تگ کنونیکال rel=canonical چیست؟

اگر صاحب یک وبسایت یا متخصص سئو سایت هستید، ممکن است اصطلاح «تگ کنونیکال» به گوش شما خورده باشد. تگ کنونیکال یکی از جنبههای ضروری سئو است که میتواند به شدت بر رتبهبندی وبسایت و دیده شدن آنلاین شما تأثیر بگذارد. در این بلاگ، بررسی خواهیم کرد که تگ کنونیکال چیست، چرا اهمیت دارد و چگونه از آن به طور موثر در وب سایت خود استفاده کنید. چه متخصص سئو کارکشته باشید و چه تازه شروع کرده اید، درک تگ های متعارف برای موفقیت وب سایت شما بسیار مهم است. پس به مطالعه ی این بلاگ ادامه دهید.
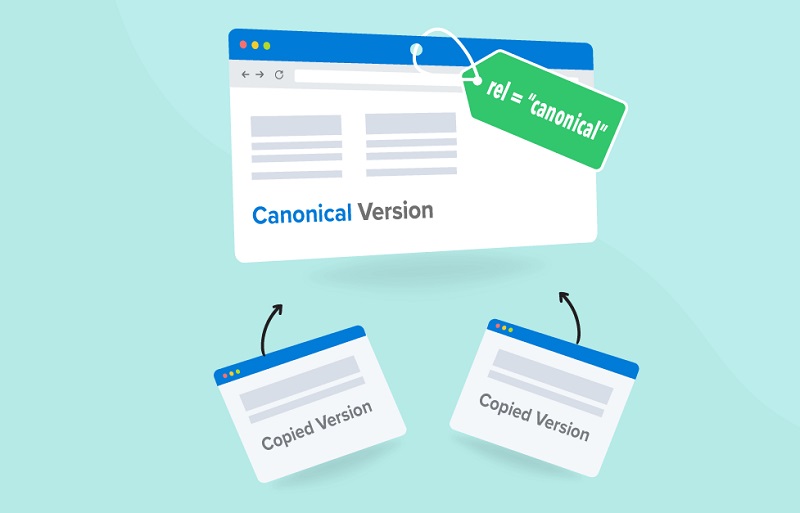
URL کنونیکال به عنوان یک تگ از نوع لینک، به شما این امکان را می دهد که به موتورهای جستجو آدرس، لینک بهترین نسخه از صفحاتی با محتواهای یکسان (ولی آدرس های متفاوت) را معرفی کنید. به این شکل، ما به گوگل نسخه ی پیشنهادی و اصلی مان را برای صفحاتی با محتوای یکسان و URL های متفاوت ارائه می دهیم. زیرا گاهی اوقات شما محصولات یا محتوایی دارید که می توانید آدرس آنها را در چندین URL یا حتی چندین سایت پیدا کنید. با استفاده از URL های کنونیکال (برچسب های لینک HTML با ویژگی rel=canonical)، می توانید این ها را در سایت خود بدون آسیب رساندن به رتبه بندی خود داشته باشید. در این بلاگ، به همه چیز درباره URL های کنونیکال می پردازیم.

تگ کنونیکال rel=canonical چیست؟
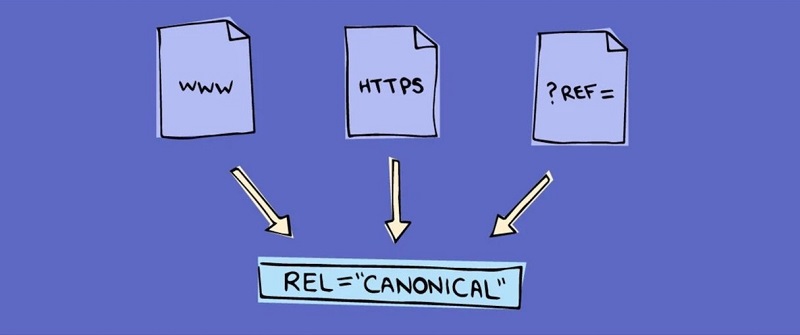
rel=canonical که اغلب لینک کنونیکال نامیده می شود، یک المان HTML است که به مدیران سایت کمک می کند تا از مشکلات محتوای تکراری جلوگیری کنند. این المان، این کار را با تعیین URL کنونیکال به عنوان نسخه منتخب صفحاتی از سایت با محتوای مشابه و آدرس های متفاوت انجام می دهد. بیشتر اوقات، این آدرس منبع است. استفاده از URL های کنونیکال به سئو سایت شما کمک زیادی می کند.
