت را درگیر کرده تا برای دیدن طراحی جدید، به سایت شما برگردند.
در زیر یک نمونه از پستی که در فیسبوک در مورد طراحی مجدد وب سایت جدید به اشتراک گذاشته شده را مشاهده میکنید.
توصیه میکنیم از طریق خبرنامه ایمیلی، شبکههای اجتماعی و اعلانها یا نوتیفیکیشنها به مخاطبانتان اطلاع دهید.
11. سرعت بارگذاری قالب جدید وردپرس را تست کنید
هنگامیکه تم جدید شما فعال شد و مراحل بالا را طی کردید، وقت آن است که تست سرعت دیگری را انجام دهید. در حالت ایده آل، وب سایت جدید شما، سریعتر خواهد بود و نمرات بهتری در تست سرعت خواهد گرفت.
برای این کار کافیست از همان ابزار سرعتی که قبلا استفاده کرده بودید، استفاده کنید و نتایج را با هم مقایسه کنید.
اگر تم جدید، کندتر از تم قبلی شما است؛ چند بار آزمایش کنید، از مناطق مختلف تست کنید و وجود تنظیمات حافظه پنهان یا فایروال را بررسی کنید؛ چون میتوانند باعث افت سرعت شوند.
12.نرخ پرش وبسایت وردپرسی خودتان را کنترل کنید
بانس ریت یا نرخ پرش، درصد بازدیدکنندگانی است که وارد وب سایت شما میشوند و بدون رفتن به صفحه دوم، آن را ترک میکنند. نرخ پرش بالا یعنی بازدید کننده خودتان را متقاعد نکردهاید تا به اندازه کافی در سایت شما بماند و اقدامیانجام دهد.
پس از تعویض قالب وبسایت وردپرس نظارت بر نرخ پرش بسیار مهم است. برخی از قالبها، بهتر به بازدیدکنندگان برای حرکت در سایت شما کمک میکنند.
اگر نرخ پرش شما از زمان تغییر قالب بالا رفته است، پس باید برای کاهش آن تلاش کنید. میتوانید این کار را با بهبود منوهای پیمایش، افزودن لینکهای داخلی بیشتر، افزودن ویجت به پستهای محبوب و سایر موارد انجام دهید.
مطلب پیشنهادی: روش های کاهش بانس ریت
13. برای بهبود وبسایت وردپرسی خودتان به بازخورد خوانندگان گوش دهید
در نهایت، مهم است که پس از رسیدن به یک قالب جدید، بازخوردهای مخاطبانتان را گوش دهید. شاید برخی از خوانندگان، بخشهای خاصی از طراحی شما را دوست دارند یا از آنها متنفر هستند.
مجبور نیستید به حرف هر خوانندهای گوش کنید و تغییرات پیشنهادی آنها را ایجاد کنید. اما، اگر گروهی از خوانندگان، مشکل مشابهی دارند، احتمالاً ارزش بررسی کردن را دارد.
میتوانید با افزودن فرم تماس به وبسایت خودتان، یا اجرای نظرسنجی و درخواست بازخورد از خوانندگان در مورد طراحی جدید، بازخورد بازدیدکنندگان را جمعآوری کنید.
سادهترین راه برای انجام این کار استفاده از WPForms است. این ابزار، بهترین افزونه نظرسنجی وردپرسی موجود در بازار است که بیش از 5 میلیون وب سایت از آن استفاده میکنند.

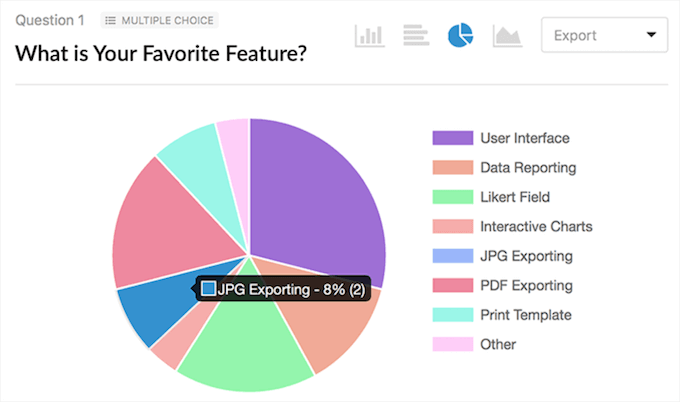
با این افزونه به راحتی فرمهای نظرسنجی جذاب را با قابلیت کشیدن و رها کردن (drag and drop) ایجاد کنید.
بعلاوه، بخش گزارش در این افزونه به طور خودکار گزارشهای زیبایی ایجاد میکند تا به تجزیه و تحلیل نتایج شما کمک کند.

در نهایت…
در این مقاله با کارهای لازم قبل از تعویض قالب وردپرس آشنا شدید. اگر این مقاله برایتان مفید بود، لطفا نظرات خودتان در مورد تغییر قالب وب سایت وردپرس را با ما در میان بگذارید.
منبع
https://www.wpbeginner.com/beginners-guide/checklist-15-things-you-must-do-before-changing-wordpress-themes/







.svg)