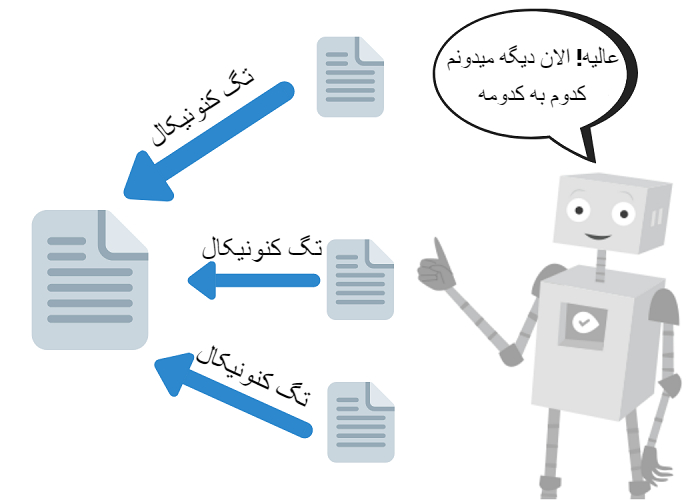
اگر چندین نسخه از یک محتوا دارید، یکی را به عنوان نسخه کنونیکال انتخاب کرده و موتورهای جستجو را به سمت آن نشانه می برید. افزودن عنصر کنونیکال به URL به موتورهای جستجو میگوید که این عنصری است که باید در نتایج خود نشان دهند.
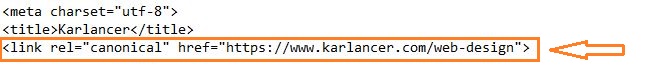
یک URL کنونیکال را می توان در منبع یک صفحه از سایت با جستجوی rel=canonical مشاهده کرد. البته این عنصری است که فقط موتورهای جستجو می بینند و کاربران شما متوجه آن نمی شوند.
<link href=”https://example.com” rel=”canonical”>
مطلب پیشنهادی: آموزش صفر تا صد گوگل سرچ کنسول
اهمیت تگ کنونیکال در سئو سایت
URL کنونیکال یک راه حل حرفه ای برای مدیریت محتوای تکراری و جلوگیری از آسیب به سئو سایت است. محتوای تکراری می تواند مشکل بزرگی برای سئو باشد. وقتی موتورهای جستجو دو (یا بیشتر) صفحات مشابه پیدا می کنند، نمی دانند کدام یک را به نتایج جستجو اضافه کنند. در نتیجه، همه آن صفحات ممکن است در نهایت رتبه پایین تری به دست بیاورند.
برای مثال، ممکن است پست یا محصولی داشته باشید که در دو دسته بندی قرار گرفته و تحت دو URL وجود دارد، مانند:
https://example.com/medium-laptops/black-laptops/
https://example.com/light-laptops/black-laptops/
اگر این URL ها هر دو برای یک محصول هستند، تنظیم یکی به عنوان URL کنونیکال به موتورهای جستجو می گوید که کدام یک را در نتایج جستجو نشان دهند.
همچنین میتوانید از قوانین کنونیکال برای هدایت موتورهای جستجو به نسخه اصلی یک مقاله استفاده کنید. به عنوان مثال اگر یک رپورتاژ برای وب سایت دیگری نوشته اید و می خواهید آن را در سایت خود نیز منتشر کنید، می توانید موافقت کنید که آن را با یک پیوند کنونیکال به نسخه اصلی منتشر کنید.
به طور کلی گوگل محتوای تکراری را نمی پسندد. محتوای تکراری کار گوگل را در انتخاب این که کدام صفحه را ایندکس کند، کدام صفحه را با عبارات مرتبط ایندکس کند و اینکه ارزش لینک ها را چگونه بین این صفحات تقسیم کند، سخت و سخت تر می کند.
محتوای تکراری بیش از حد می تواند بر بودجه خزش (crawl budget) یا شما تأثیر بگذارد. این به این معناست که ممکن است گوگل به جای کشف محتوای مهم دیگر در وب سایت شما، وقت خود را برای بررسی چندین نسخه از یک صفحه تلف کند.

نحوه مشخص کردن URL های کنونیکال
فرض کنید شما دو نسخه از یک صفحه دارید که هر کدام دقیقاً محتوای یکسانی دارند و تنها تفاوتشان این است که آنها در بخش های جداگانه سایت شما قرار دارند. و به همین دلیل، رنگ پسزمینه و.. متفاوت است، اما تفاوتشان همینقدر جزئی است. هر دو صفحه از سایت های دیگر به آن ها لینک داده شده است، بنابراین خود محتواهایشان به وضوح ارزشمند است. بنابراین موتورهای جستجو کدام نسخه را باید در نتایج نشان دهند؟
وضعیتی که توضیح داده شد اغلب اتفاق می افتد، به خصوص در بسیاری از سایت های فروش کالا یا خدمات. یک محصول می تواند چندین URL مختلف داشته باشد و این بسته به مسیرهاییست که به آن می رسد. اما این دقیقاً همان چیزی است که rel=canonical برای آن انجام می شود. در این مورد، rel=canonical را به صورت زیر اعمال می کنید:
- صفحه ای می خواهید تگ کنونیکال بگیرد، انتخاب کنید.
- عنصر rel=canonical را اضافه کنید.
تنظیم URL کنونیکال در وردپرس
شما از طریق ویژگی تگ URL کنونیکال در افزونه یوست سئو به راحتی می توانید URL کنونیکال به یک صفحه اضافه کنید. تنها وقتی نیاز دارید این کار را انجام دهید که بخواهید کنونیکال را به چیز متفاوتی از URL فعلی صفحه تغییر دهید. یوست سئو در حال حاضر URL معمولی صحیح را برای تقریباً هر نوع صفحه در نصب وردپرس ارائه می دهد. برای پست ها، صفحات و یا انواع پست های کاستوم می توانید URL کنونیکال را در تب advanced در متاباکس یوست سئو یا در نوار کناری ادیتور بلوک های وردپرس، ویرایش کنید. برای دسته بندی ها، تگ ها و taxonomy term های دیگر، شما می توانید URL کنونیکال را در جای یکسان در متاباکس یوست سئو یا در نوار کناری تغییر دهید. اگر نیاز به کارهای پیشرفته دیگری داشتید، می توانید از wpseo_canonical filter برای تغییر ورودی یوست سئو استفاده کنید.
در چه موقعیتی می توانیم از URL های کنونیکال استفاده کنیم؟
تشخیص بین ریدایرکت 301 یا کنونیکال
تشخیص موقعیت های مناسب برای استفاده از ریدایرکت 301 یا کنونیکال موضوعی است که بسیاری از متخصصان سئو در مورد آن سردرگم هستند.اگر مطمئن نیستید که آیا ریدایرکت 301 انجام دهید یا یک کنونیکال تنظیم کنید، چه کاری باید انجام دهید؟ پاسخ ساده است: همیشه باید تغییر ریدایرکت را انجام دهید، مگر این که دلایل فنی وجود داشته باشد. [بخوانید: انواع ریدایرکت]

ریدایرکت 301 در واقع راهی برای انتقال دائمی یک URL به آدرس دیگری است. از دیدگاه کاربر هم این گونه است که کاربرها یک URL را تایپ می کنند و یک URL متفاوت دریافت می کنند. در حقیقت هیچ محتوایی در URL اصلی بارگیری نمی شود، فقط به آدرس جدید هدایت می شود. بسیاری از روشهای انجام این کار، تأخیر کمی در زمان بارگذاری ایجاد میکنند، اما با شبکه تحویل محتوا (CDN)ها و حافظه پنهان و فناوری مدرن، چندان نگران کننده نیست. در حالی که ریدایرکت یک هدایت کننده است (به معنای واقعی کلمه شما را به صفحه دیگری هدایت می کند)، یک تگ کنونیکال فقط یک اشاره به موتورهای جستجو است. این یک تفاوت کلیدی است که توضیح می دهد که چه زمانی باید از یکی در مقابل دیگری استفاده کرد. وقتی دو صفحه مساوی (یا بسیار مشابه) دارید و به دلایل تجاری دیگر نیازی به هر دو صفحه ندارید، باید از ریدایرکت استفاده کنید. نمونه های استتفاده از ریدایرکت 301 عبارتند از:
- محصولات یا خدماتی که دیگر ارائه نمی دهید.
- صفحات قدیمی که نمی خواهید به روز کنید (ابتدا آنها را به روز کنید).
- صفحاتی که از سایت شما حذف شدند.
- صفحه ای که به آدرس دیگری منتقل شده است.
تا زمانی که نخواهید کپی های تکراری از صفحات مشابه را نگه دارید، ریدایرکت 301 بهترین گزینه برای شماست. با این حال، اگر به بک اند وب سایتی که نسخه های تکراری در آن میزبانی می شوند دسترسی ندارید، از روش URL کنونیکال استفاده کنید. همچنین، اگر نمیتوانید ریدایرکت کنید، زیرا به تجربه کاربر آسیب میرساند یا مشکلساز است، یک URL کنونیکال تنظیم کنید.
کاربردهای زیادی برای تگ های کنونیکال وجود دارد. اما به طور کلی، تگهای کنونیکال را بهعنوان ابزاری برای ساختار URL ضعیف یا غیرقابل اجتناب در نظر گرفته می شوند. تگ های کننیکال، در واقع آخرین راه حل هستند. اگر نمی توانید از کراول URL جلوگیری کنید و بسیار شبیه به URL دیگری است، تگ کنونیکال نجات دهنده شماست. در اینجا چند نمونه آورده شده است:
- نسخه چاپی (Print) یک صفحه.
- جنبهها و مرتبسازی صفحات (به عنوان مثال، صفحه و آدرسی که محصولات مشابه را نشان میدهد، اما بر اساس قیمت بالا به پایین مرتب شدهاند).
- پارامترهای ناخواسته؛ شاید از یک کمپین سرچ پولی یا موارد دیگر. استفاده از یک canonical می تواند مانع از نمایش رشته URL های مزاحم بازاریابی در نتایج جستجو شود.
- محصولاتی که در بیش از یک دسته بندی قرار می گیرند. اگر میتوانید از طریق چندین دسته در سایت به محصولی برسید، ممکن است بخواهید همه آنها را به یک نسخه از صفحه محصول کنونیکال کنید؛ به خصوص اگر صفحه محصول برای هر دستهای که در آن نمایش داده میشود یکسان باشد.
مطلب پیشنهادی: چک لیست سئو سایت
URL کنونیکال برای صفحاتی که به خودشان ارجاع دهد (Self-Referencing)
در توضیحات بالا از لینک کردن صفحه غیر کنونیکال به نسخه کنونیکال صحبت کردیم. اما آیا یک صفحه باید برای خودش یک rel=canonical تعیین کند؟ این سوال یک موضوع بسیار مورد بحث در بین سئوکاران است. ما توصیه میکنیم که یک عنصر لینک کنونیکال در هر صفحه داشته باشید، و گوگل تأیید کرده است که این بهترین گزینه است. به این دلیل که اکثر CMSها یا سیستم های مدیریت محتوا، تغییر پارامترهای URL را بدون تغییر محتوا مجاز می کنند. بنابراین همه URL ها محتوای یکسانی را نشان خواهند داد.
مسئله این است که اگر یک مرجع کنونیکال که به خود ارجاع دهد در صفحه ندارید که به تمیزترین نسخه URL اشاره می کند، در معرض خطر قرار خواهید گرفت. اگر خودتان این کار را انجام ندهید، شخص دیگری می تواند این کار را با شما انجام دهد و مشکل محتوای تکراری ایجاد کند. بنابراین افزودن یک مرجع کنونیکال به URL ها در سراسر سایت شما یک حرکت “دفاعی” خوب در سئو است.
URL های کنونیکال بین دامنه ای (Cross-Domain)
ممکن است محتوای یکسانی در چندین دامنه داشته باشید. برای مثال، برخی از سایتها یا وبلاگها مقالاتی را از وبسایتهای دیگر بهطور مستقل منتشر میکنند، زیرا احساس میکنند محتوا برای کاربرانشان مرتبط است. اما HTML هر یک از این مقاله ها می بایست یک لینک rel=canonical داشته باشد که مستقیماً به مقاله اصلی اشاره می کند. این به این معناست که تمام لینک هایی که به سایر نسخه ها از مقاله اشاره می کنند در رتبه بندی، نسخه کنونیکال حساب می شوند.


مشکلات رایج URL های کنونیکال معیوب
مثالهای زیادی وجود دارد که نشان میدهد چگونه اجرای اشتباه rel=cononical میتواند منجر به مشکلات بزرگی شود. سایت های بسیاری هستند که در آنها کنونیکال در صفحه اصلی، به یک مقاله یا صفحه ی دیگر اشاره میکند! فقط برای اینکه صفحه اصلی آنها از نتایج جستجو محو شود! اما این همه چیز نیست. موارد دیگری وجود دارد که هرگز نباید با rel=canonical انجام دهید. در اینجا مهمترین آنها ذکر شده است:
- همیشه قرار نیست که آرشیوهای چند صفحه ای را به صفحه 1 آن کنونیکال کنید. (برای مثال صفحات یک دسته بندی محصول). rel=canonical در صفحه 2 باید به همان صفحه 2 اشاره کند. اگر آن را به صفحه 1 هدف بگیرید، موتورهای جستجو لینک ها را در آن صفحات آرشیو عمیقتر، ایندکس نمیکنند.
- آنها را به صورت واضح مشخص کنید. آدرس نهایی شما هر گونه که هست (با/بدون www، http, https) آن را به عنوان کنونیکال قرار دهید.
- لینک های rel=cononical متعدد در یک صفحه باعث خرابی می شود. در افزونههای وردپرس هم انجام این کار درست نیست، اما هنوز هم اتفاق میافتد. و وقتی این کار انجام شود، نتایج کاملاً غیرقابل پیشبینی هستند.
rel=canonical و سوشال نتورک ها
فیسبوک و توییتر هم از rel=canonical پشتیبانی می کنند و این ممکن است به موقعیت های عجیبی منجر شود. اگر URL را در فیسبوک با کنونیکال با هدف به جای دیگر به اشتراک بگذارید، فیس بوک جزئیات را از URL کنونیکال به اشتراک می گذارد. در واقع، اگر دکمه لایک را به صفحهای اضافه کنید که در جای دیگری کنونیکال با هدف جایی دیگر دارد، تعداد لایک را برای URL کنونیکال نشان میدهد، نه برای URL فعلی. توییتر نیز به همین صورت عمل می کند. بنابراین در اشتراک گذاری URL ها یا هنگام استفاده از این دکمه ها از این موضوع آگاه باشید.
مطلب پیشنهادی: معماری سایت چیست؟
کاربردهای پیشرفته rel=canonical
هدر (header) لینک کنونیکال HTTP
گوگل همچنین از هدر لینک کنونیکال HTTP پشتیبانی می کند. برای مثال:
Link: <https://www.example.com/short-stories.pdf>; rel=”canonical”
هدرهای HTTP لینک کنونیکال می تواند هنگام کنونیکال کردن فایل هایی مانند PDF بسیار مفید باشد، بنابراین خوب است بدانید که این گزینه وجود دارد.
استفاده از rel=canonical در صفحات نه چندان مشابه
در حالی که ما این را توصیه نمی کنیم، می توانید از rel=canonical به صورت افراطی و زیاد استفاده کنید. گوگل آن را تا حد مسخره ای پشتیبانی می کند! طوری که می توانید یک محتوای بسیار متفاوت را به محتوای دیگری کنونیکال کنید. با این حال، اگر گوگل متوجه شما در حال انجام این کار بشود، دیگر به قوانین سایت شما اعتماد نخواهد کرد. و این برای سئوی سایت شما خوب نیست.
استفاده از rel=canonical در ترکیب با hreflang
این ضروری است وقتی از hreflang استفاده میکنید، قوانین کنونیکال هر زبان به خودش اشاره کند. هنگام اجرای hreflang، اطمینان حاصل کنید که نحوه استفاده از کنونیکال را به خوبی درک می کنید. در غیر این صورت، ممکن است کل اجرای hreflang خود را از بین ببرید.

نتیجه گیری
rel=canonical یکی از بهترین ابزارهای سئو است. به خصوص برای سایت های بزرگتر، روند کنونیکال کردن می تواند حیاتی باشد و منجر به بهبودهای بزرگی در سئو شود. اما مانند هر ابزار برقی، باید از آن عاقلانه استفاده کنید، زیرا آسیب به خود آسان است. امیدواریم که با این مطلب، به خوبی با تگ کنونیکال و کاربردهای آن آشنا شده باشید.







.svg)
